Flutter와 Clean Architecture

사진 출처 : https://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-architecture.html
클린 아키텍쳐 : SW 구조와 설계 원칙 정리한 이론 from 로버트 마틴
모든 sw설계를 관심사에 따라 구조화
user는 겉(Web, UI 등)만 볼 수 있음 - View
Controller에서 동작 처리 - ViewModel (호출만 해서 사용)
use case : ViewModel에서 동작을 수행할 때, 앱 안에서 일어날 수 있는 모든 동작/기능들이 정의된 부분 ex) 글 저장, 새로운 페이지 생성
- Repository : 데이터를 어떻게 처리할지 - Entities (실제 DB, 파일 등 사용 가능하며, 동작은 DataSource에서 발생)
- User는 View를 바라보며 사용
- View에서 일어난 이벤트는 ViewModel이 Use Case를 사용해서 함
- Use Case는 Repository를 통해 작동
- Repository는 실제 Data Source를 통해 진행
=> 단방향, 유지보수 & 기능 추가 용이
- View & ViewModel : presentation 레이어
- Use Case & Repository : domain 레이어
- Reporitory 추상 객체 구현 & Data Source : data 레이어
lib 아래에 폴더 생성
-
data : domain 레이어의 repository를 구현할 repository 객체, 실제 data source
-
domain : 데이터 model, repository, use case
-
presentation : 화면
-
core : 공통 활용 클래스
-
di : dependency injection 활용
-
ui : 전체 ui 구성
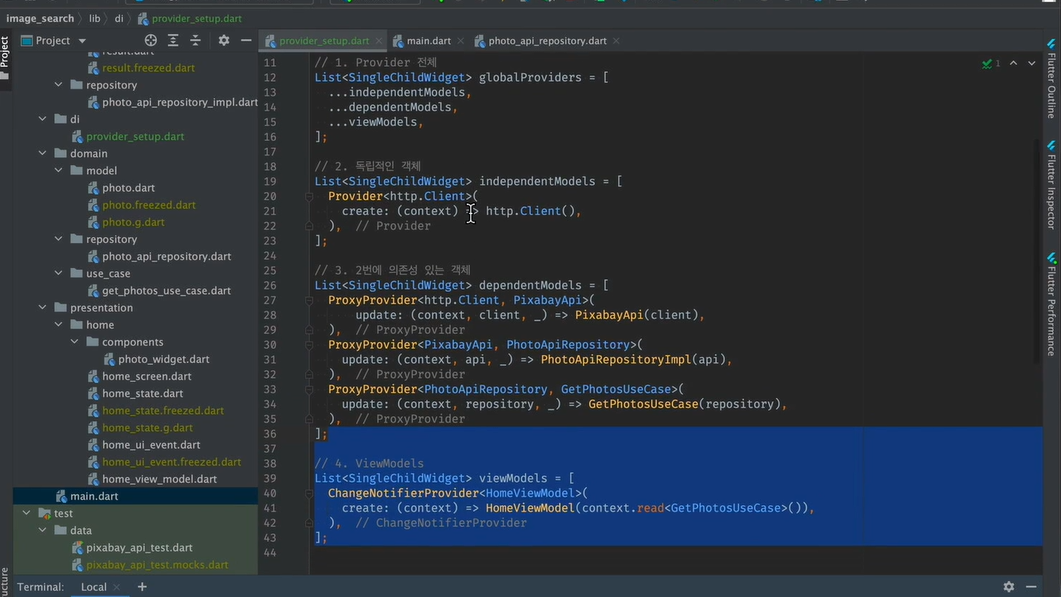
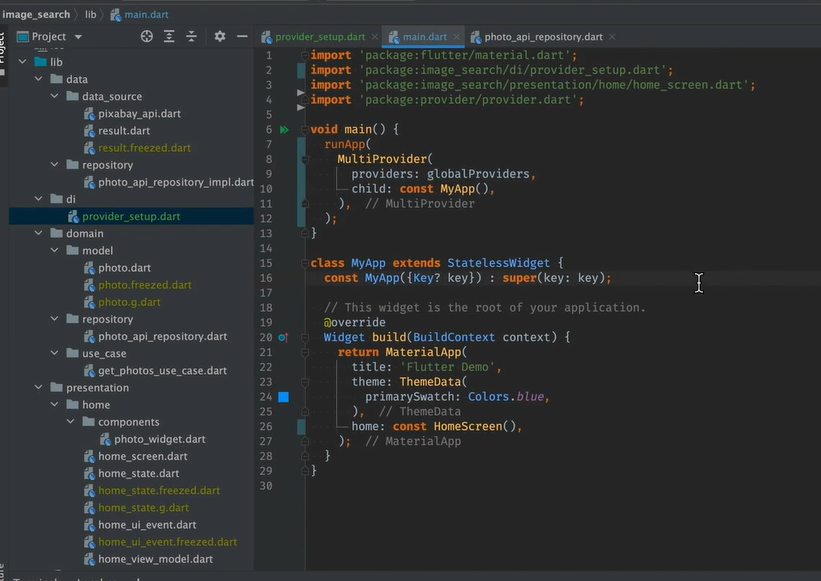
DI(Dependency Injection) 의존성 주입
Provider : 상태관리 + 객체 꽂아줌
규모가 큰 앱 개발 -> DI 셋업 파일 별도 생성 후 객체 주입 관리

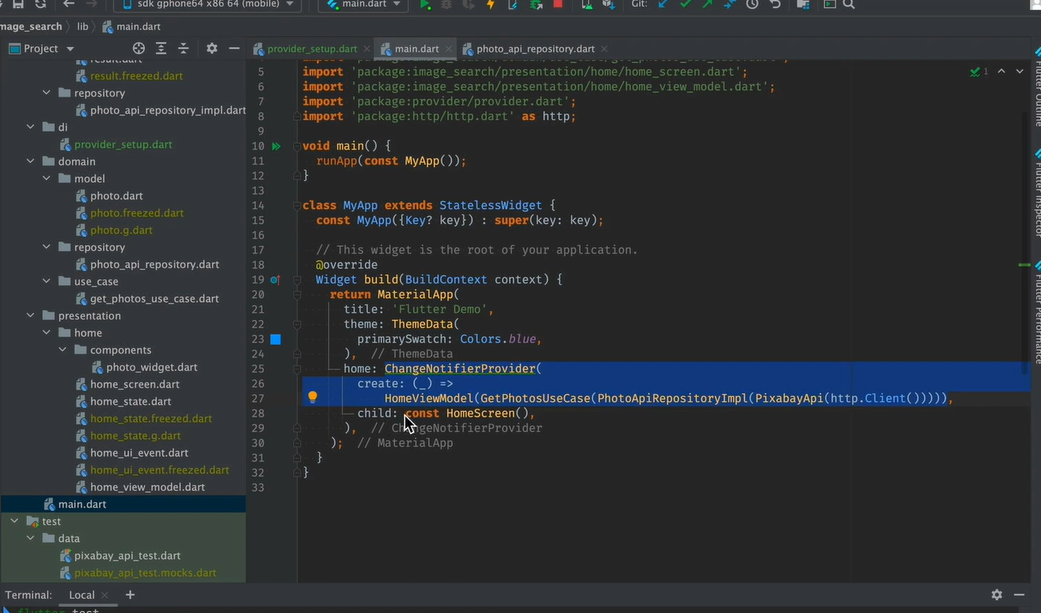
<기존>

<변경>

InheritedWidget을 활용해서 객체 주입
Stream을 활용해서 데이터 다룸
MVVM
Provider
Test Code 작성에는 Mockito 활용
