웹 어플리케이션
- 웹 서버 + WAS 를 통해 정적, 동적 컨텐츠를 모두 제공하는 웹 프로그램.

루트폴더인 webapps 내에 여러 웹 어플리케이션이 저장된다.
'app1' 이 웹 어플리케이션의 이름이자 루트폴더가 된다.
정적 컨텐츠는 웹 어플리케이션 루트 폴더에 저장된다.
WEB-INF는 동적 컨텐츠들을 위한 폴더로. 외부(클라이언트)에서 접근 불가능하다.
서블릿 등은 classes 폴더에. 라이브러리 압축파일들(JDBC 등)은 lib 폴더에 저장된다.
WAS에서 웹 어플리케이션 실행하기
1. webapps 내부에 웹어플리케이션 루트폴더를 직접 넣어주기.
localhost:포트명/app1 를 통해 루트폴더로 이동 가능하다.
ex) 127.0.0.1:8080/app1/main.html
2. Context를 통해 웹 어플리케이션 루트폴더의 위치를 WAS에게 알려주기. Tomcat의 경우 conf/server.xml를 수정.

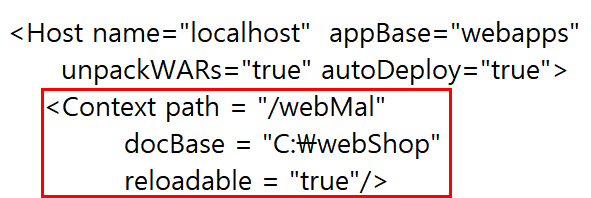
server.xml에서 context 추가 예시
path : 컨텍스트 이름. 웹 브라우저 주소창에 입력시 해당 웹 어플리케이션으로 연동됨
docBase : 웹 어플리케이션이 저장된 위치
reloadable : 실행 중 소스 코드 수정시 바로 갱신시킬지 여부.
ex) 127.0.0.1:8080/webMal/main.html -> 웹 브라우저에서 C:\webShop\main.html를 요청.
IDE에서 웹 어플리케이션 만들기
- 프로젝트 이름 = 웹 어플리케이션 이름 으로 생성
- IDE에서 웹 어플리케이션(프로젝트) 구현
- 프로젝트를 톰캣 컨테이너에 등록 (IDE가 자동으로 현 경로를 docBase로 하고 이름을 path로 하는 context를 등록해줌)
- 톰캣 실행
웹 어플리케이션 배치하기
배치(deploy)란?
IDE에서 구현한 웹 어플리케이션을 서비스하기 위하여, 실제 리눅스/유닉스 서버에 설치된 톰캣으로 이동시킨 후 실행 하는것.
IDE에서 개발 마친 웹 어플리케이션을 WAS 형태로 압축 후 운영 서버 톰캣의 webapps 폴더에 업로드.
운영 서버 톰캣 재시작시 자동으로 압축해제되며 웹 어플리케이션이 실행됨.