코딩애플 리액트 기초 : 블로그 프로젝트 만들기를 보며 공부한 것을 정리하였습니다.
1. Node.js 최신 버전 설치
Node.js 다운로드 사이트에서 본인 컴퓨터에 맞는 최신 버전을 설치한다. --> 설치 가이트 참고
2. Visual Studio Code 설치
Visual Studio Code 다운로드 사이트에서 본인 컴퓨터에 맞는 최신 버전을 설치한다.
Visual Studio Code를 설치한 후 실행한다.
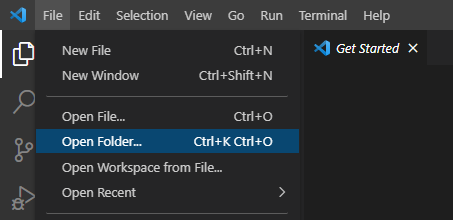
원하는 위치에 프로젝트 폴더를 생성한 후에 Visual Studio Code 상단에 "File" -> "Open Folder ..."를 클릭하여 내가 생성해둔 폴더를 클릭하고 "폴더 선택"한다.
 폴더명이 뜨면 완료된 것이다.
폴더명이 뜨면 완료된 것이다.
3. React 프로젝트 생성
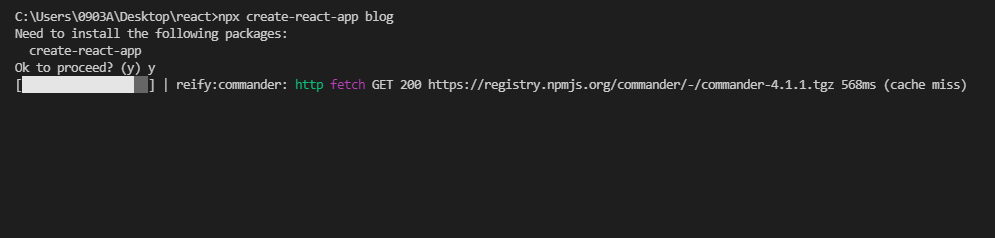
하단에 "TERMINAL"에 npx create-react-app blog 라고 입력한다.
 진행할 것이냐고 물어서 y 를 입력했더니 프로젝트가 생성된다.
진행할 것이냐고 물어서 y 를 입력했더니 프로젝트가 생성된다.
- npx : 라이브러리 설치를 도와주는 명령어. Node.js 설치가 되어 있어야 사용 가능.
- create-react-app : React 세팅이 다 된 boilerplate를 만들기 쉽게 도와주는 라이브러리. (Create React App 라이브러리)
- blog : blog 라는 이름의 프로젝트를 만들겠다!
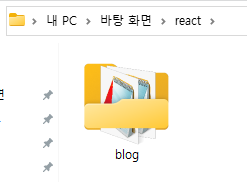
 프로젝트 폴더 안에 blog 라는 이름의 하위 프로젝트가 생성되었다.
프로젝트 폴더 안에 blog 라는 이름의 하위 프로젝트가 생성되었다.
4. React 프로젝트 진행
1) 프로젝트 열기
"File" -> "Open Folder .." -> blog 폴더 -> "폴더 선택"


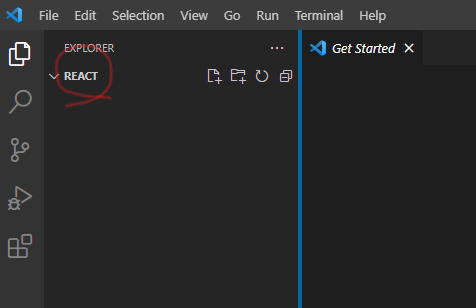
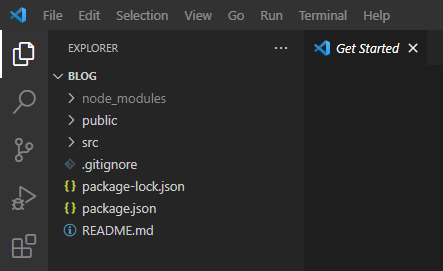
 BLOG 라는 프로젝트명을 확인할 수 있다.
BLOG 라는 프로젝트명을 확인할 수 있다.
2) 둘러보기
- node_modules : 라이브러리 모음 폴더
- public : 이미지 파일과 같은 static 파일 보관함. 빌드 시에 압축되지 않음.
- src : 소스 코드 보관함
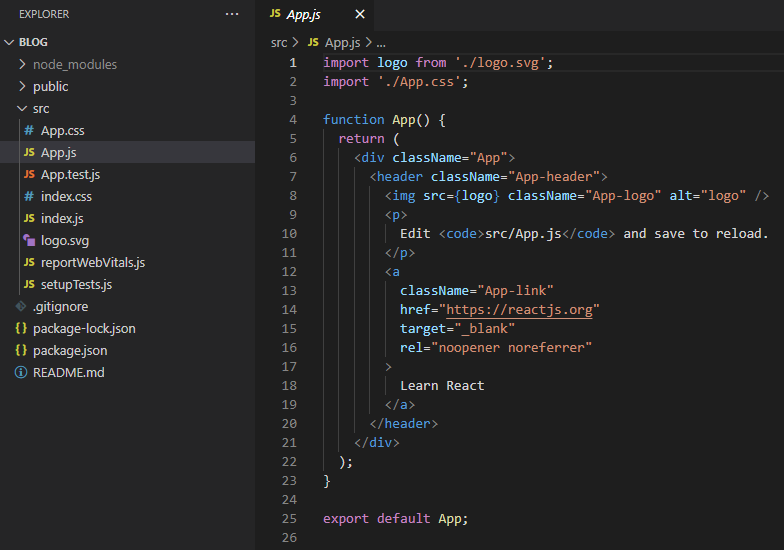
- src 폴더 안에 있는 App.js : 메인페이지에 들어갈 HTML을 작성하는 곳

- public 폴더 안에 index.html : 메인페이지 (코드 상으로는 아무것도 없다. 왜냐하면 App.js에 있는 것들을 index.js에 의해 index.html 안에서 보여주기 때문이다.)
- package.json : 설치한 라이브러리 목록
3) 미리보기 설정
"TERMINAL"에 npm start 라고 입력한다.
 터미널에 외계어가 뜸과 동시에 브라우저 창이 열린다.
터미널에 외계어가 뜸과 동시에 브라우저 창이 열린다.
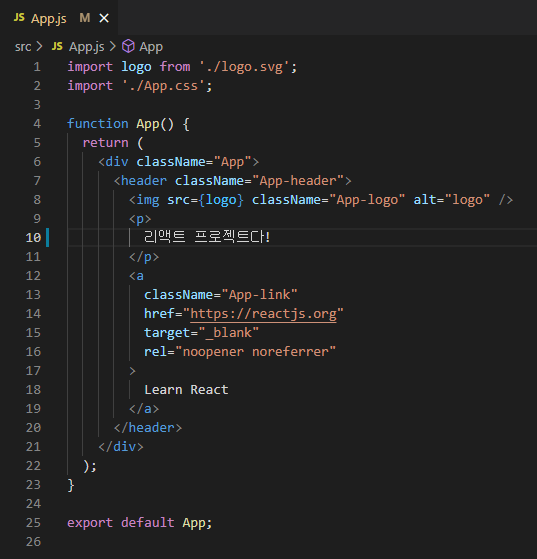
 소심하게
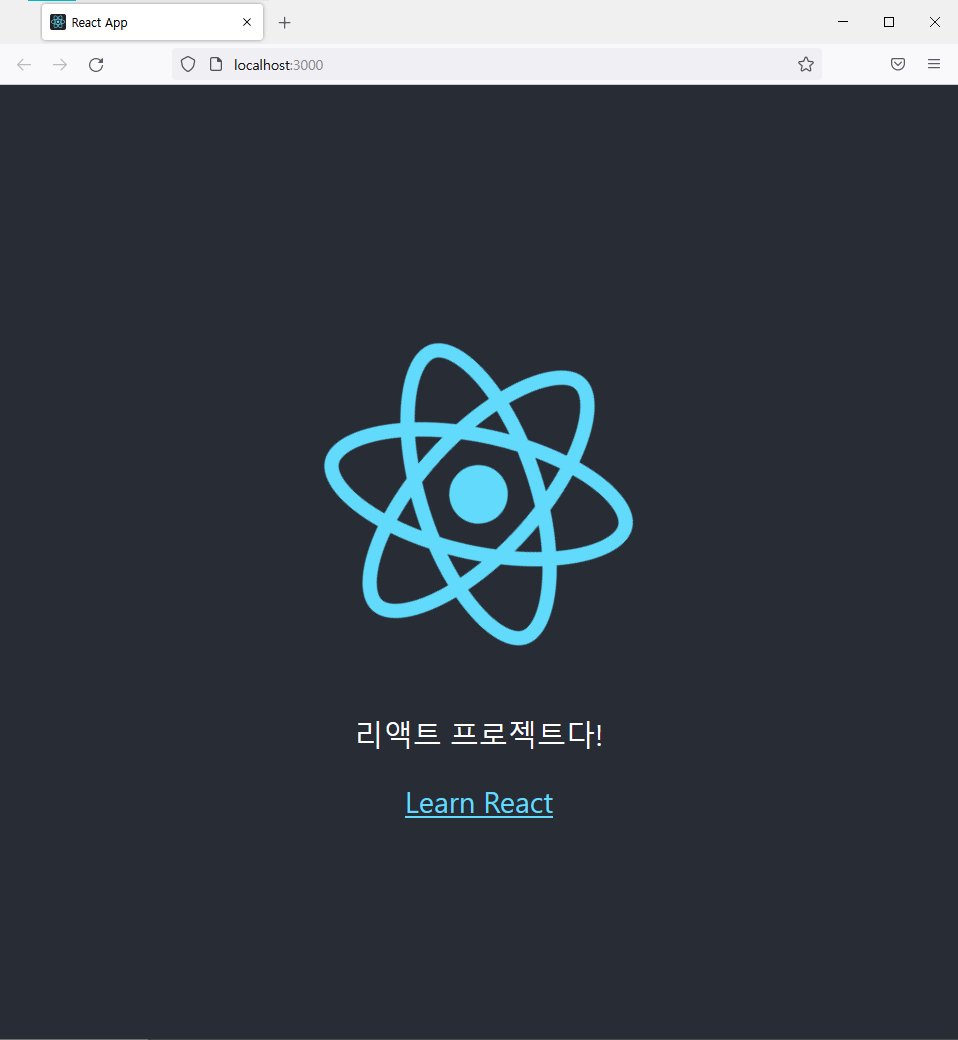
소심하게 <p></p> 태그 안에 코드를 "리액트 프로젝트다!"라고 바꾼 후에 Ctrl + S 를 눌러 저장하면 바로 반영되는 것을 확인할 수 있다.


이렇게 생성한 React 프로젝트를 활용하여 웹앱을 만들 수 있다..!
