API 시스템 구축에 들어가기 앞서 Node.js와 데이터 처리에 대해 더욱 친숙해 지기 위해 users.csv 와 posts.csv 두 파일안에 있는 데이터를 객체화 시켜 원하는 데이터를 출력 해주는 작업을 할 것이다.
users.csv
id,first_name,last_name,mobile_number,email
1,Rebekah,Johnson,010-4600-3048,Glover12345@email.com
2,Fabian,Predovic,010-8529-4227,O'Connell12345@email.com
3,Elenor,Gottlieb,010-7876-2287,Skiles12345@email.com
4,Madge,Ledner,010-5153-1051,Quitzon12345@email.com
posts.csv
id, title, content, user_id, created_at
1,위코드 1일차,HTML과 CSS 익숙해지기,1,2022-04-10 11:41:36
2,위코드 2일차,Javascript 기본 문법 ,1,2022-04-18 11:41:36
3,위코드 3일차,웹서비스의 역사와 발전,1,2022-05-02 11:41:36
5,자료구조 1번,BigO Notation이란 무엇,2,2022-04-19 11:41:36
6,자료구조 2번,시간 복잡도와 공간 복잡,2,2022-04-22 14:12:45
7,프론트 개발 입문,프론트 입문 HTML이란,3,2022-04-23 11:43:25
두 파일은 각각 유저의 데이터와 포스트의 데이터로 구분되어 있다. 그리고 포스트 데이터는 테이블에 유저의 아이디를 포함시키고 있다.
오늘은 각 유저의 정보와 유저가 작성한 포스트 들을 보여주는 작업을 할 것이다.
데이터를 객체화 시키기
const fs = require("fs");
fs.readFile("./users.csv","utf-8", (err,data2)=>{
const rowToData2 = data2.split("\n");
const data2Key = rowToData2[0].split(",");
const userArray = [];
for(let j = 0; j < rowToData2.length-1; j++){
const dataObject = {};
for(let i = 0; i<rowToData2.length-1; i++){
dataObject[data2Key[i]] = rowToData2[j+1].split(",")[i];
}
userArray.push(dataObject)
} Node.js의 모듈중 하나인 fs를 사용하면 외부 파일을 엑세스 할 수 있다. fs 모듈을 사용해 user.csv파일을 불러온다.
불러온 데이터는 String으로 이뤄져 있고 \n에 의해 줄바꿈이 이뤄져있다. 이를 줄 마다 나눠주기 위해 split 메서드를 이용해 쪼개어 배열에 담아 주었다.
그중 첫 번째 배열에 있는 데이터는 새로 만들 객체의 Key값으로 사용하고 두 번째 배열 이후에 있는 데이터는 객체의 value 값으로 사용해야 하기 때문에, 첫 번째 배열에 있는 데이터는 따로 변수로 지정해 주었다.
그리고 for문을 2중첩으로 사용해 빈 객체를 생성해 Key값과 Value값을 객체에 할당해 주고 이전에 생성해둔 배열에 하나씩 차곡차곡 담아 간다.
이때 주의 해야할게 객체의 변수는 객체의 참조값을 가리키고 있기 때문에,
for문 밖에서 객체를 선언하면 배열에 담긴 객체들은 모두 같은 객체를 참조하게 된다. 이렇게 되면 배열에 아무리 많은 데이터를 넣게 되더라도 소용이 없다.
그래서for문 안에 객체를 선언 함으로써 반복문이 돌아 갈 때 마다 새로운 객체를 선언해 해당 객체를 참조 할 수 있게 만들었다.
같은 방식으로 posts.csv 의 데이터도 postArray 라는 배열에 객체화 시켜 하나씩 차곡차곡 담았다.
userID가 같은 포스트 끼리 같은 배열에 추가하기
for(let i = 0; i < userArray.length; i++){
const postUserArray = [];
for(let j = 0; j< postArray.length; j++){
if(i+1 == postArray[j]["user_id"]){
postUserArray.push(postArray[j])
}
}
userPostArray[i] = postUserArray;
}for문안에 새로운 배열을 만들고 if문을 이용해 postArray내부에 있는 user_id 값과 현재 배열에 해당하는 값이 같을 경우 postUserArray배열에 담은 후 작업이 끝나면 userPostArray 배열에 0번째 부터 차곡차곡 담게 했다.
user값과 posting 데이터 출력
for(let i = 0; i < userArray.length; i++){
userArray[i].post = userPostArray[i]
}
console.log(userArray)마지막으로 userArray 안에 post라는 키값으로 userPostArray값을 담아 주고 console.log로 출력해 주었다.
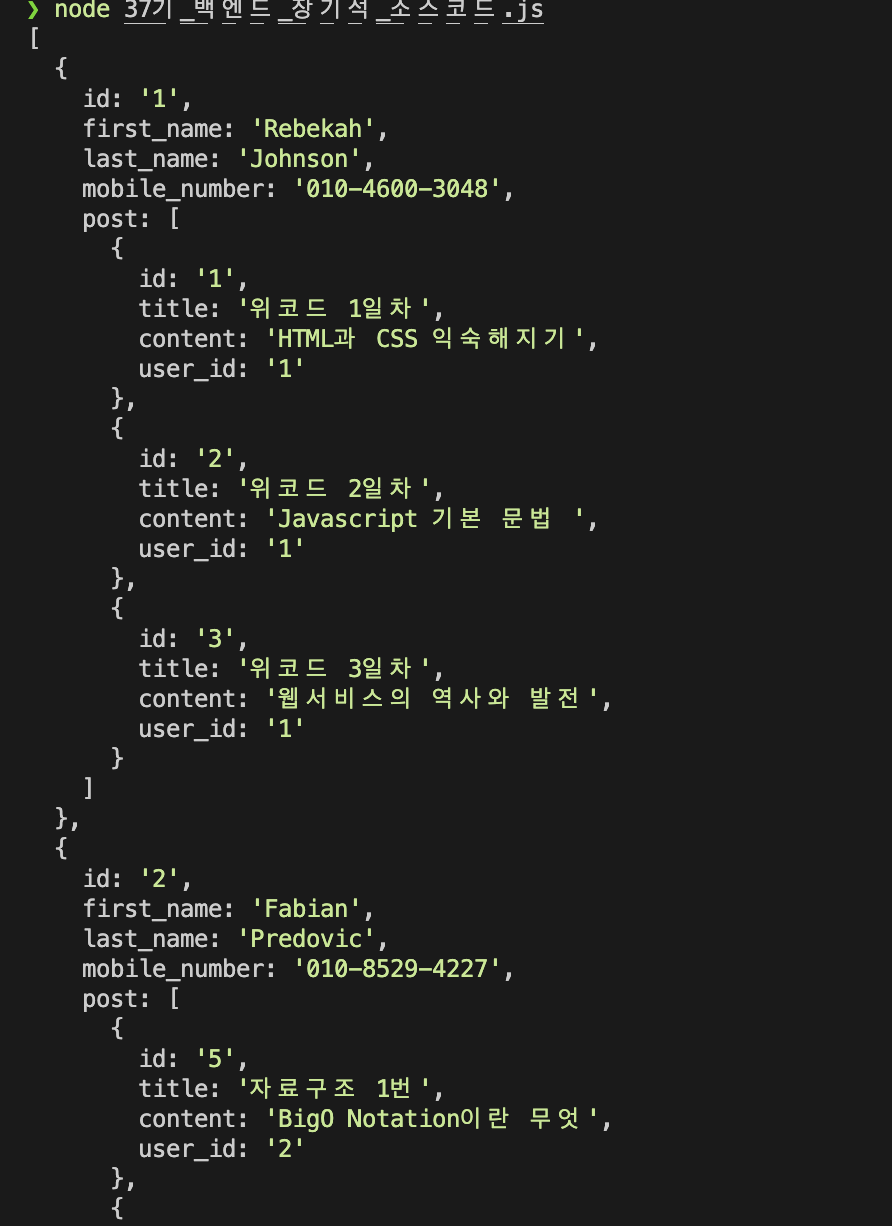
결과 값

실행 시키면 users 값을 가지고 있는 객체 안에 user_id가 매칭되는 post가 들어있는것을 볼 수 있다.
마치며
Node.js에는
JSON.parse()메서드를 사용하면 위와 같은 작업을 할 필요없이 string 데이터를 JSON 형식으로 변환해 준다.
하지만 내가 한번 직접 로직을 생각해보면서 느낀게 많았고, 코드를 완성 하니 수정하고 싶은점이 너무 많이 보인다.
앞으로도 로직 구현을 많이 해보며 더욱더 개선해 나가야 겠다.
소스코드
const fs = require("fs");
const util = require("util");
fs.readFile("./users.csv","utf-8", (err,data2)=>{
const rowToData2 = data2.split("\n");
const data2Key = rowToData2[0].split(",");
const postArray = [];
const userArray = [];
const userPostArray = [];
for(let j = 0; j < rowToData2.length-1; j++){
const dataObject = {};
for(let i = 0; i<rowToData2.length-1; i++){
dataObject[data2Key[i]] = rowToData2[j+1].split(",")[i];
}
userArray.push(dataObject)
}
fs.readFile("./posts.csv","utf-8", (err,data)=>{
const rowToData = data.split("\n");
const dataKey = rowToData[0].split(",").map(index => index.trim());
for(let i = 0; i < rowToData.length-2; i++){
const dataObject2 = {};
for(let j = 0; j< dataKey.length-1; j++){
dataObject2[dataKey[j]] = rowToData[i+1].split(",")[j]
}
postArray.push(dataObject2)
}
// console.log(postArray)
for(let i = 0; i < userArray.length; i++){
const postUserArray = [];
for(let j = 0; j< postArray.length; j++){
if(i+1 == postArray[j]["user_id"]){
postUserArray.push(postArray[j])
}
}
userPostArray[i] = postUserArray;
}
for(let i = 0; i < userArray.length; i++){
userArray[i].post = userPostArray[i]
}
console.log(util.inspect(userArray, false, null, true))
})
})


한눈에 내용이 잘 들어오는 글이네요!