웹 시스템
클라이언트와 서버가 HTTP 메시지에 데이터를 담아 서로 송수신 하는 구조
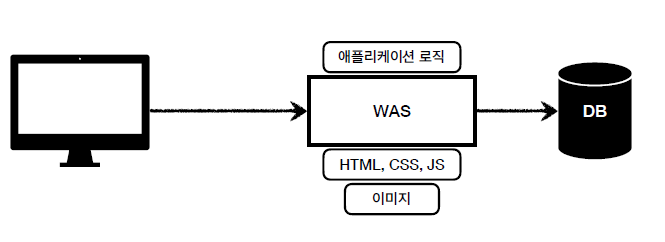
웹 서버와 웹 어플리케이션 서버

웹 서버는 정적 리소스인 HTML, CSS, JS와 같은 파일을 저장한다.
웹 어플리케이션 서버(WAS)는 프로그램 코드를 실행할 수 있는 서버로서. 정적 리소스 + 애플리케이션 로직(서블릿/JSP/스프링MVC)의 기능을 제공한다.
웹 시스템은 WAS와 DB만 있어도 구성 가능하나, 효율적인 리소스 관리를 위해 정적 리소스는 웹 서버에 애플리케이션 리소스는 WAS에 저장한다.
WAS의 기능지원
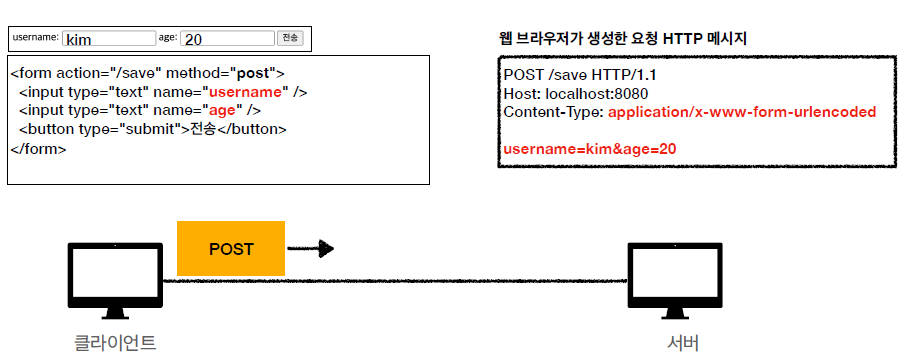
요청 상황

클라이언트가 HTML form에 데이터를 입력 후 DB에 저장해달라고 요청한 상황이다.
서버는 HTTP request 메시지를 파싱하고. 저장할 데이터를 추출하고. 비즈니스 로직을 수행하고. 응답 메시지를 생성하고. 응답 메시지에 처리결과를 기록하고. 응답을 전달해야한다.
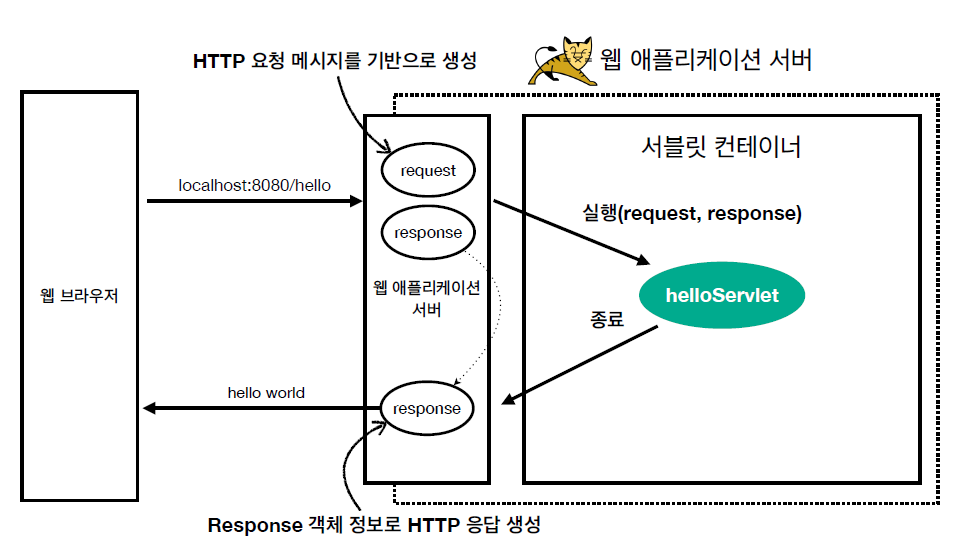
1. request, response 객체 생성
WAS는 비즈니스 로직만 수행에만 집중할 수 있도록, HTTP 요청 메시지가 들어오면 request와 response 객체를 생성한다.
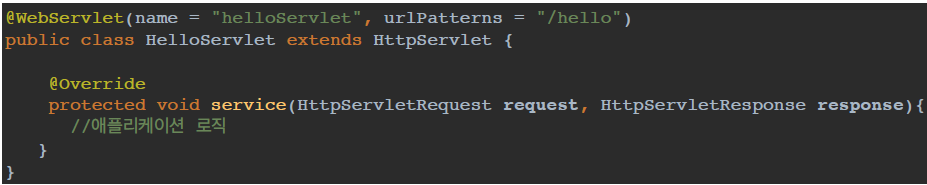
2. 서블릿 객체를 싱글톤으로 등록

클라이언트의 url에 따라 설정한 클래스의 service 메서드가 수행되며 비즈니스 로직이 수행된다.
따라서 <url, 클래스 객체> 의 매핑이 필요하며 WAS는 이를 미리 생성해놓고 관리한다.

위의 경우 "/hello" 의 url과 WAS가 생성해놓는 helloServlet 객체가 매핑된다.
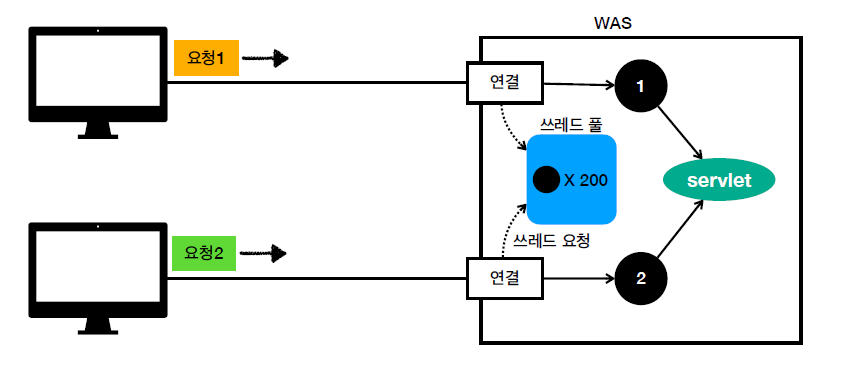
3. 멀티 쓰레드 기능 제공

쓰레드란 프로세스의 작업 단위이다. 서버 측에서는 연결이 들어오면 쓰레드를 할당하여 servlet을 호출해 비즈니스 로직이 수행된다. 서버측은 수많은 클라이언트가 접속하므로 멀티 쓰레드를 통해 다중 접속이 허용된다.

WAS는 쓰레드 풀을 지원하여 미리 쓰레드를 생성해 놓고, 클라이언트에게 대여해주는 방식으로 관리한다.
최대 쓰레드를 튜닝하여, 최대한 많은 사용자가 동시 접속 가능하고 서버 자원이 터지지 않도록하는 임계점을 찾는 것이 중요하다.
WAS는 크게 세가지 기능을 제공한다.
1. 요청마다 request, response 메시지 생성. 이를 통해 메시지 파싱하고 생성할 필요 없이 객체에서 가져다 쓰면 된다.
2. 서블릿 객체 싱글톤 등록. 자원의 효율적 사용을 위해 url과 매핑된 서블릿 객체를 컨테이너에 등록 해놓는다.
3. 멀티 쓰레드 지원. 쓰레드 풀에 쓰레드를 생성해놓고, 클라이언트의 요청이 들어오면 쓰레드를 대여한다. 쓰레드는 서블릿을 호출해 비즈니스 로직을 수행한다. WAS가 이를 지원하기에 개발자는 멀티 쓰레드를 신경쓰지 않고 개발해도 된다.
송수신 데이터
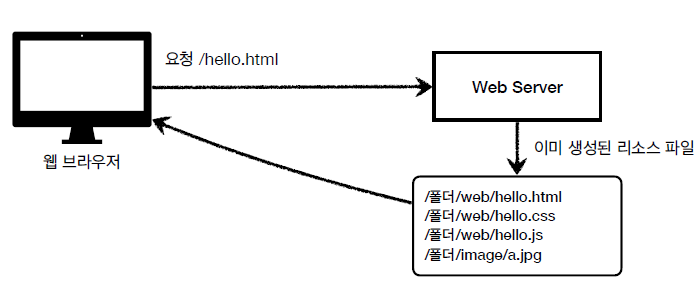
1. 정적 리소스

서버가 생성해놓은 정적 HTML, CSS, JS, 이미지 등을 클라이언트에게 주는 것.
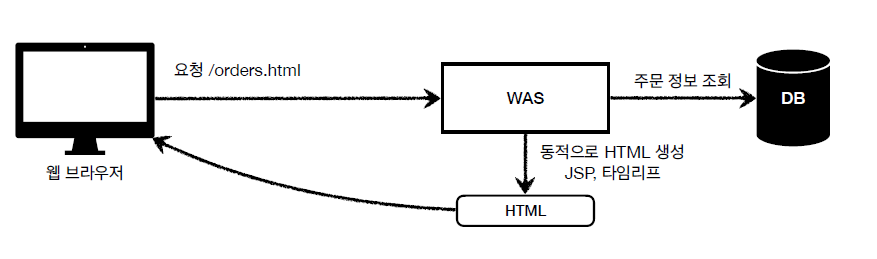
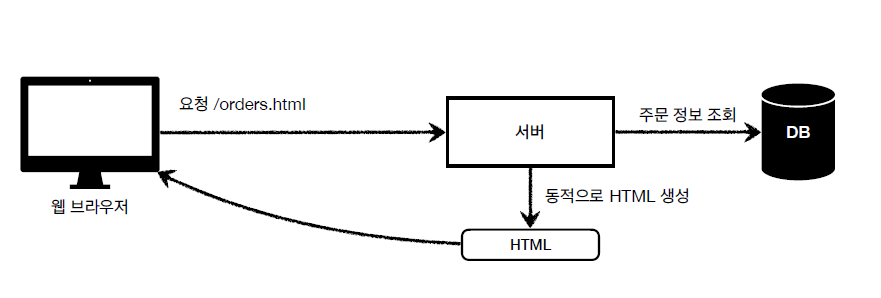
2. 동적 HTML 페이지

클라이언트의 요청에 따라 서버가 비즈니스 로직을 수행 한 뒤. 수행 결과를 HTML 파일로 동적으로 생성하여 돌려주는 것.(View)
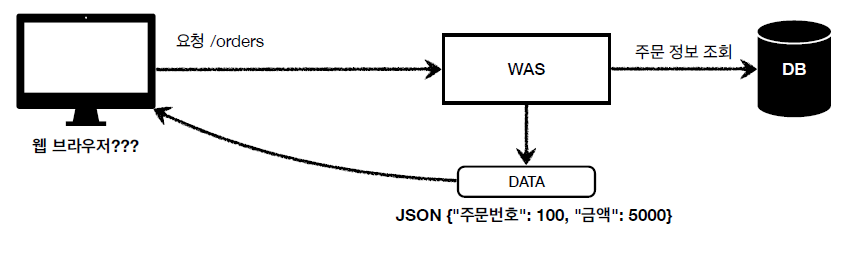
3. HTTP API

HTML이 아닌 데이터를 전달하는 것. 주로 JSON 형식을 사용한다. 서버간 데이터 송수신이나 클라이언트가 직접 HTML을 생성할 때 사용.
SSR과 CSR
SSR - 서버 사이드 렌더링

서버에서 비즈니스 로직 수행 후 최종 결과 HTML을 생성하여 클라이언트에게 주는 것. JSP나 타임리프가 이에 해당.
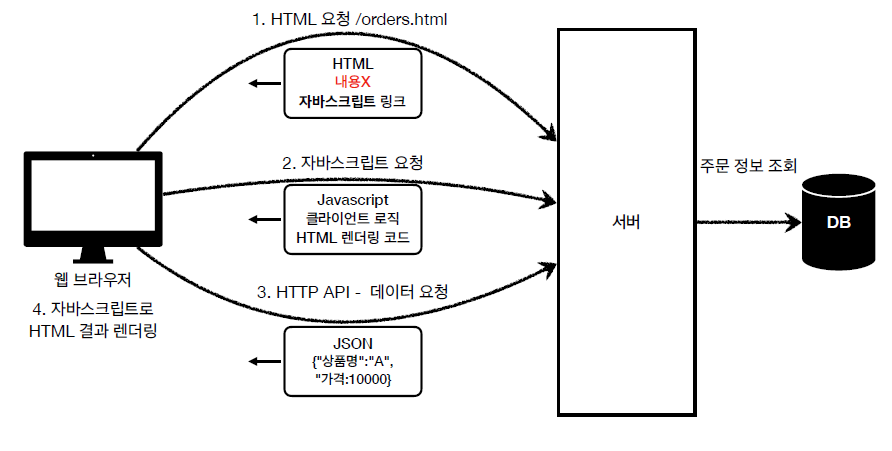
CSR - 클라이언트 사이드 렌더링

클라이언트가 서버에게
1. 렌더링 베이스가 될 자바스크립트 링크 받음
2. 베이스 렌더링 코드 받음
3. HTTP API 방식으로 데이터 요청
4. 베이스 렌더링 코드 + 받은 정보로 클라이언트가 직접 렌더링
-> React, Vue.js가 이에 해당하며 프론트엔드 분야
본 글은 김영한님의 "스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술" 강의내용 및 이해한 내용을 정리한 것입니다.
https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-1/dashboard