10월 04일 ~ 10월 13일 위코드 2차 프로젝트가 끝났다.
2차 프로젝트는 1차 프로젝트때 해보지 못했던 기능을 위주로 프로젝트를 진행했다. 이번 회고록을 통해 내가 느꼈던 점을 정리 해보려고 한다.
postman API Link, GitHub Link, YouTube Link
프로젝트 소개
2차 프로젝트는 쇼핑 커머스 / 커뮤니티 사이트인 오늘의 집 클론 코딩을 진행 했다.
1차 프로젝트는 쇼핑 커머스 사이트 프로젝트를 진행했기에, 해당 페이지에서 중복 되는 쇼핑 기능(장바구니, 구매 등)을 제외한 커뮤니티 기능에 초점을 맞추어 진행했다.
진행기간
- 2022년 10월 04일 ~ 2022년 10월 13일
팀 구성
- 프론트엔드 4명 (김지원, 박영태, 양석문, 장문전)
- 백엔드 3명 (장기석, 정우진, 추재호)
기술스택 & 라이브러리
Front-END- React.js
- Styled-components
BACK-END- Node.js
- Express
- JSON WEB TOKEN
- Mysql
- Multer
공통- AWS
- RestFul API
- KaKao API
구현 기능
- KAKAO LOGIN API 를 통한 소셜 로그인 기능
- JWT 토큰을 이용한 로그인, 사용자 검증
- 5가지 중복 필터를 이용한 게시글 필터링 기능
- 게시글 당 이미지 첨부 후 좌표값을 통한 물품 리스트 업
- 이미지, 좌표값을 표현해 주는 상세 페이지
- 연관 검색어, 검색어 자동완성, 콘텐츠 검색 기능
- 내가 쓴 게시글, 좋아요 한 게시글 필터링
- 마이 페이지 팔로우, 팔로워, 좋아요 숫자 카운트 기능
나의 역할
- Kakao 소셜 로그인 구현
- JWT 토큰 검증
- 상세 페이지 구현
- 연관 검색어, 검색어 자동완성 콘텐츠 검색 기능 구현
- 내가 쓴 게시글, 좋아요 한 게시글 필터링 기능 구현
- 마이페이지 팔로우, 팔로워, 좋아요 숫자 카운트 기능 구현
- AWS (EC2, RDS, S3) 를 이용한 백엔드 서버 배포
- docker를 통한 EC2 배포
- 백엔드 개발자간의 DB 통일성을 위한 RDS 배포
프로젝트 진행 과정
1차 프로젝트와 동일하게 프로젝트의 진행은 에자일 방식으로 진행했고, 2주의 시간동안 1주 간격으로 스프린트를 총 2회 진행했다.
1차 프로젝트의 미숙했던 소통과 기록에 좀더 초점을 맞춰 2차 프로젝트를 진행했다.
협업
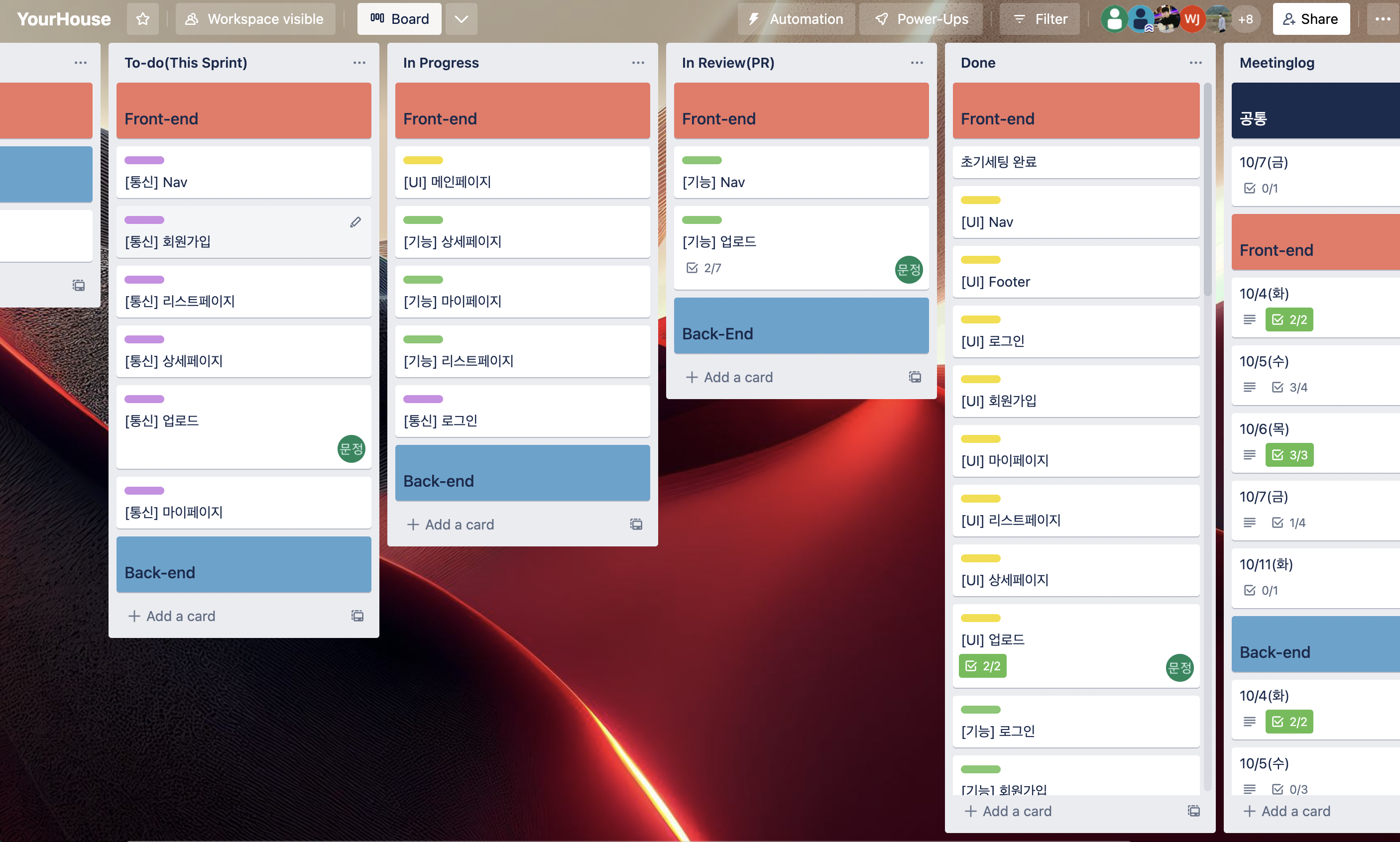
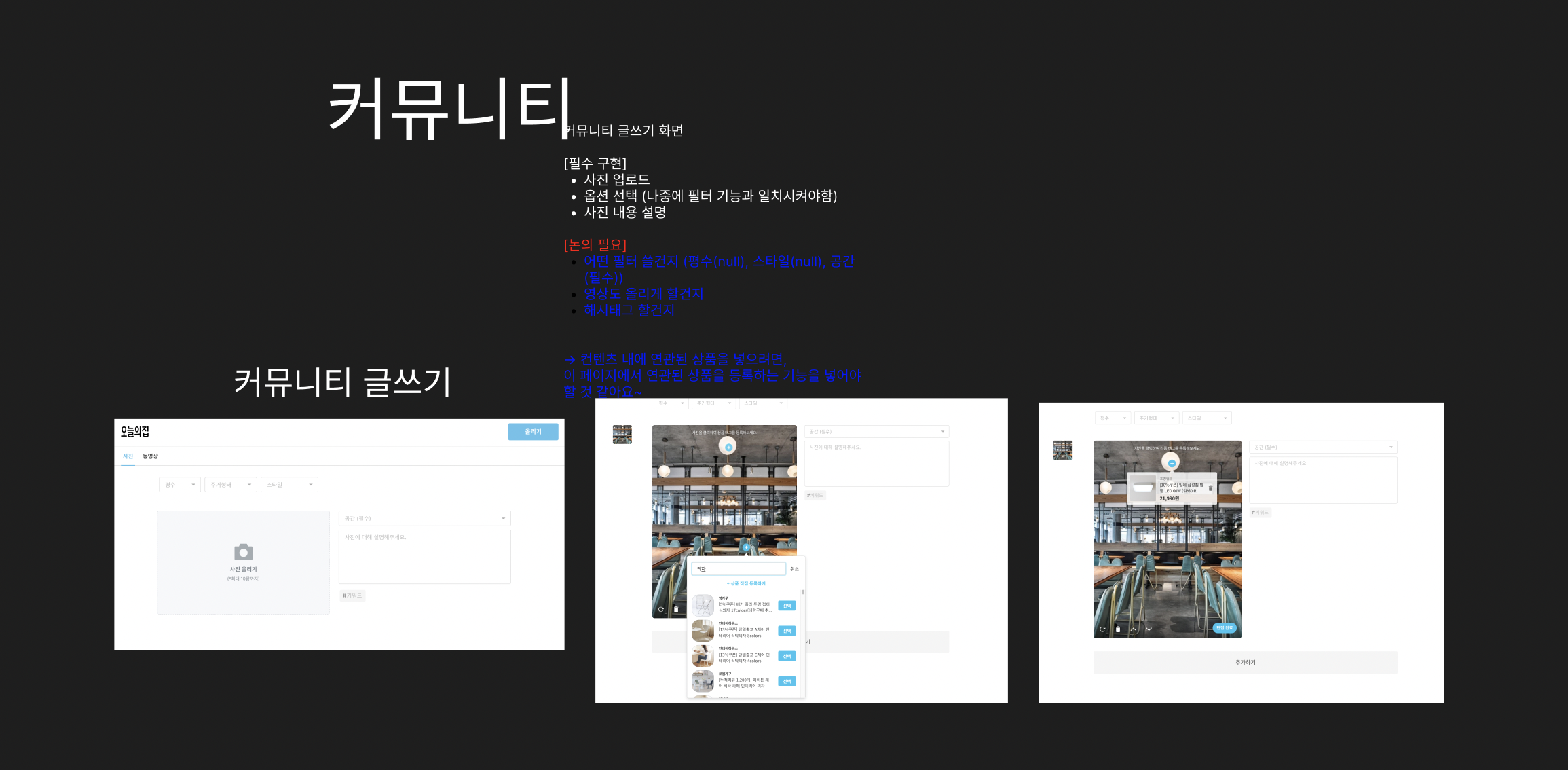
프로젝트를 진행하며 진행사항 공유, 프론트엔드와 백엔드 간의 주요 통신 계획, 기능공유 등은 Trello와 Figma를 통해 진행했다.
Trello를 통해 팀 전체의 진행 사항을 한눈에 볼 수 있었고, Figma를 통해 구현 해야하는 기능 들을 좀더 자세하고 정확하게 파악 할 수 있었다.


1차 스프린트 미팅
1차 스프린트 미팅은 프로젝트 기간 내에 구현할 기능을 정하고, 이번주에 어떤 기능을 구현 할 것인가, 다음주엔 어떤 기능을 구현 할 것인가 세세한 작업을 나누는 작업을 했다.
오늘의 집 사이트가 워낙 방대하다 보니 첫 미팅때는 욕심이 생겨 기능 구현의 갈피를 잡지 못하고 이것 저것 구현 목록을 계속해서 넣게 되었다. 그러다 보니 구현 해야할 기능이 너무 많아져 버렸고, 멘토님의 조언을 받아 1차때 구현했던 기능들은 대부분 생략하고 경험해 보지 못한 기능들을 위주로 프로젝트를 진행하는 방향으로 결정 됐다.
2차 스프린트 미팅
2차 스프린트 미팅은 한 주간 진행한 경과, Blocker, 서로 공유 해야 할 점 등을 공유하고, 의기 투합 하는 시간을 가졌다.
이번 프로젝트의 중요 기능 중 하나인 포스팅 업로드 기능이 Blocker가 되어 첫 주 부터 2차 스프린트 미팅 때 까지 해결이 되지 않았다. 포스팅 하나에 이미지, 좌표 + 제품정보, 해시태그 등 관련 테이블만 4개 이상이며, 각각 이미지당 제품의 좌표값을 프론트에서 구현하는데 많은 애를 먹었다.
팀원 간의 소통
1차 프로젝트때 경험해본 소통을 기반으로 2차 프로젝트도 팀원간의 소통을 위주로 프로젝트를 진행했다. 이슈나 Blocker가 생길 때 마다 즉각적으로 서로 공유하고 해결해 나갔으며, 팀원간에 해결이 안되는 문제의 경우는 멘토님의 도움을 받으며 프로젝트를 진행했다.
1차 프로젝트와 마찬가지로 Postman으로 API명세서를 프론트와 공유해 엔드포인트당 기능, 예시 메시지 등을 즉각적으로 공유해 통신 테스트를 함에 있어서도 문제가 없이 진행되었다.
프론트에서는 Figma를 통해 구현해야할 페이지 목록과 페이지당 필요한 API에 대한 상세 내용을 기술한 뒤 공유를 해줘 더욱 빠른 진행이 가능했다.
프로젝트를 통해 얻은 것
유닛 테스트
사람이 작성한 코드는 완벽하지 않다. 사람은 언제나 실수를 하기 때문이다.
에러는 언제 어디서나 발생할 수 있으며, 이를 방지하기 위해 에러 핸들링과 같은 작업을 통해 프로그램이 중단되는 사태를 막아야 한다.
이번 프로젝트에는 유닛 테스트라는 새로운 경험을 했는데, 기존에는 우리가 API를 작성하고, 자체적인 통신을 통해 테스팅을 하는게 전부 였다.
유닛 테스트는 자체적인 테스트 코드 통해 내가 만든 API의 작동 여부, 에러 핸들링의 처리 작동 여부 등을 코드로 작성해 바로바로 테스트를 진행할 수 있게 해준다.
이러한 테스트 작업을 통해 새로운 코드가 추가 될 때 마다 기존의 코드가 제대로 작동하는지 새로운 통신작업을 하지 않고, 유닛 테스트만 진행해도 코드가 제대로 작동하는지 알 수 있다.
새로운 git-flow Rebase
이번 프로젝트는 기존처럼 코드 병합을 merge 로 진행하지 않고, rebase 라는 새로운 방법으로 진행했다.
기존 merge 방식은 log가 복잡해 알아보기 힘들다는 단점이 있었다. 여러 사람이 branch 를 만들고 commit 을 하고 merge 를 하면 서로의 log 가 뒤엉켜 어떤 log가 어떤 기능을 하는지 제대로 파악하기 힘들다.
이번에 경험한 rebase 방식은 병합 당시 기존 commit을 베이스로 잡아 내가 작성한 commit을 베이스로 잡은 commit 의 뒤로 미뤄 정리해 준다. merge 와 달리 branch 당 commit log가 분리 되어 있어, 더욱 가독성이 좋은 log를 볼 수 있다.
더불어 이전 commit 기록을 수정하거나, 합치거나, 분리 하는등 많은 기능을 가지고 있어 유용하다.
잘한 점
소셜 로그인의 class화
이번 프로젝트는 카카오 단일로 소셜로그인을 구현했다. 처음에는 함수를 통한 로직을 구현했으나, 멘토님의 권유로 class 방식으로 바꿔보았다.
아직까지 class 문법에 대한 이해도가 좋지 않아서 좋은 기회였고, 확장성을 고려하면 class로 하면 좋다고 권유를 해 주셨다.
유닛 테스트
유닛 테스트는 바깥의 영향을 받지 않고, 코드 내부에서 모든 테스트를 진행할 수 있어야 한다. 카카오 소셜로그인 API의 경우, 내가 카카오API에 총 2번의 요청을 보내고 데이터를 받아야 회원의 정보를 알 수 있다.
이 때 필요한게Mock데이터 이다. Mock데이터를 만들어 내가 카카오API의 역할을 대신 해 가상의 데이터를 전송해 줘, 외부의 요인에 간섭받지 않고 유닛 테스트를 진행할 수 있다.
아쉬운 점
구글링, 현재 사태 파악의 부족
카카오 소셜 로그인 유닛 테스트를 진행을 하며, Mock데이터의 생성방법을 위해 구글링을 했다. Mock데이터를 생성했으나, 정상적인 작동을 하지 않아 계속 구글링을 했는데, 해결 방도를 찾지 못했다.
그래서 멘토님에게 도움을 구했고, 멘토님은 class 문법의 Mock데이터는 구현방식이 다르다는것을 설명해 주시며, 관련 링크를 나에게 보여 주셨고, 덕분에 해당 유닛 테스트를 완료할 수 있었다.
이번 경험을 통해 현재 사태를 좀 더 면밀히 파악하고, 상세하게 구글링을 할 수 있게 됐다.
배운 점
데이터 전송 타입에 따른 타입의 차이
평소에 프론트와 백엔드간에 데이터를 주고 받는 경우 JSON 형식으로 데이터를 주고 받는다.
하지만 사진과 같은 멀티미디어 컨텐츠는 JSON 형식으로 담을수 없어 form-data 형식으로 데이터를 받게 된다.
기존에는 form-data를 받더라고 하나의 key값에 하나의 value를 담아 데이터를 받았기에 상관이 없었지만, 이번에는 form-data 를 받으며, key 값에 객체나 배열을 담아 보내 보니 프론트가 보낼 당시에는 객체와 배열에 제대로 담겨 있었으나, 백엔드 입장에선 전부 String 타입으로 변환되어 데이터를 받게 되었다.
다행히 JSON.parse() 메소드 등을 활용해 객체와 배열로 다시 나눠 데이터를 처리 할 수 있었지만, 이 상황을 직면할 당시에는 상당히 당황했다.
앞으로는 예상 외의 사태가 닥치더라도 더 긴밀히 대처할 수 있는 개발자가 되고싶다.
마치며
이번 프로젝트에서는 팀장을 맡았고, 팀내의 전체적인 스케쥴을 맞춰볼수 있도록 노력했다.
프로젝트가 끝난 뒤 생각해 보면 소통은 잘 되었지만 기록에 있어 부족함이 느껴졌다. 기록이 부족하니 당사자에게 해당 내용을 다시 물어보는 등 시간적 손해가 조금씩 생기는거 같았다.
지금은 같은 공간에서 프로젝트를 하는 입장이기에 당사자에게 빠른 피드백을 받을 수 있지만, 나중에 현업에 가서 재택근무를 하거나, 여럿 이유로 작업자 끼리 같은 공간을 공유하고 있지 않는 경우, 피드백에 어려움도 있으며, 서로 시간낭비가 심하게 된다.
앞으로는 기록을 더 초점을 맞춰 시간 낭비를 줄여 프로젝트의 진행에 더욱 원활하게 진행 해보려고 한다.
