Jetpack Compose와 Animation

😀 Simple Animations - Android Jetpack Compose - Part 11 공부하고 정리한 내용 😀

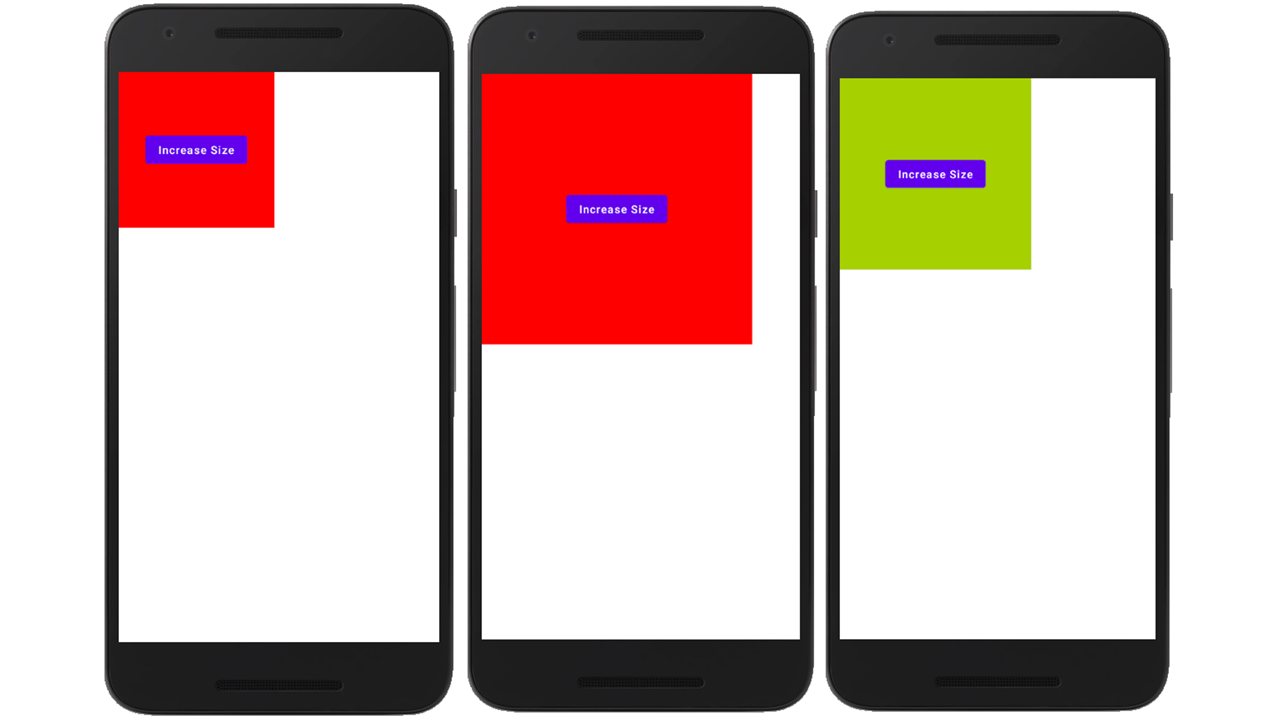
Box 생성
setContent{
Box(modifier = Modifier
.size(200.dp)
.background(Color.Red),
contentAlignment = Alignment.Center) {
Button(onClick = { /*To DO*/ }) {
Text("Increase Size")
}- remember 와 mutableStateOf를 사용하여 박스의 크기 상태를 기억
setContent{
var sizeState by remember { mutableStateOf(200.dp) }
Box(modifier = Modifier
.size(200.dp)
.background(Color.Red),
contentAlignment = Alignment.Center) {
Button(onClick = { /*To DO*/ }) {
Text("Increase Size")
+) 에러가 있을 경우, import 부분에서 import androidx.compose.runtime.remember를 import androidx.compose.runtime.*로 변경
- size 안에 200.dp를 sizeState로 변경
setContent{
var sizeState by remember { mutableStateOf(200.dp) }
Box(modifier = Modifier
.size(sizeState)
.background(Color.Red),
contentAlignment = Alignment.Center) {
Button(onClick = { sizeState += 50.dp }) {
Text("Increase Size")
}-> 버튼 클릭 시 sizeState를 50.dp 씩 증가 → 아직 애니메이션 X
애니메이션 넣기
setContent{
var sizeState by remember { mutableStateOf(200.dp) }
val size by animateDpAsState(targetValue = sizeState)
Box(modifier = Modifier
.size(size)
.background(Color.Red),
contentAlignment = Alignment.Center) {
Button(onClick = { sizeState += 50.dp }) {
Text("Increase Size")
}-
animateDpAsState에 targetValue에 sizeState를 넣어줌 → sizeState를 향해서 애니메이트하기를 원함. ⇒ 초기에 200.dp인데 값이 증가할 때, animateDpAsState 함수가 변화를 인지하고, sizeState를 250.dp가 될 때까지 부드럽게 증가시킴.
-
Box의 size를 sizeState에서 size로 변경
-
duration과 delay 등의 애니메이션을 넣고 싶다면 animateDpAsState의 두 번째 파라미터인 "animationSpec"을 활용
① tween : easing curve를 사용해서durationMillis동안 시작 값과 끝 값 간에 애니메이션을 처리 &delayMillis로 애니메이션 시작을 연기할 수도 있음.
setContent{
var sizeState by remember { mutableStateOf(200.dp) }
val size by animateDpAsState(
targetValue = sizeState,
tween(
durationMillis = 3000,
delayMillis - 300,
easing = LinearOutSlowInEasing
)
Box(modifier = Modifier
.size(size)
.background(Color.Red),
contentAlignment = Alignment.Center) {
Button(onClick = { sizeState += 50.dp }) {
Text("Increase Size")
}300milliseconds 뒤에 크기가 3초간 커지는 것이 지속됨.
→ 기본적으로 여러 번 클릭하면 애니메이션을 방해하고 애니메이터는 end value가 됨.
② spring : 시작 값과 끝 값 사이에 물리학 기반 애니메이션 만들어줌. dampingRatio & stiffness 설정.
dampingRatio는 스프링의 탄성 / stiffness는 스프링이 종료 값으로 이동하는 속도
setContent{
var sizeState by remember { mutableStateOf(200.dp) }
val size by animateDpAsState(
targetValue = sizeState,
spring(
Spring.DampingRatioHighBouncy
)
Box(modifier = Modifier
.size(size)
.background(Color.Red),
contentAlignment = Alignment.Center) {
Button(onClick = { sizeState += 50.dp }) {
Text("Increase Size")
}DampingRatioHighBouncy는 가장 센 탄성
종류 → DampingRatioHighBouncy, DampingRatioMediumBouncy, DampingRatioLowBouncy,,, etc
③ keyframes : 애니메이션 기간에 여러 타임스탬프에서 지정된 스냅샷 값을 기반으로 애니메이션을 처리. 언제나 애니메이션 값은 두 키프레임 값 사이에 보간됨. 키프레임마다 easing을 지정할 수도 있음. 지속 시간을 지정할 수도 있는데 설정하지 않으면 기본 설정이 사용됨.
setContent{
var sizeState by remember { mutableStateOf(200.dp) }
val size by animateDpAsState(
targetValue = sizeState,
keyframes{
durationMillis = 5000
sizeState at 0 with LinearEasing
sizeState * 1.5f at 1000 with FastOutLinearInEasing
sizeState * 2f at 5000
}
Box(modifier = Modifier
.size(size)
.background(Color.Red),
contentAlignment = Alignment.Center) {
Button(onClick = { sizeState += 50.dp }) {
Text("Increase Size")
}처음 1초까지 빠른 easing, 그 후 5초까지
rememberinfiniteTransition
setContent{
var sizeState by remember { mutableStateOf(200.dp) }
val size by animateDpAsState(
targetValue = sizeState,
tween(
durationMillis = 1000
)
val infiniteTransition = rememberInfiniteTransition()
val color by infiniteTransition.animateFloat(
initialValue=Color.Red,
targetValue=Color.Green,
animationSpec=infinitRepeatable(
tween(durationMillis = 2000),
repeatMode = RepeatMode.Reverse
)
)
Box(modifier = Modifier
.size(size)
.background(color),
contentAlignment = Alignment.Center) {
Button(onClick = { sizeState += 50.dp }) {
Text("Increase Size")
}InfiniteTransition는 Transition과 같은 하위 애니메이션이 하나 이상 포함되지만 컴포지션을 시작하는 즉시 애니메이션이 시작되며 삭제되지 않는 한 중단되지 않음. 하위에 animatedColor, animatedFloat, animatedValue가 있음.
repeatable : 지정된 반복 횟수에 도달할 때까지 tween 또는 keyframes 같은 기간 기반 애니메이션을 반복적으로 실행. repeatMode 매개변수로 처음(RepeatMode.Restart)부터 또는 끝(RepeatMode.Reverse)부터 시작하여 애니메이션을 반복할지 여부를 지정할 수 있음.
infiniteRepeatable은 repeatable과 유사하지만 무한 반복되는 것.
빨강에서 초록, 초록에서 빨강으로 바뀜. reverse를 해서 왔다리 갔다리가 가능한 것. 박스의 background를 Color.Red에서 color로 바꿔줌.
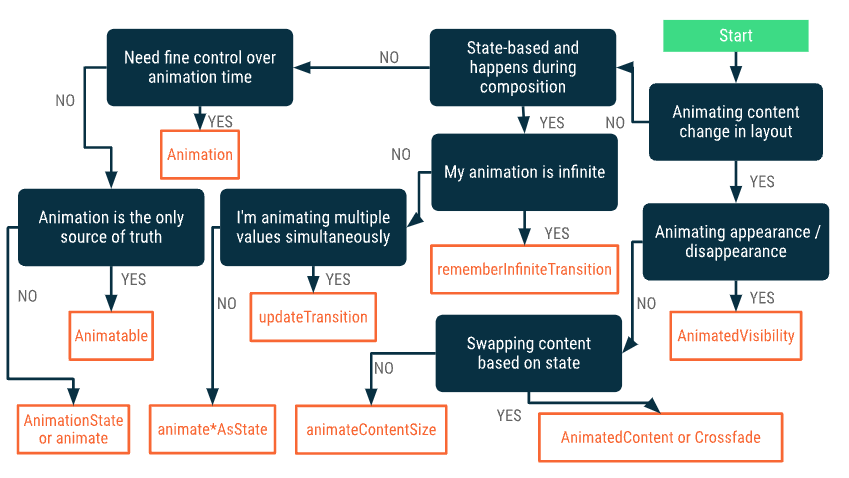
 사진 출처 : https://developer.android.com/jetpack/compose/animation
사진 출처 : https://developer.android.com/jetpack/compose/animation

역쉬 인영이~~!