유튜브 코딩알려주는누나 리액트 강의을 보며 공부한 것을 정리하였습니다.
Replit에서 React.js 생성
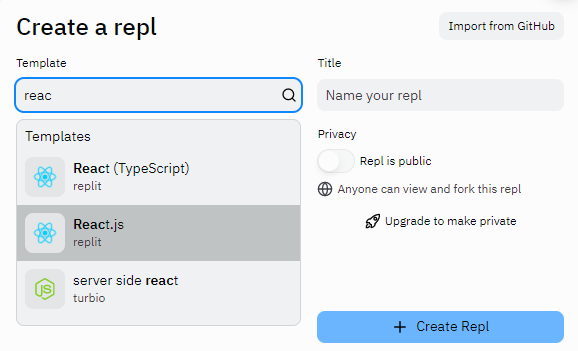
Replit에서 React.js 생성하자.
(알고리즘 문제를 풀면서 편하게 python 코드를 Replit에서 작성하곤 했는데 React도 된다니 신기했다.)
Template에 "React.js"를 찾아 클릭한 후 Title에 이름을 하나 지어주고 "Create Repl" 버튼을 클릭한다.


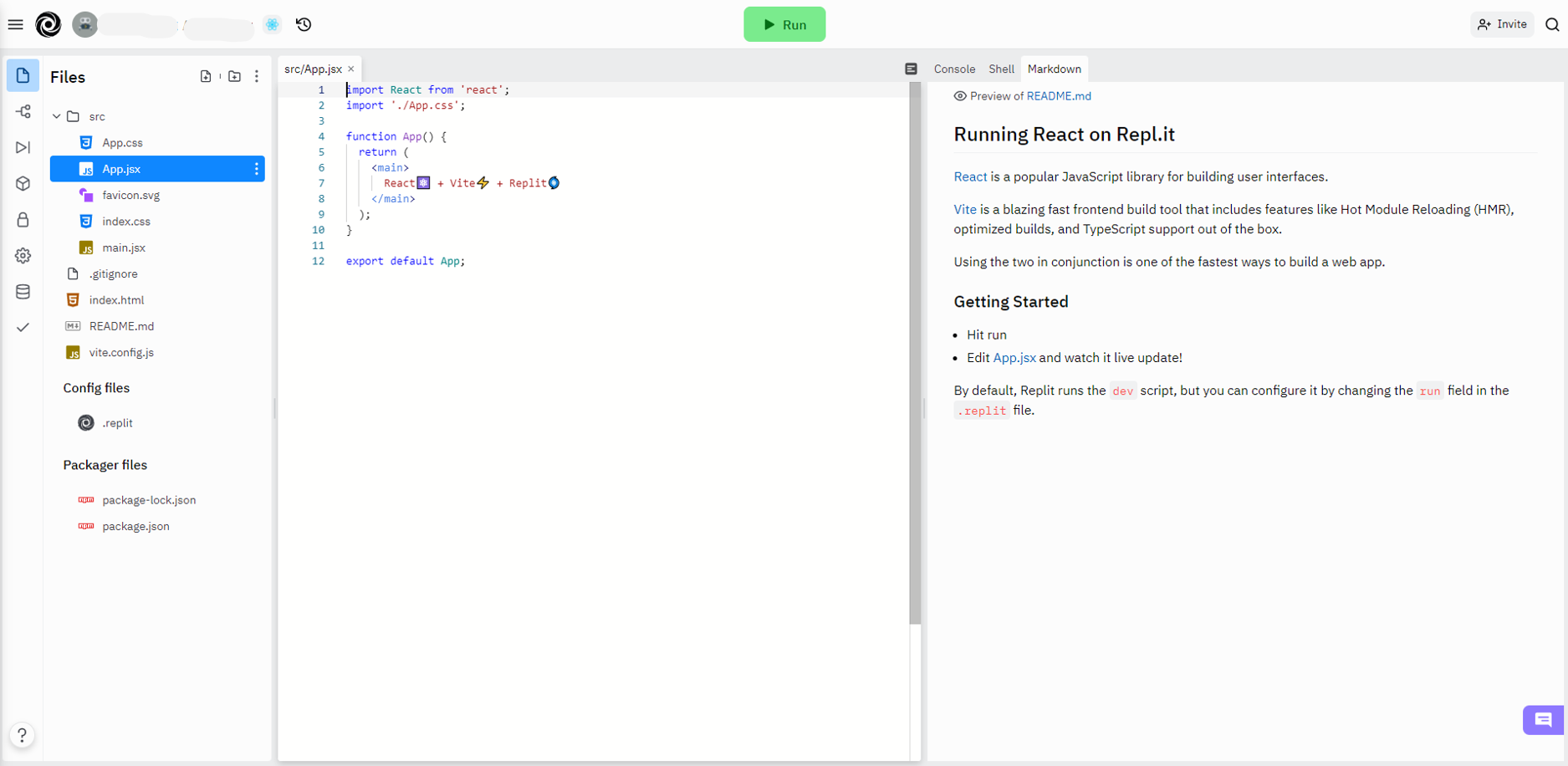
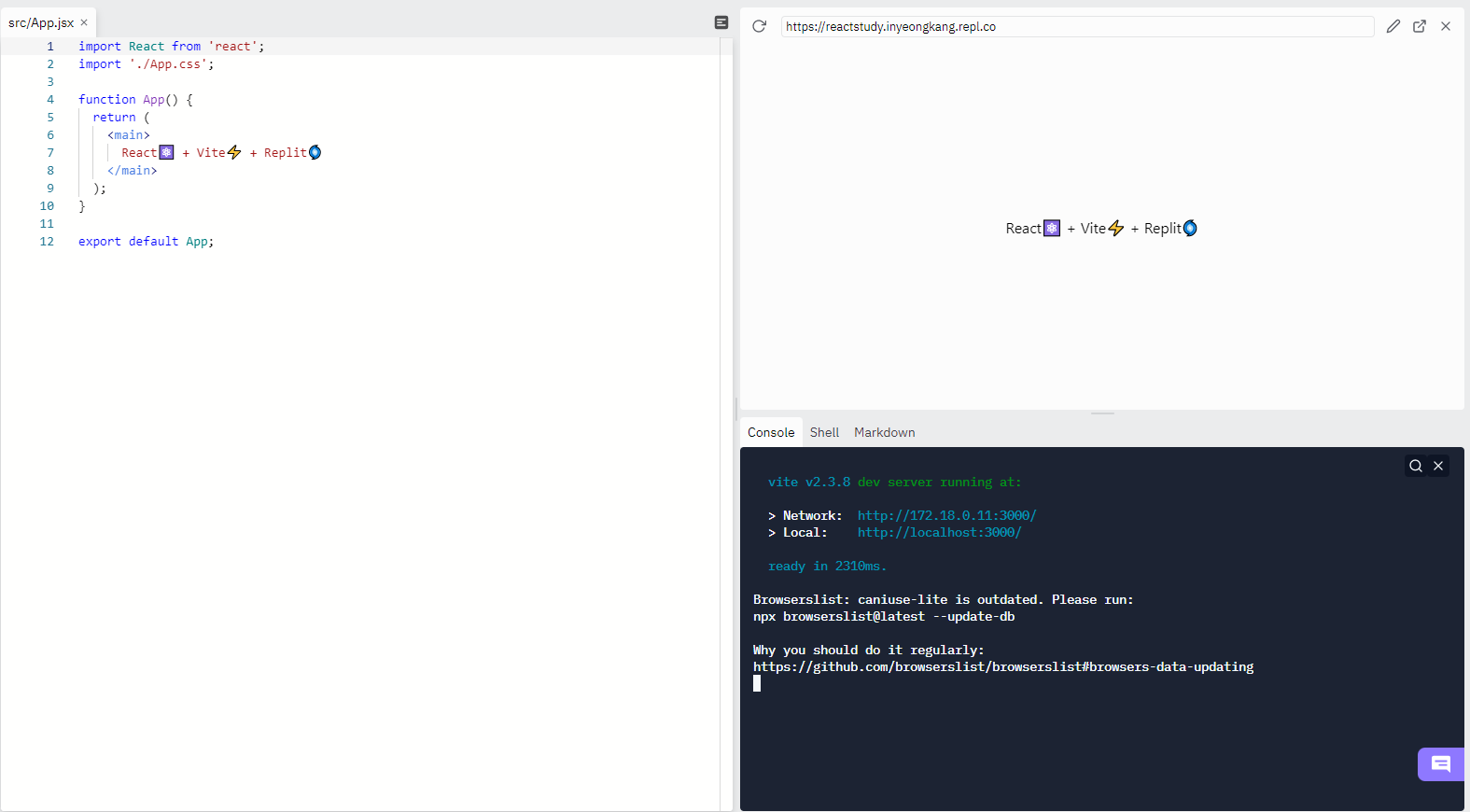
상단에 "Run"을 누르면 실행된 결과를 볼 수 있다.

- React는 싱글 페이지 어플리케이션(SPA)로 HTML 파일이 하나 밖에 없다. main.jsx는 index.html과 App.jsx를 이어준다.
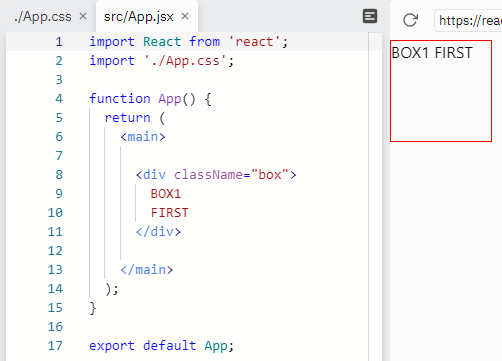
박스 만들기 with 컴포넌트
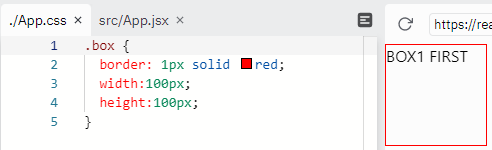
- App.jsx

- App.css

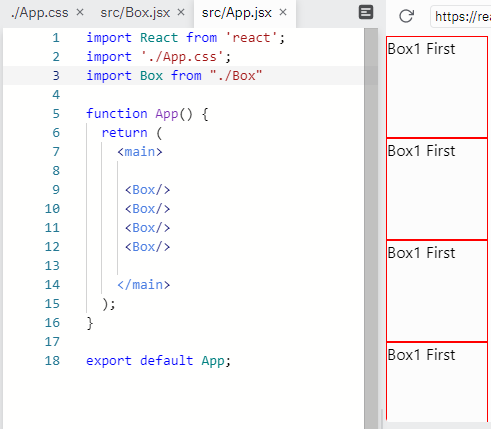
그런데 박스를 여러개 만들고 싶을 때에 코드를 복붙하는 것이 좋은 방법이 아닐 것이다.
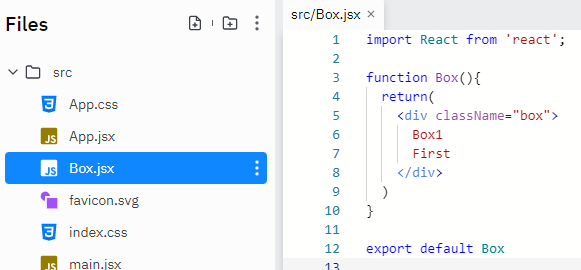
"Add file"을 클릭하여 "Box.jsx"를 생성하고, box 생성을 위해 App.jsx에서 작성했던 코드를 붙여 넣어 함수를 만든다.

Box.jsx에 Box라는 컴포넌트를 생성한 것이다. App.jsx에서는 import를 활용해서 Box.jsx의 컴포넌트를 활용할 수 있도록 한다.

props 활용
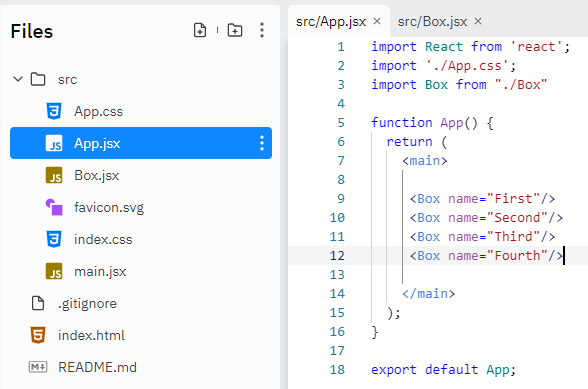
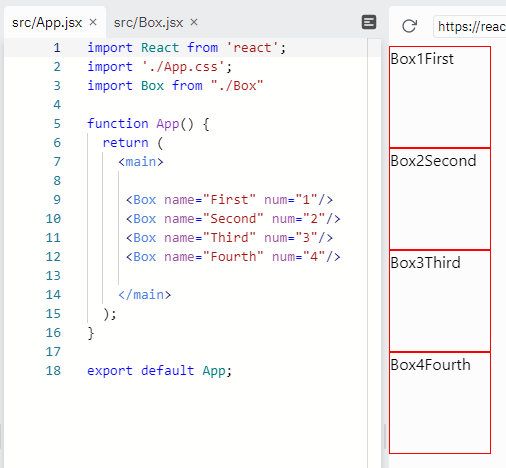
 App.jsx에서 각 Box의
App.jsx에서 각 Box의 name을 만들어 준다.
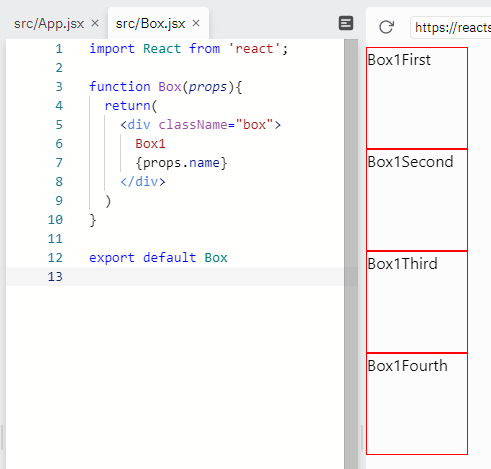
 Box.jsx에는 Box 컴포넌트에
Box.jsx에는 Box 컴포넌트에 props를 받고 props.name을 보여줄 수 있도록 중괄호를 활용해 코딩한다.
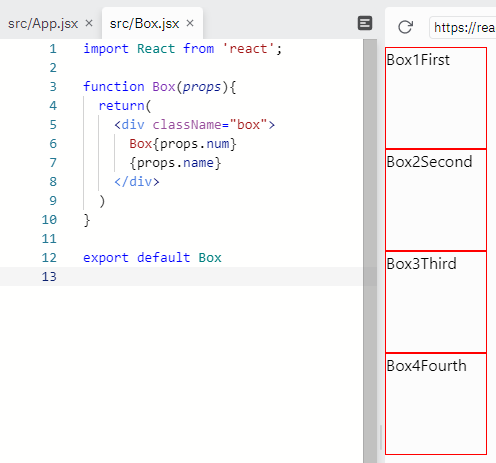
추가로 박스의num을 만들어서 {props.num}을 활용할 수 있다.


버튼 & onClick
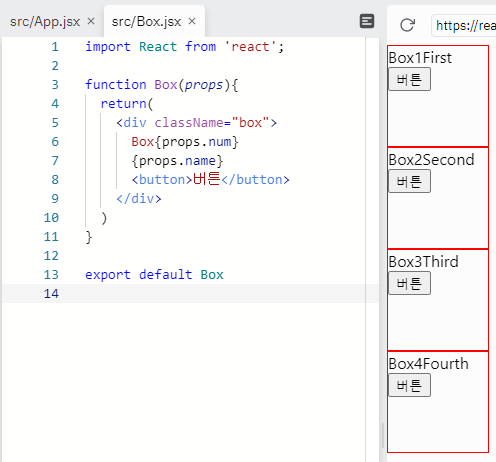
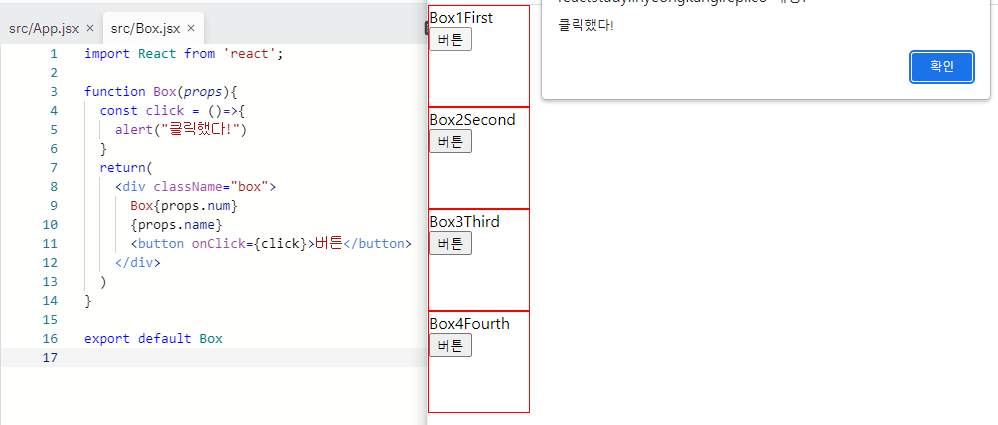
 Box.jsx에만
Box.jsx에만 <button></button>를 만들어주면 전체 박스에 다 적용 가능하다.

onClick={함수}를 button태그에서 사용하면 버튼을 클릭했을 때에 해당 함수를 실행한다. ES6문법 ()=>{}으로 click함수를 만들어서 버튼이 클릭되면 "클릭했다!" 문구의 창이 뜨도록 코딩했다.
