자바스크립트를 공부하다 보면, 자연스럽게 타입스크립트(TypeScript)를 자주 접하게 됩니다. 타입스크립트 개념을 배우는 과정에서, 개별 시리즈에 게시물을 포스팅하는 방식으로 타입스크립트 공부를 정리해보고자 합니다.
이번 글에서는 타입스크립트의 기본 타입에 대해 정리하겠습니다.

타입스크립트의 타입들
저번 글에서 간략하게 설명한 것처럼, 타입스크립트는 개발 단계에서 타입 지정을 엄격하게 시행합니다.
따라서 동적 타이핑 언어에 해당하는 자바스크립트의 데이터 타입을 더욱 안정적으로 쓸 수 있게 됩니다.
깊게 들어가면 당연히 알아야 할 것이 많겠지만, 기본적으로 타입스크립트는 자바스크립트의 문법에 타입과 관련된 부분을 엄격하게 다스리는 도구들이 추가된 형태라고 이해해도 무방할 것 같습니다.
이번 글에서는 실제 코드를 몇 가지 작성해서 타입스크립트에서 타입을 사용하는 방식을 알아보려고 합니다.
변수 타입 지정
원시 자료형

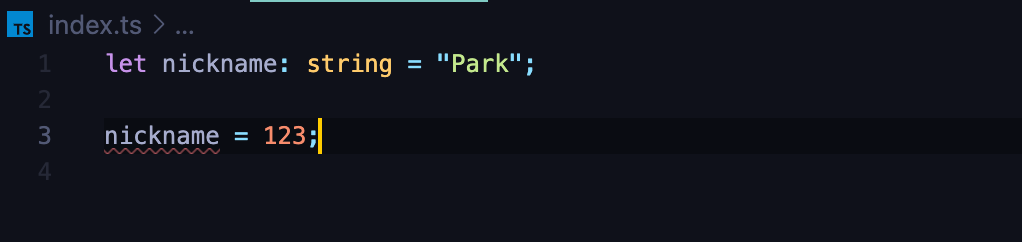
변수 타입 지정은 너무 간단합니다.
이미지에서 보시는 것처럼, 변수에 값을 할당하기 전에 데이터 타입을 입력해주면 끝입니다.
아래 쪽에 제가 nickname이라는 변수에 숫자를 할당하니까, 오류가 난 것 보이시죠?
타입 지정을 문자열로 한 변수라서 숫자 못넣는다고 타입스크립트가 친절히 알려줍니다.

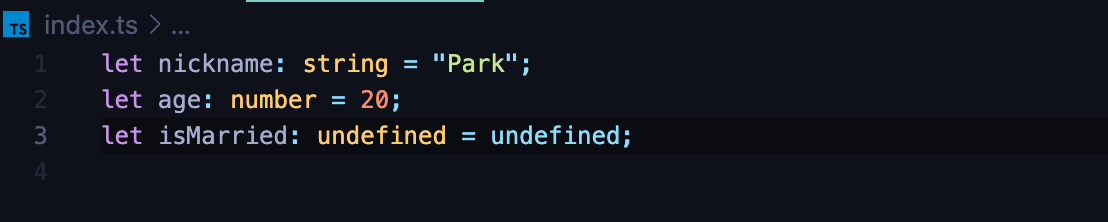
타입스크립트에서는 보시는 것처럼 원시 데이터 타입에 해당하는 친구들을 변수에 할당할 수 있습니다.
따라서 null과 undefined도 타입 지정이 가능합니다.
객체와 배열

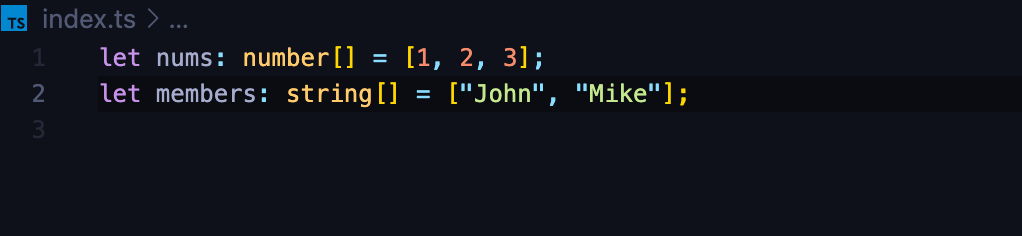
변수에 배열을 할당하는 것도 당연히 가능합니다.
코드에서 알 수 있듯이, 타입 지정 뒤에 배열의 대괄호를 붙여서 작성하시면 됩니다.

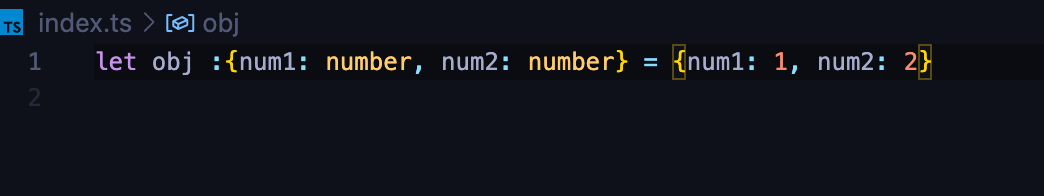
객체 타입은 조금 더 복잡한 데, 객체에 들어갈 key 값을 같이 작성해서 타입을 지정해줘야 합니다.
제가 num1과 num2 키 값에 숫자만 들어올 수 있다고 타입 지정한 상태기 때문에, 만약 obj 객체에 숫자가 아닌 데이터 타입을 넣게 되면 오류를 띄우겠죠?
Union 타입
가장 기초적인 타입 지정에 대해서는 알아봤는데, 여기서 한 가지 의문점이 들 수도 있습니다.
바로 변수에 두 개 이상의 타입을 넣을 때도 있을 수 있는데, 그럴 때는 어떤 식으로 코드를 작성해야 하는 걸까요?
그럴 때 우리는 |를 사용한 유니언 타입으로 타입 지정을 해주면 됩니다.

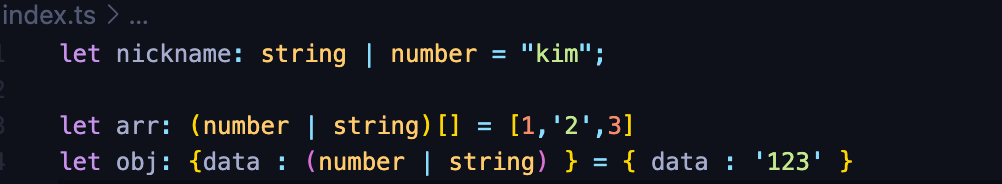
유니언 타입 활용법은 상기 이미지와 같습니다. 기본 타입 지정에 그냥 |를 사용해서 여러 가지 타입을 허용시켜 주는 것이라, 크게 어려운 부분은 없군요.
예시의 아랫부분에 나와 있듯이, 배열과 객체 타입의 변수에도 유니언 타입을 사용할 수 있습니다.
유니언 타입은 두 개 이상의 타입을 합친다기 보다는, 하나의 새로운 타입을 만들어 낸다고 이해하시는 것이 정확합니다.
any & unknown
여러 가지의 데이터 타입이 아니라, 변수에 어떤 타입이 들어올 지 확신할 수 없는 경우도 있지 않을까요?
타입스크립트는 그런 상황에도 다 준비가 되어 있습니다.
any

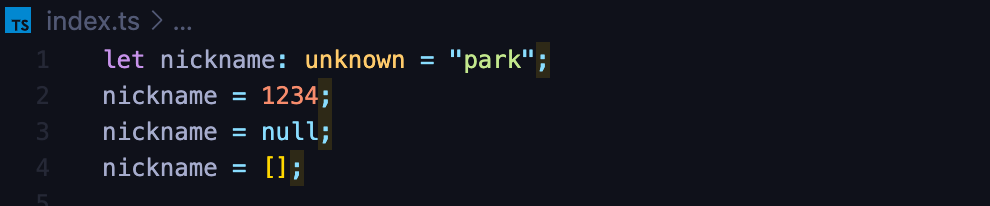
타입 지정을 any로 하면 어떤 타입의 데이터를 할당해도 다 받아줍니다.
다만, any는 어디까지나 일시적으로 타입 체크 기능을 해제하기 위해 사용하는 것이 좋습니다. any를 남발하면 타입스크립트의 존재 의의를 희석하는 것이나 마찬가지니까요.
unknown
뿐만 아니라, any와 비슷한 unknown도 있습니다.

unknow도 any와 똑같이, 변수에 지정해주면 모든 데이터 타입을 다 소화할 수 있습니다.

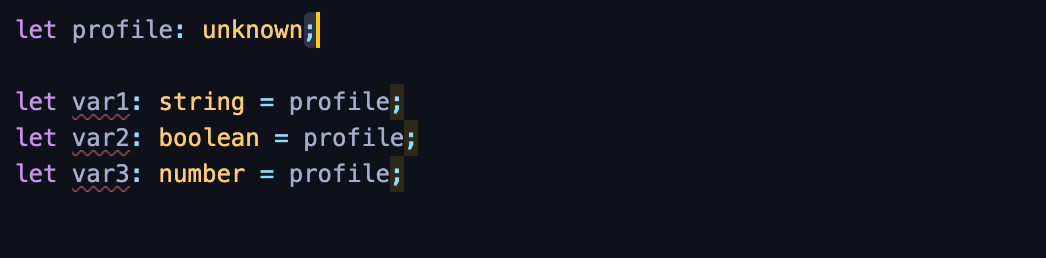
변수 profile을 선언한 부분부터가 중요한데요, 이 부분을 이해하면 any와 unknown의 차이를 쉽게 이해할 수 있습니다.
보시다시피 profile 변수에는 unknown을 지정해주었습니다. 그랬더니 타입 지정이 이미 완료된 변수가 참조할 수 없게 되죠.
다만, 타입 지정을 any로 했다면 이러한 경우에도 에러가 나지 않습니다. profile이 any였다면 var1부터 var3까지 모두 할당이 완료되었을 것입니다.
함수에 타입 지정해보기
함수 타입 지정 기본
자바스크립트의 꽃은 함수 아니겠습니까? 물론 지극히 제 개인적인 생각입니다.
타입스크립트는 함수에도 타입 지정을 할 수 있게 해줍니다. 일단 함수에 들어갈 인자에 타입 지정을 하고, 함수가 반환하는 값에도 타입 지정을 합니다.
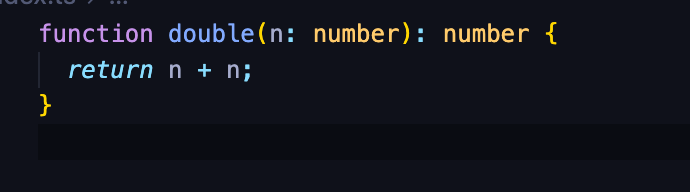
기본적인 형태는 다음과 같습니다.

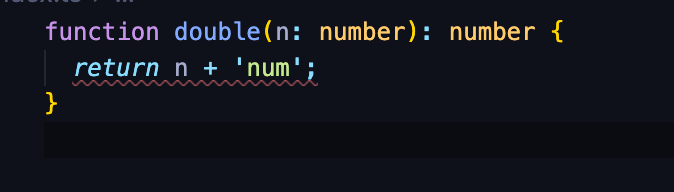
숫자를 넣으면 그 숫자를 두 배로 만드는 함수입니다. 들어가는 값(인자)도 숫자, 나오는 값(return 값)도 모두 숫자입니다.
당연히 다음과 같은 코드를 작성하면 에러가 뜰 겁니다.

숫자랑 문자열 'num'을 더하면 문자열이 됩니다. 따라서 함수의 리턴 값도 문자열이 되겠죠? 그러면 함수의 반환값이 숫자여야 한다는 우리의 타입 지정에 어긋납니다. 따라서 에러가 발생합니다.
void
함수에 타입 지정을 할 때 알아두고 가야할 개념이 하나 있습니다. 바로 void입니다.

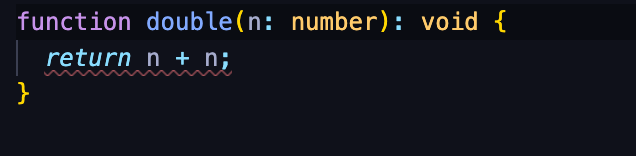
void는 간단합니다. 그냥 함수가 리턴할 값이 없는 경우에 void로 지정하면 됩니다.
제가 작성해본 double 함수의 타입 지정을 void로 해주었더니, 리턴 값을 작성하는 부분에 에러가 났군요.
void는 리턴 값을 허용하지 않기 때문일것입니다.
