지도 위에 행정구역(ex강남구, 강남구 역삼동)으로 구역을 나눠서 표시하는 작업을 진행하려고 한다. GoogleMap이나 카카오, 네이버 지도api대신 fluttermap을 이용해서 작업 할 예정이다.
(api연동 X)
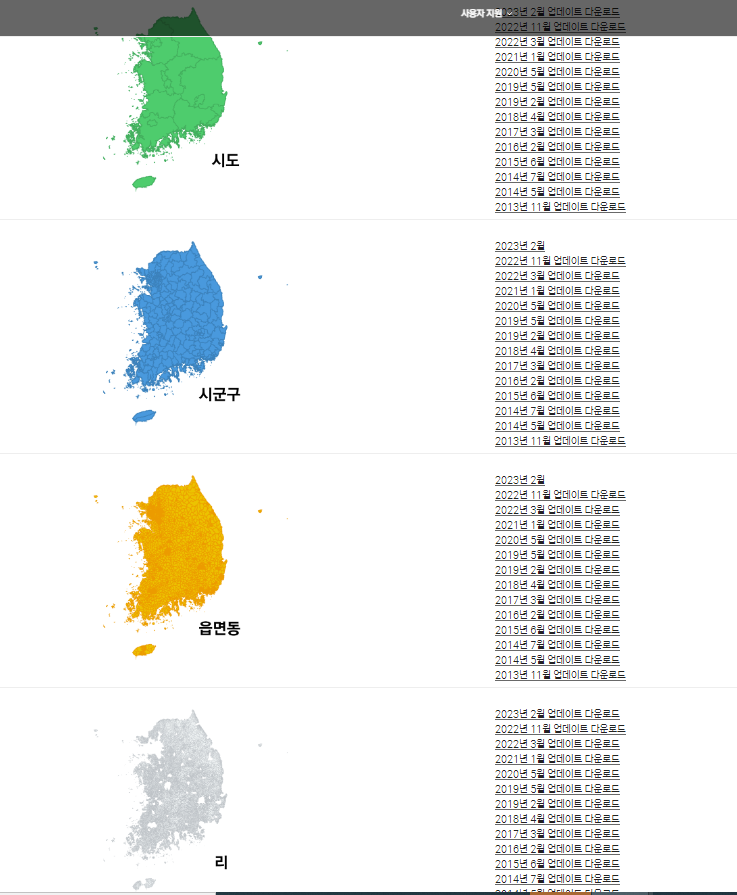
우선 지도에 표시할 행정구역 위치 좌표가 필요한데 그건 아래 사이트에서 받을 예정이다.

들어가 보면 4개의 단위가 있는데 우리는 시도 / 시군구 / 읍면동 3개만 다운 받도록 하자
(리 단위로 받아서 사용 가능)
이제 이 좌표값들을 사용하려는데 바로 사용 할 수는 없다. 여기 쓰인 좌표랑 flutter에서 인식하는 LatLng(위도,경도) 단위가 쬐금 달라서 그렇다.
행정 지도는 UTM-K 형태 이고 구글지도나 플러터map에 사용되는 좌표는 WSG84 형태이다. 둘의 차이점은 아래를 보자 (근데 안보고 그냥 넘겨도 무관)
UTM 좌표계
지구상의 점들의 위치를 통일된 체계로 나타내기 위한 격자 좌표체계
UTM-K
UTM은 적도에 기준원점을 두어 투영을 거치다보니 한국에서는 왜곡이 많이 일어남 => UTM 좌표계에서 원점 및 가산수치만 다르게 적용
기준원점을 경도 127.5와 위도 38의 교차점으로 설정
X축으로 1000000m y축으로 2000000m 의 값을 더함
WGS84 좌표계
지구를 구에 가까운 다각형으로 설정하여 좌표계에 표시하는 것
원점은 지구 질량의 중심 z축은 회전축 방향 x축은 wgs 기준자오면과 적도면과의 교차선 y축은 x축으로 부터 적도면을 따라 동쪽 90도 회전방향
WGS84 좌표계는 전지구를 대상으로 하는것이라 각 나라의 기준좌표과 일치하지 않음
한국의 bassel 타원체 기준좌표랑도 다름
국내 행정구역 제공 api : UTM-K
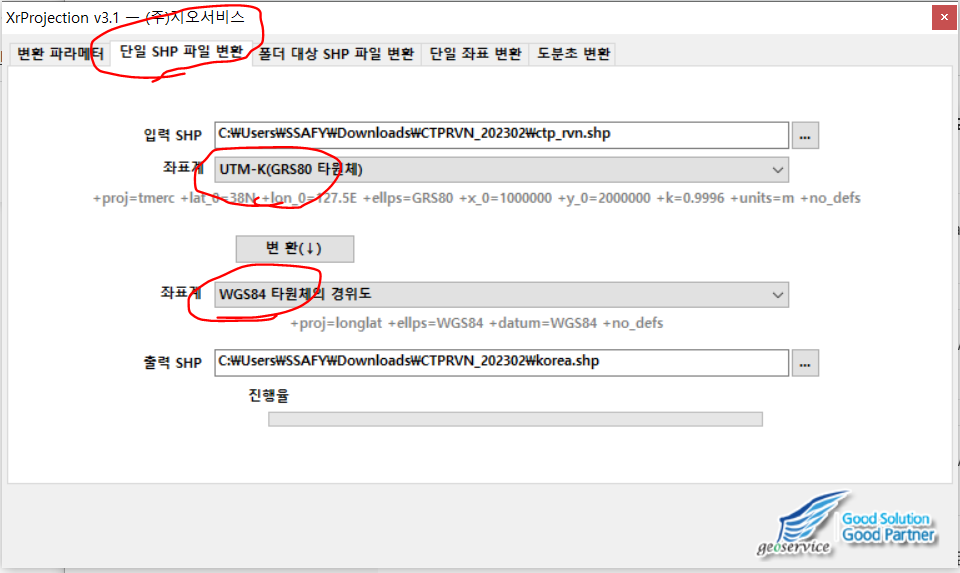
플러터 지도 위도경도 표기: WGS84이제 UTM-K 단위를 사용 가능하게 바꿔야 하는데 Xrprojection을 사용하여 바꿀 수 가 있다.
xrprojection은 아래 링크로 다운
http://www.gisdeveloper.co.kr/wp-content/uploads/1/1406298632.zip

변환하고 나면 3개의 파일이 생성된다.

이제 이걸 flutter에서 사용 할 수 있게 json 형태로 변경(+ 너무 세세하게 선 그을 필요 없으니 데이터 무게도 좀 줄이고 )해야 한다.
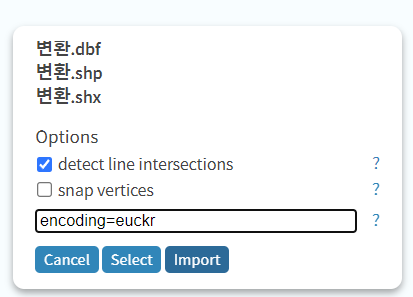
https://mapshaper.org/ 이동해서 좌측 하단에 파일 업로드
encoding=euckr 입력해서 출력(언어 변역)

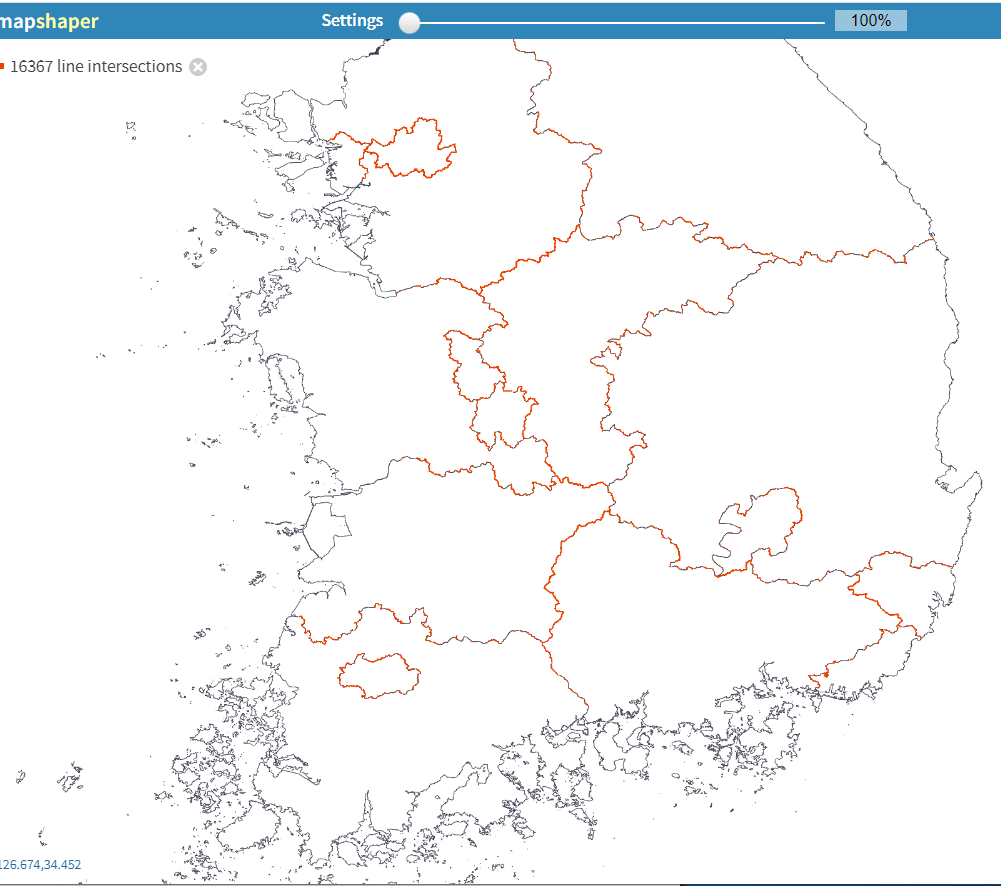
하고 나면 원하는 구역이 표시가 된다.

사진 좌측 위를 보면 1만6천개의 라인이 있다는데 도 단위로 보는데 너무 세세하게 볼 필요는 없으니까 simplify로 줄여준다.

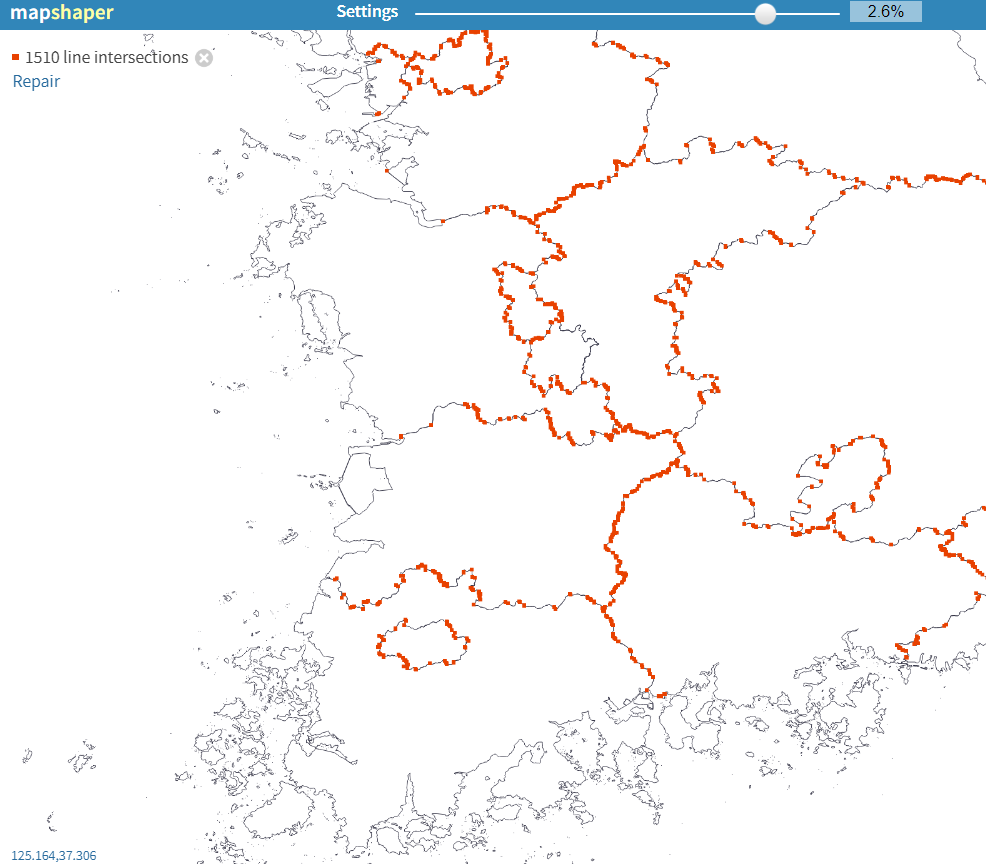
2.6%로 줄여도 자연스러운것 같으니 이걸로 export한다.
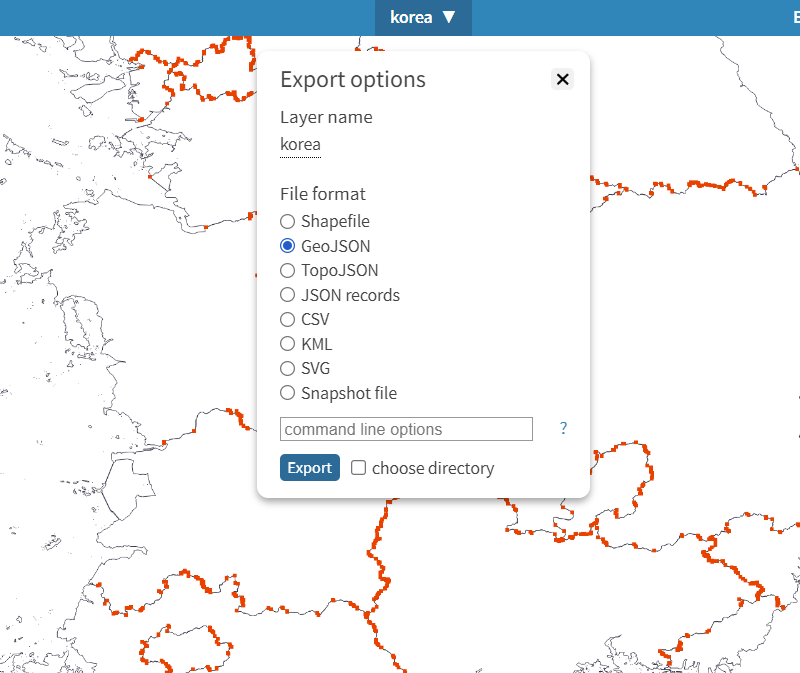
geojson으로 만들어서 다운 받자

만약 '나는 서울시 데이터만 필요하다' 같이 데이터를 분할 해서 받고 싶다면 QGIS에서 분할 할 수 있다.
https://www.qgis.org/ko/site/forusers/index.html
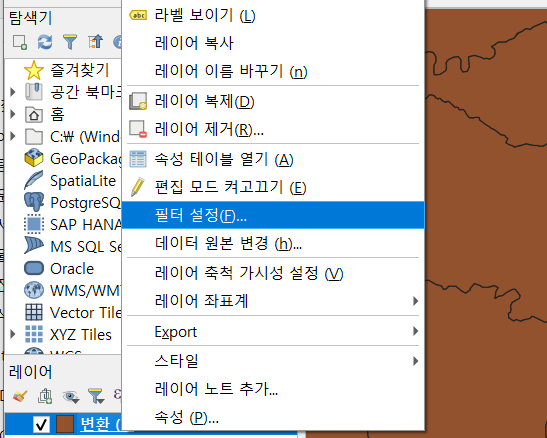
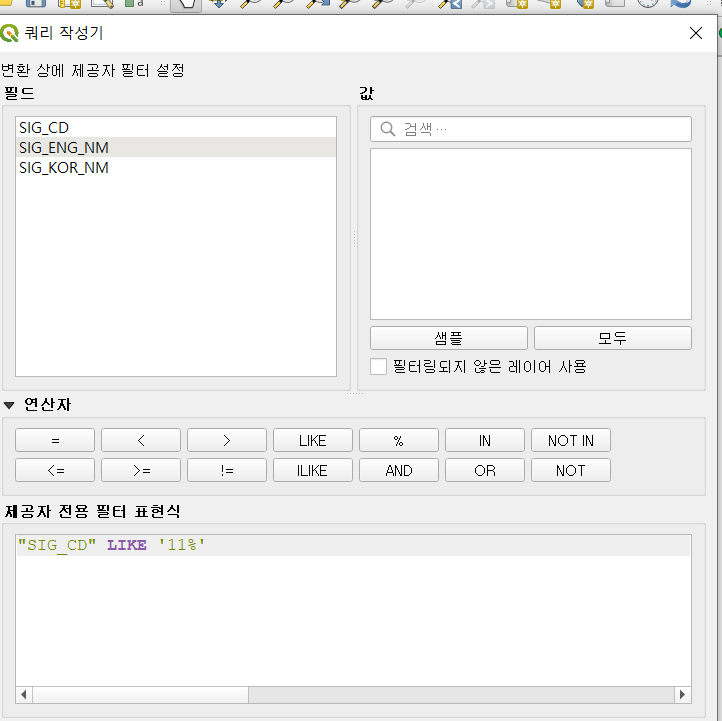
QGIS를 설치 하고 나서 파일을 레이어에 넣고 필터모드로 거를 수 있다.

모든 행정구역 데이터는 고유 숫자를 가지는데 서울특별시의 경우 앞자리가 11로 시작하니까 11로 필터하는 명령어를 적어주자

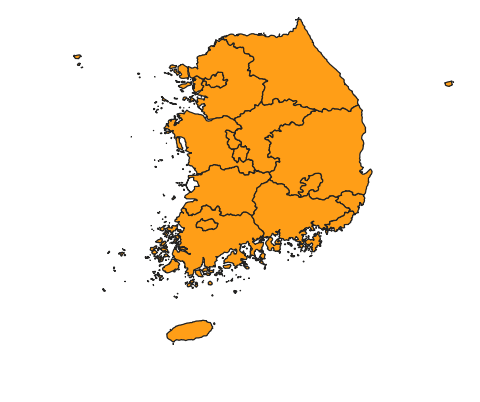
그러면 이사진이

이렇ㄱㅔ 남는다.

저렇게 추출할 경우 서울특별시의 데이터만 받아서 사용 가능 하다.(시군구 파일 / 읍면동 파일 다 가능)
이제 데이터가 준비 되었으니 다음 장에서 flutter에 데이터를 올리는 과정을 살펴보자