코딩애플 리액트 기초 : 블로그 프로젝트 만들기를 보며 공부한 것을 정리하였습니다.
1. 클릭 & state 활용
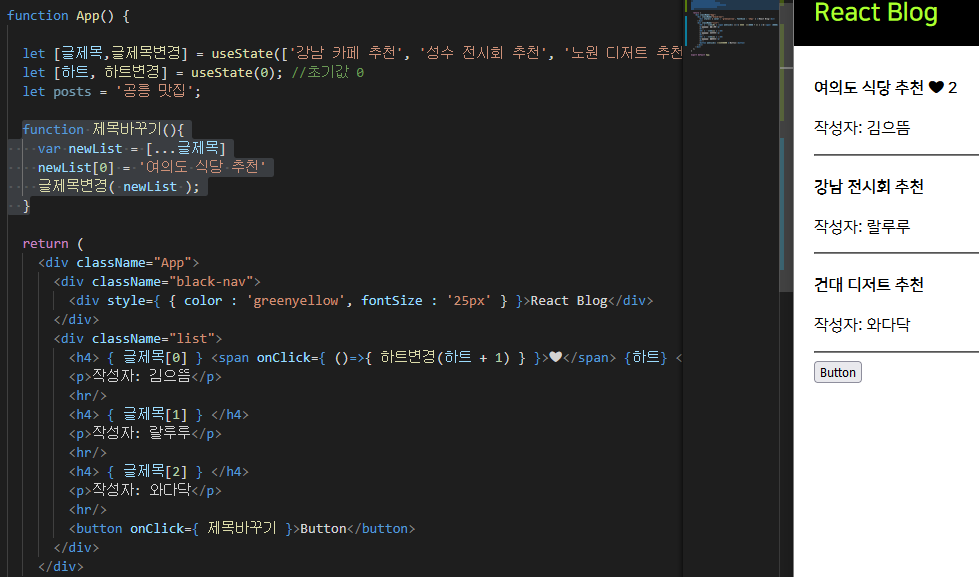
onClick={클릭될 때 실행할 함수} 또는 onClick={ ()=>{실행할 내용} }
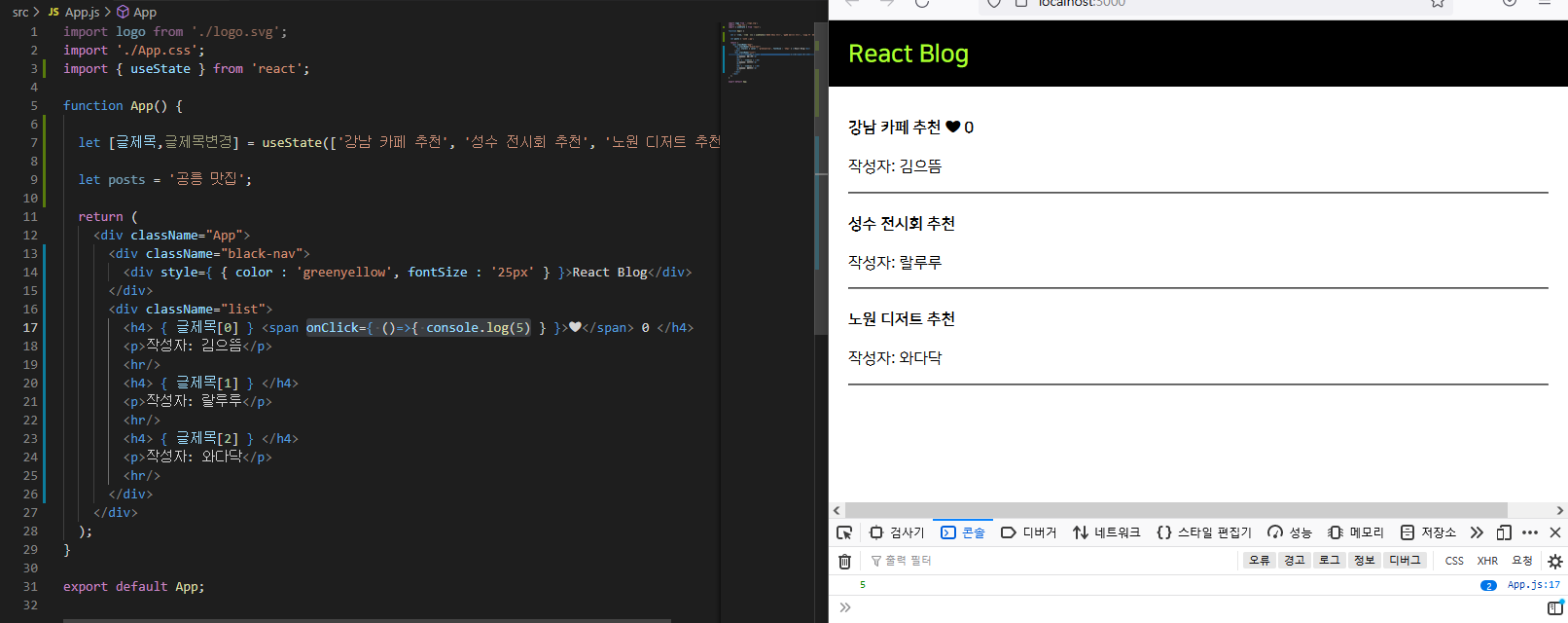
 예를 들어, ❤를 클릭했을 때에 콘솔에 5를 출력하고자 한다면
예를 들어, ❤를 클릭했을 때에 콘솔에 5를 출력하고자 한다면 onClick={ ()=>{ console.log(5) } }라고 할 수 있다.
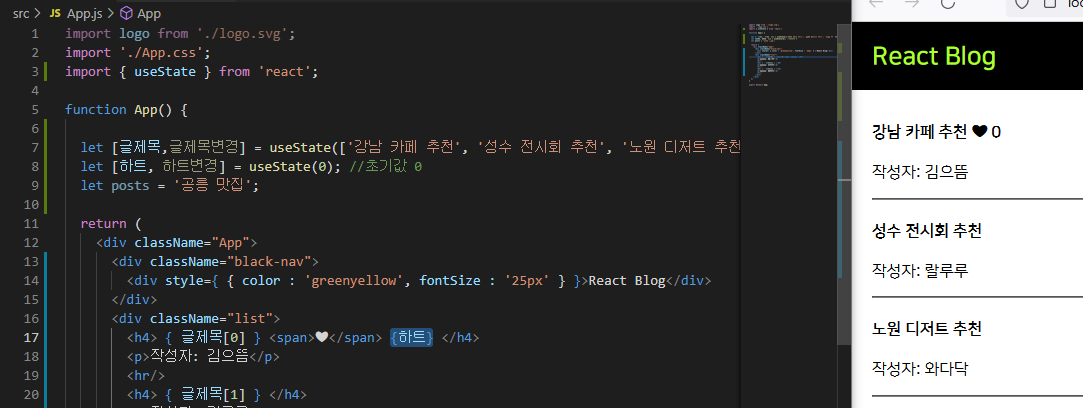
- ❤를 클릭했을 때에 변경할 값을 sate로 만들어서 사용해보자.

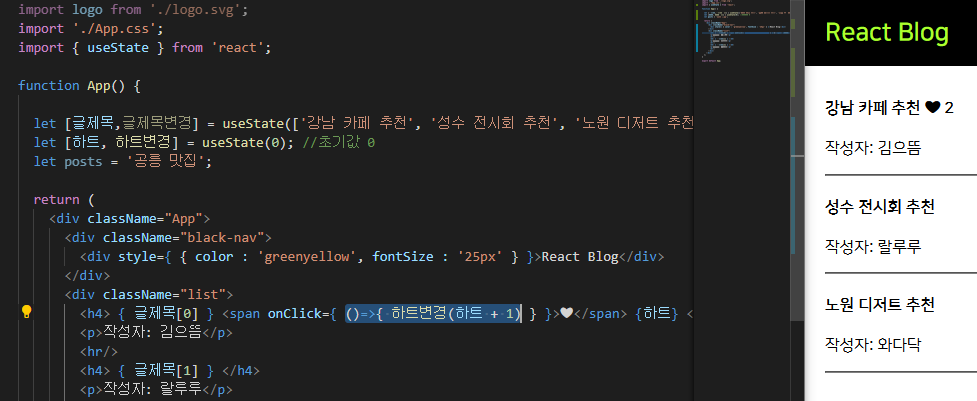
주의할 점이 state는 그냥 변경을 할 수가 없기 때문에onClick={ ()=>{ 하트 + 1 }라고 하면 작동이 되지 않는다. 변경하려면 하트변경 함수를 활용해야 한다.하트변경(대체할 데이터)로 사용할 수 있는데 1을 증가시키기 위해서onClick={ ()=>{ 하트변경(하트 + 1) }로 코딩한다. 또한 이렇게 코딩해야 재렌더링을 통해 데이터를 변경할 수 있는 것이다.

2. 버튼 클릭 & state 복사 활용
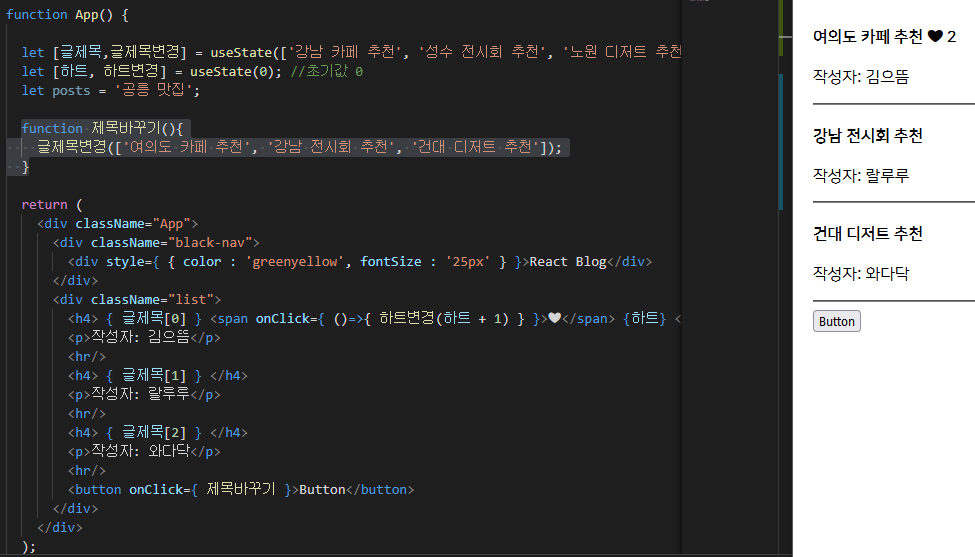
Button을 하나 만들었다.
- Button을 클릭했을 때에 글제목들을 변경해보자.
방법1) 글제목변경()에 바꾸고자 하는 정보를 가지고 있는 Array를 그대로 넣어주었다.

방법2) 하나의 값만 바꾼다면, 원본 state가 아닌 데이터를 복사한 후 수정해서 사용한다.
주의할 점은 복사할 때에 deep copy 를 해야 한다!var newList = 글제목이라고 하면 값을 공유하는 것이다. 제대로 복사를 하려면var newList = [...글제목]의 형식으로 코드를 작성해야 한다.
 즉, 기존 state의 복사본을 만들고, 복사본에 수정사항을 반영한 후에 변경함수()에 넣어 코딩한다.
즉, 기존 state의 복사본을 만들고, 복사본에 수정사항을 반영한 후에 변경함수()에 넣어 코딩한다.
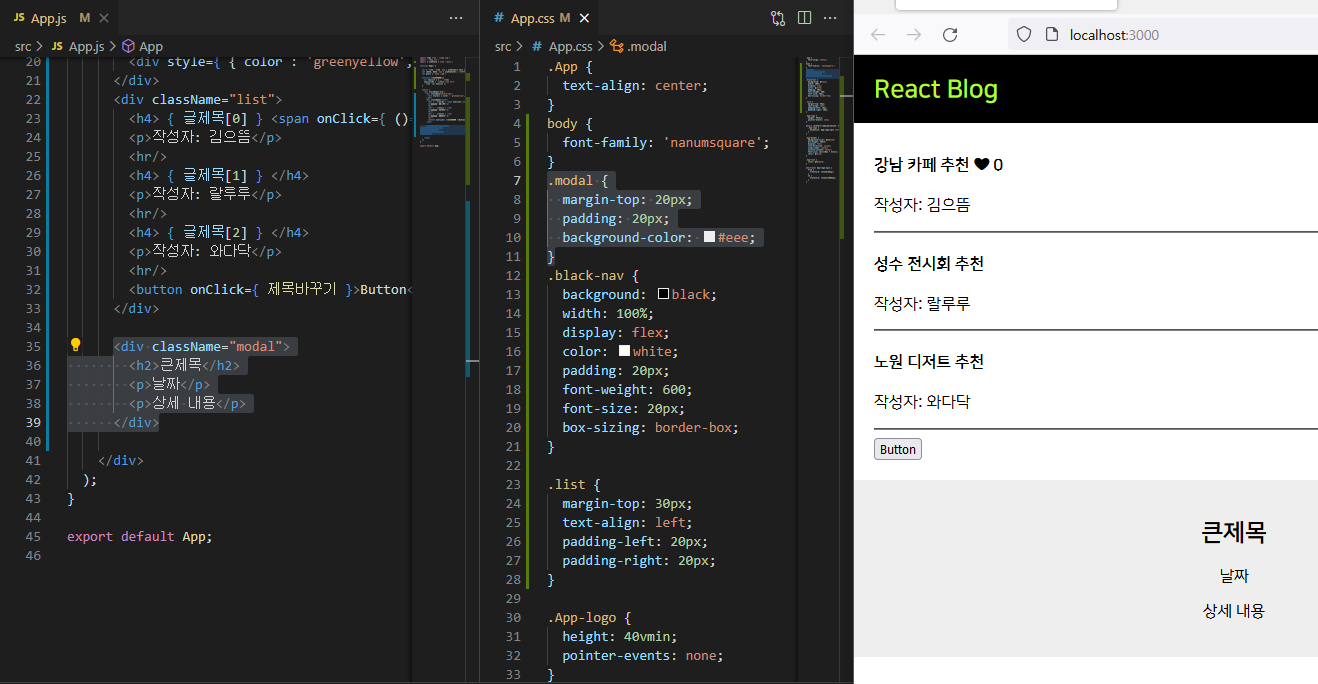
3. Component
-
Modal UI의 디자인

div 태그들처럼 HTML의 태그들이 복잡하게 있으니 이를 해결하기 위해서 Component 문법을 사용할 수 있다. -
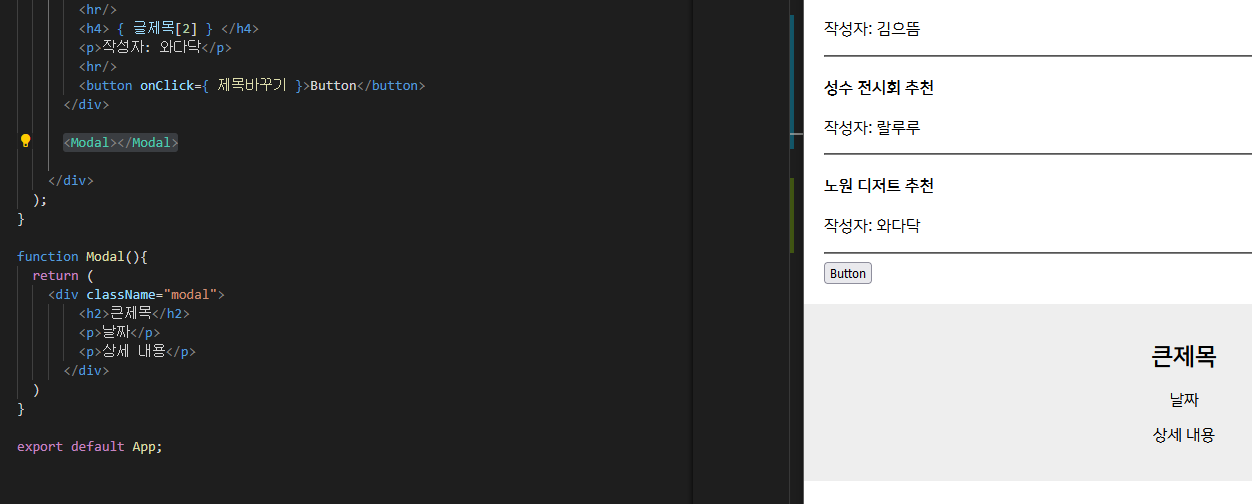
Component 만들기
함수를 만들어 이름을 지어주고, 그 안에 HTML을 넣는다. 그리고 해당 HTML을 넣어줄 위치에<함수명 />또는<함수명></함수명>으로 사용한다.

주의사항) Component의 이름은 대문자로 시작하도록 만들고,return()안에태그 하나로 묶어서 사용한다.<></>를 사용해서 HTML들을 묶어줄 수 있다. 또한 Component는 function App()과 같은 선상에서 만들어 주면 된다. -
Component 사용 하는 경우
- 반복적으로 사용되는 HTML 덩어리
- 자주 바뀌는 HTML UI (재렌더링이 자주 필요)
- 다른 페이지를 만들 때
그러나 Component를 많이 만들면 state를 쓸 때 복잡해진다. 왜냐하면 상위 component에서 만든 state를 마음대로 사용할 수 없기 때문에 props 문법을 사용해야 하기 때문이다.
