백엔드 개발자는 프론트엔드 시스템, DB 등 여러 시스템과 데이터를 실시간으로 주고 받을수 있는 API를 개발 한다.
오늘 포스팅은 그 동안 공부한 Node.js를 사용해 DB가 없는 간단한 API 시스템을 만들어 봤다.
API란?
API는 Client의 요청을 받아 해석하고 DB에 데이터를 쓰거나 데이터를 읽은 후 데이터를 가공해 Client에 원하는 값을 전달해 주는 역할을 한다.
구현한 API 시스템의 6가지 기능
- 유저 회원 가입
- 게시글 등록
- 게시글 목록 조회
- 게시글 수정
- 게시글 삭제
- 유저와 해당 유저의 게시글 조회
API 서버 구동
const http =require("http");
const server = http.createServer();
server.on("request", httpRequestListener);
const IP = "127.0.0.1";
const PORT = 8000;
server.listen(PORT, IP, function(){
console.log(`Listening to requests on ${IP} port ${PORT}`);
});API 통신을 위해 node.js의 기본적으로 내장된 http 모듈을 사용해 서버를 구동한다. 이때 local 환경에서 진행하기 위해 IP는 localhost로 할당 했고 PORT는 예제에 따라 8000을 지정했다. (PORT는 다른 시스템이 사용 하지 않는 한 자유)
유저 회원 가입
if(method === "POST"){
if(url === "/users"){
let body = "";
request.on("data",(data)=>{body += data;})
request.on("end",()=> {
const user = JSON.parse(body);
users.push({
id : user.id,
name : user.name,
email : user.email,
password : user.password
})
response.writeHead(201, {"Content-Type": "application/json"});
response.end(JSON.stringify({message : "userCreated"}))
})
}url method 가 POST 일때 와 엔드포인트가 /users 인 경우 들어온 데이터를 쪼개서 받아 body 변수에 저장한다.
데이터를 모두 받은 뒤 JSON.parse를 이용해 데이터를 JSON 형식으로 변환 시켜 주고, JSON 데이터를 이용해 새로운 user 객체를 만들어 users 배열에 넣어준다.
이를 통해 새로운 user 정보가 만들어 지고 회원가입이 완료 되고, 클라이언트에 "message": "userCreated"를 전송해 준다.
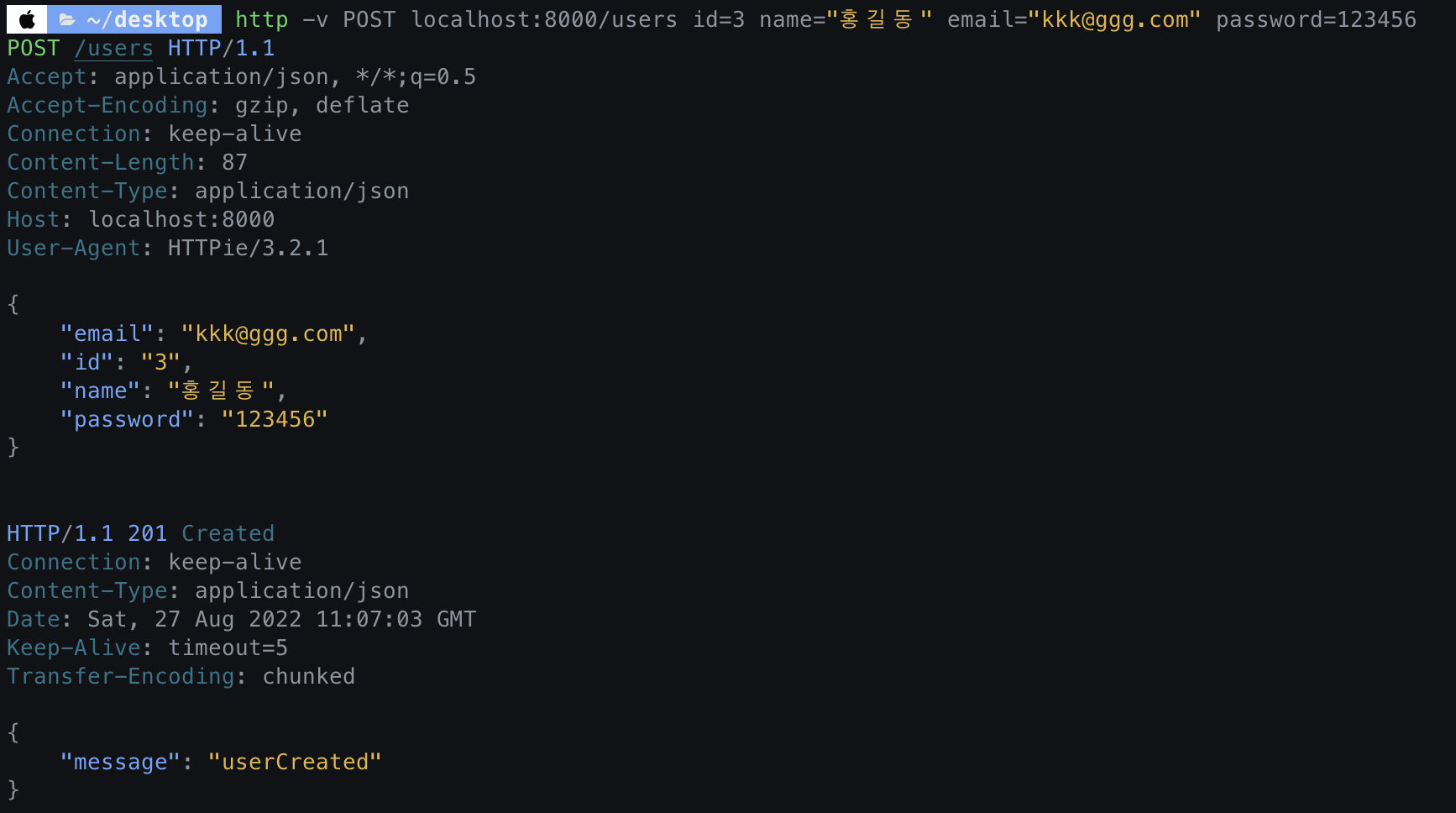
회원 가입 예시
게시글 목록 조회
if(method === "GET"){
if(url === "/post"){
response.writeHead(200, {"Content-Type": "application/json"});
response.end(JSON.stringify({"data" :data}))method가 GET 일 때 엔드포인트가 post 인 경우 data 변수에 저장된 게시글 목록을 보여준다.
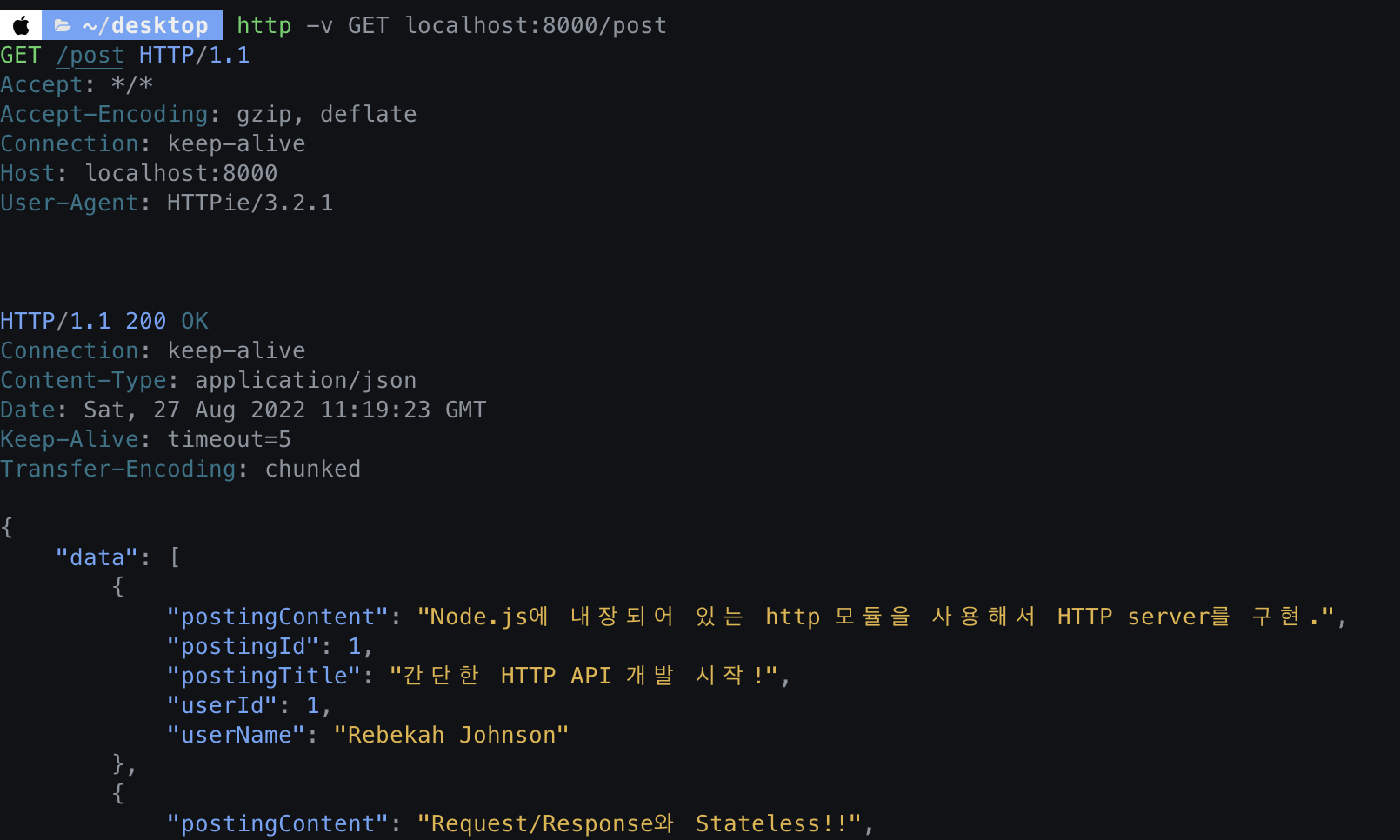
게시글 목록 조회 예시
게시글 수정
if(method ==="PATCH"){
if(url === "/post/edit"){
let body = "";
request.on("data",(data)=>{body += data;})
request.on("end",()=> {
const user = JSON.parse(body);
data.map(el => {
if(el.postingId == user.postingId){
el.userId = (user.userId || el.userId);
el.userName = (user.userName || el.userName);
el.postingTitle = (user.postingTitle || el.postingTitle);
el.postingContent = (user.postingContent || el.postingContent);
}})
})
response.writeHead(201, {"Content-Type": "application/json"});
response.end(JSON.stringify({message : "Edit posting"}))
}
}method가 PATCH 일 때 엔드포인트가 /post/edit인 경우 데이터를 받고 postingId 가 같은 경우 4가지 항목에 새로 들어온 값이 있는 데이터를 할당하고, 들어오지 않은 데이터를 가진 데이터는 기존 값을 할당한다.
||OR 연산자를 사용하면 OR연산자 앞에 값이boolean true에 해당하면 앞에 값을 반환하고 앞에 값이boolean false에 해당하면 뒤에 값을 반환한다.
이를 이용해 새로운 값이 들어오지 않는 항목에 대해선undefined값을 받기에 기존 값을 재 할당하게 된다.
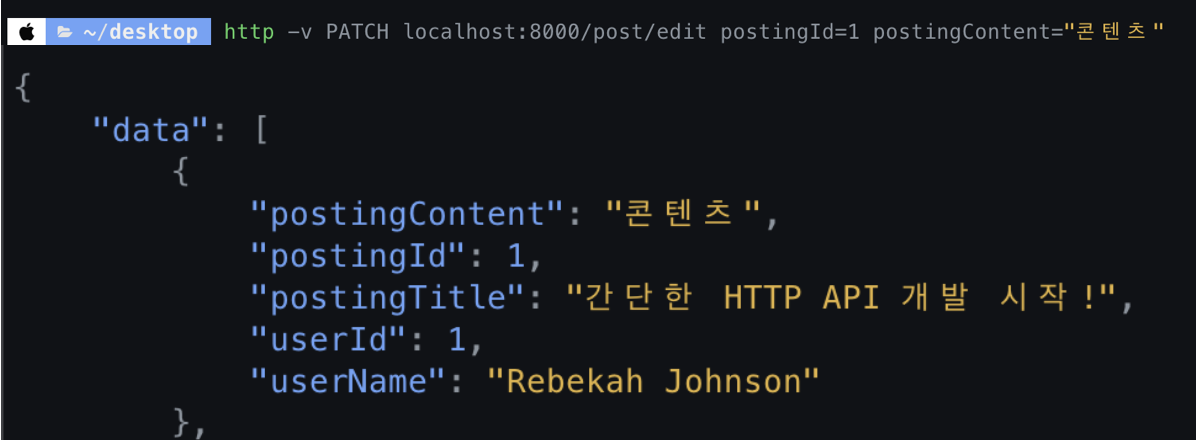
게시글 수정 예시
게시글 삭제
if(method ==="DELETE"){
if(url === "/post/delete"){
let body = "";
request.on("data",(data)=>{body += data;})
request.on("end",()=> {
const user = JSON.parse(body);
data.map((el,index) => {
if(el.postingId == user.postingId){
data.splice(index,1);
}
})
})
response.writeHead(200, {"Content-Type": "application/json"});
response.end(JSON.stringify({message : "postingDeleted"}))
}
}method가 DELETE 일 때 엔드포인트가 /post/delete 인 경우 postingId 값을 받아 map 메서드와 splice를 이용해 postingId가 일치 하는 포스트를 삭제한다.
유저와 해당 유저의 게시글 조회
if(url === "/user/post"){
let body = "";
const userBox = [];
request.on("data",(data)=>{body += data;})
request.on("end",()=>{
const user = JSON.parse(body);
const postBox = [];
data.map((el)=> {
if(el.userId == user.userId){
postBox.push(el)
}
})
users.map((el)=> {
if(user.userId == el.id){
userBox.push({
userID : el.id,
userName : el.name,
postings : postBox
})
}
})
result = {data : userBox[0]}
response.writeHead(200, { "Content-Type": "application/json"});
response.end(JSON.stringify(result));
})
}method가 GET 일 때 엔드포인트가 /user/post 인 경우 userId를 받은 뒤 해당 유저의 값을 빈 배열에 푸쉬 한다.
그 후, 새로운 배열에 유저의 포스트 데이터를 넣은 후 새로운 key값을 할당해 value로 넣어준뒤 출력해준다.
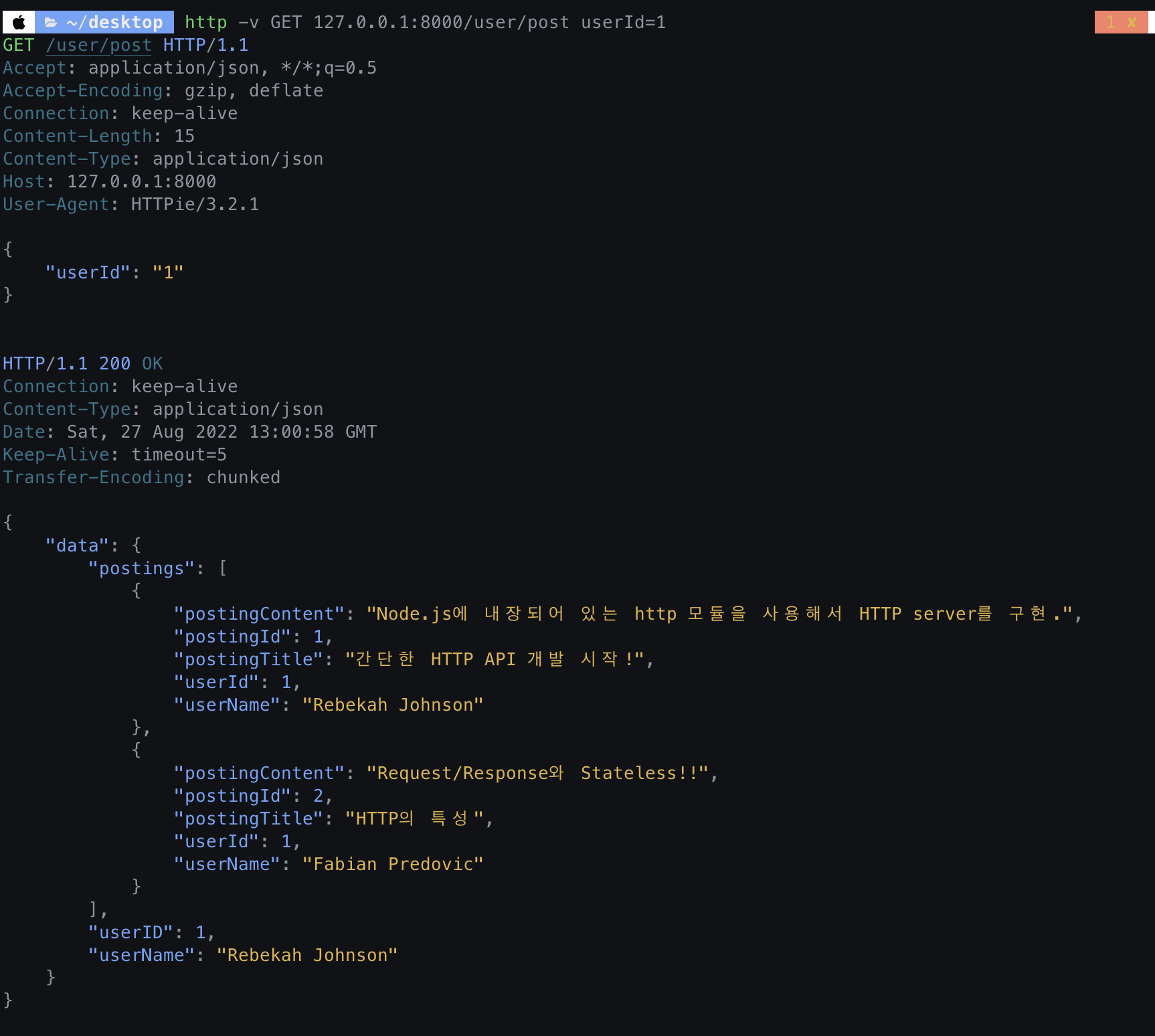
유저와 게시글 조회 예시
마치며
Node.js를 처음 접하고 API를 만들어 봤다. 기능 구현을 한 뒤 강의를 들으니 내가 만든 API는 RESTful 하지 않고 단점도 많아 보였다.
지금은 작은 데이터만 처리하지만 큰 데이터를 처리 할경우 지금의 방식으로 API를 만들면 속도 저하가 일어날 것이다.
그래서 좀더 RESTful하면서 좀더 깔끔한 방식으로 구동되는 API로 수정 하려고 한다.