TIL_221223

Promise_all()
개념
주어진 프로미스 중 하나라도 거부(reject) 하는 경우, 전체 거부(all reject)
const promise1 = Promise.resolve(3); const promise2 = 42; const promise3 = new Promise((resolve, reject) => { setTimeout(resolve, 100, 'foo'); }); Promise.all([promise1, promise2, promise3]).then((values) => { console.log(values); }); // expected output: Array [3, 42, "foo"]
resolve 와 reject 에 대한 개념은 아래 그림을 참고하자.

언제쓰일까?
앞서 살펴본 것과 같이 Promise.all 함수는 다른 프로미스의 이행이 완료되는 것을 기다리지 않고 비동기적으로 동시에 실행항 후에 모든 프로미스들이 완료될때까지 기다리고 결과를 반환한다. 즉 순서에 상관 없는 결과 중심적인 로직을 짤때 이용하면 더할나위 없는 좋은 코드가 될 것이다. 즉 직렬이 아닌 병렬로 코드를 실행하여 시간 절약을 할 수 있다. 그렇다면 저번 주에 mongoose express를 통해 배운 async/await이랑 무엇이 다른지 보면..
Async/Await

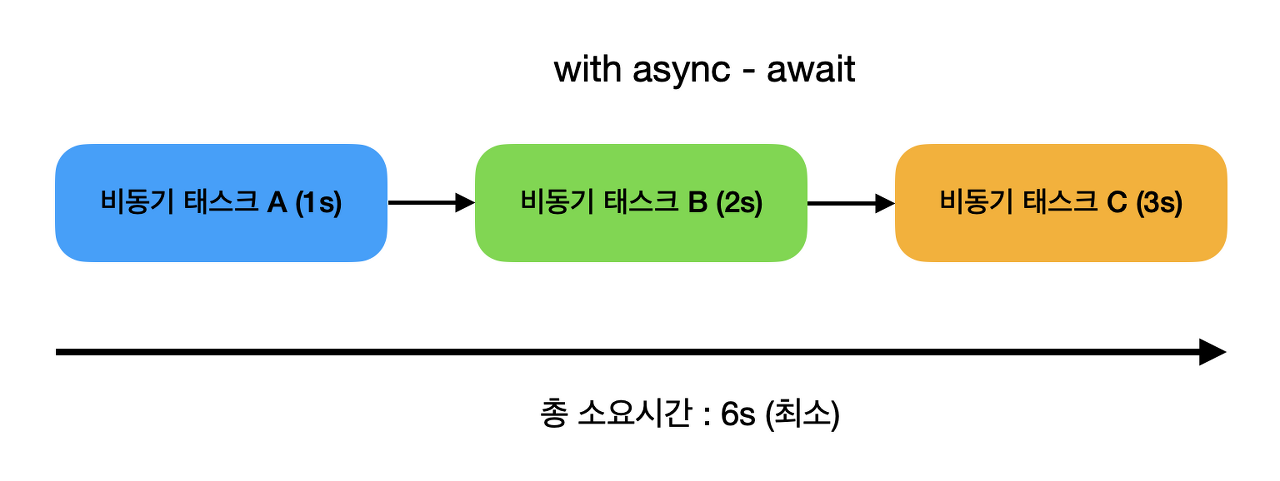
그림에서처럼 비동기 동작(promise) 상태가 완료될때까지 기다린 후에 다음 코드를 순차적으로 읽어 나간다. 즉 Promise.all과 달리 순서가 보장되어야 쓰기 좋은 함수이다. resolve 되든 reject 되는 관심이 없다. promise가 끝나길 기다려줄 뿐
정리
| Promise.all() | Async/Await |
|---|---|
| 순서가 중요하지 않을 때 | 순서가 중요할 때 |
| 병렬 | 직렬 |
상황에 맞게 기능을 잘 이용할 줄 안다면 질 좋은 코드작성이 가능하다.
더 공부해볼 점
하지만 Promise.all이 과연 정답일까? 앞서 공부한 대로라면 하나라도 reject가 호출된다면 앞서 계산한 상황들은 모두 무용지물이 되버린다. 전체적인 결과값보다는 진행상황을 빠르게 알고 싶을 때는 Promise.allSettled로 변경해도 나쁘지 않을 것이다.
참고한 사이트
https://code-masterjung.tistory.com/91
https://merrily-code.tistory.com/214
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise


