Vue - Vue3 설치 및 세팅
npm 사용을 위해서 Node.js를 설치하며, 여러 웹 개발 라이브러리 설치를 도와준다.
@vue/cli로 vue 프로젝트를 빠르게 생성 가능하다.
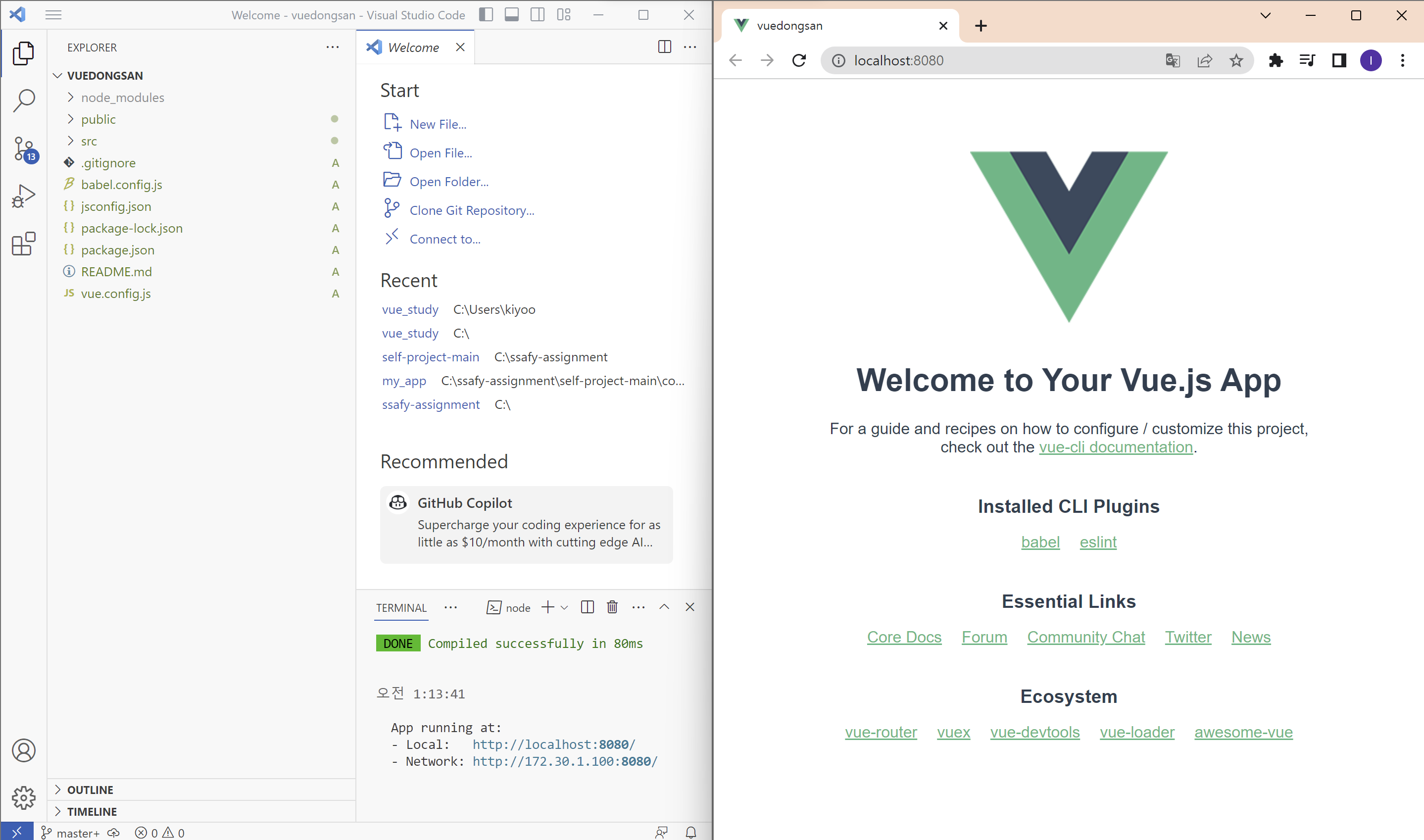
App.vue가 메인 페이지이다.
웹 브라우저는 .vue 파일을 해석할 수 없지만 App.vue에 있는 것을 index.html로 컴파일하면서 동작한다.
- node_moduels : 프로젝트에 쓰는 라이브러리들
- src : 소스코드 담는 곳
- public : html파일, 기타 파일 보관
- package.json : 라이브러리 버전, 프로젝트 설정 기록
-
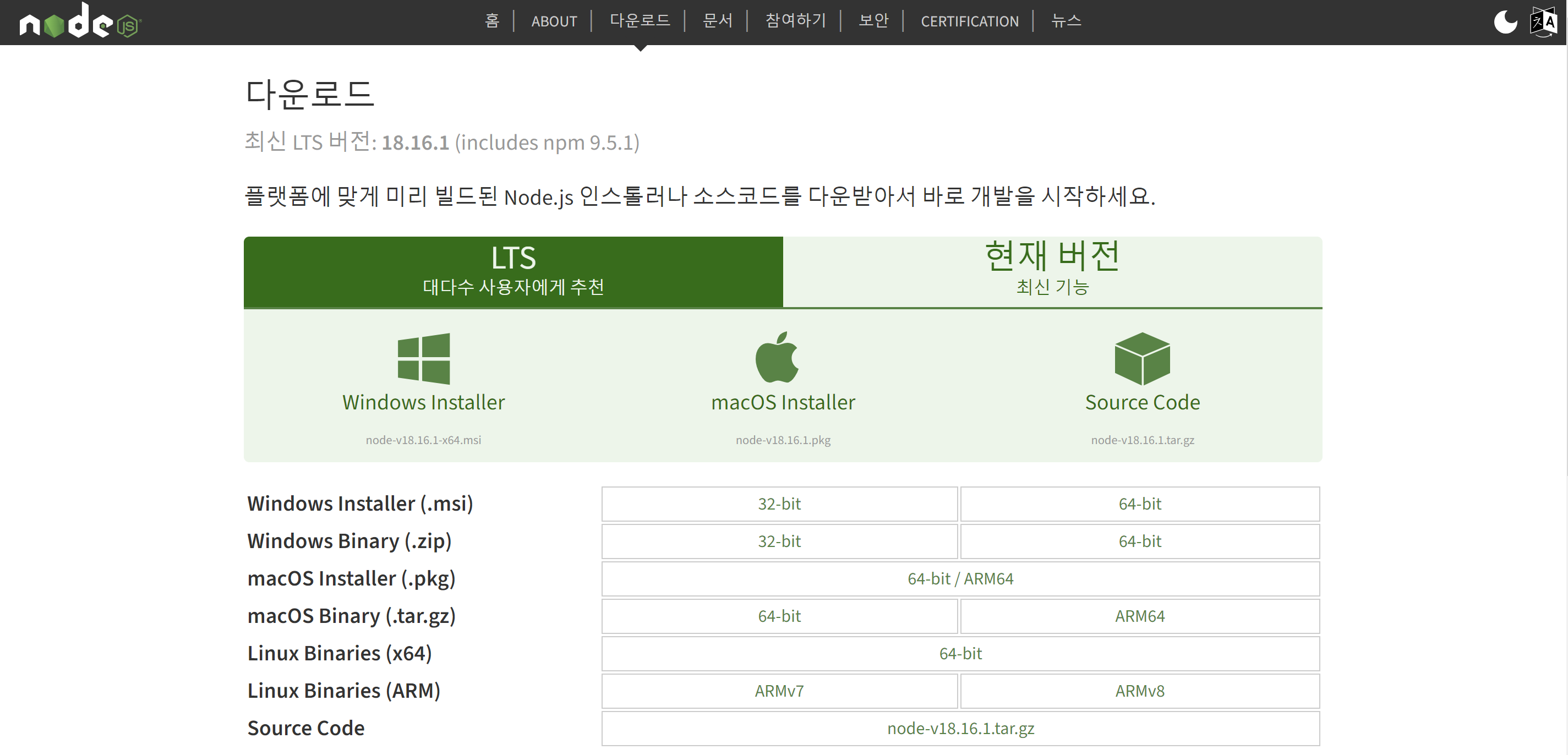
node.js 설치
사이트에서 node.js를 최신 버전으로 설치한다.

Next 클릭

동의 체크하고 Next 클릭

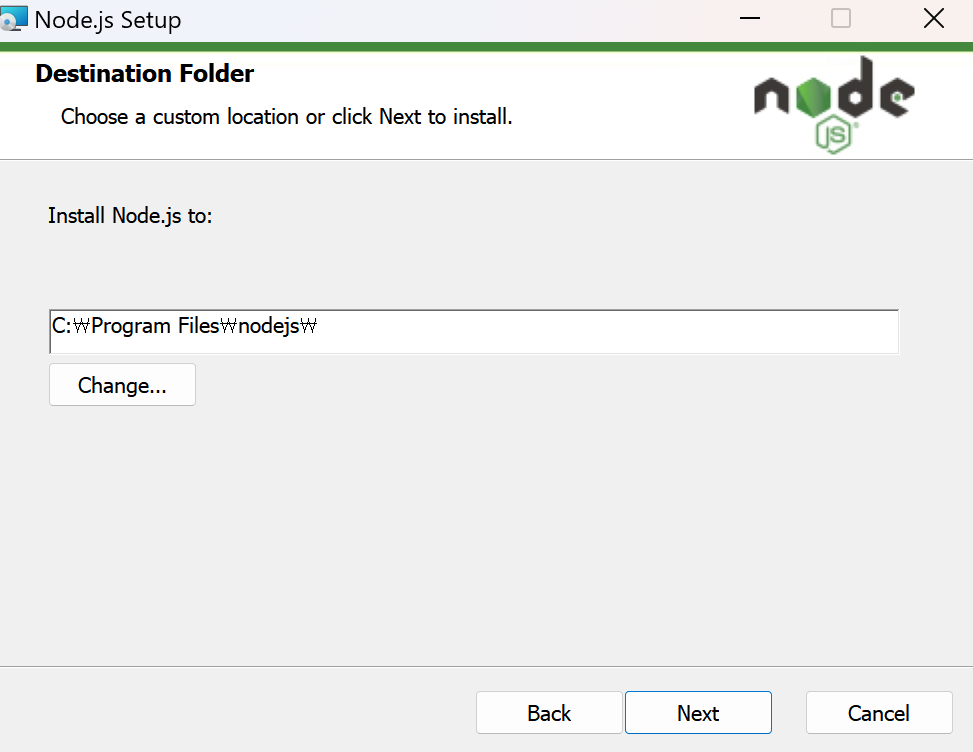
경로 그대로 두고 Next 클릭

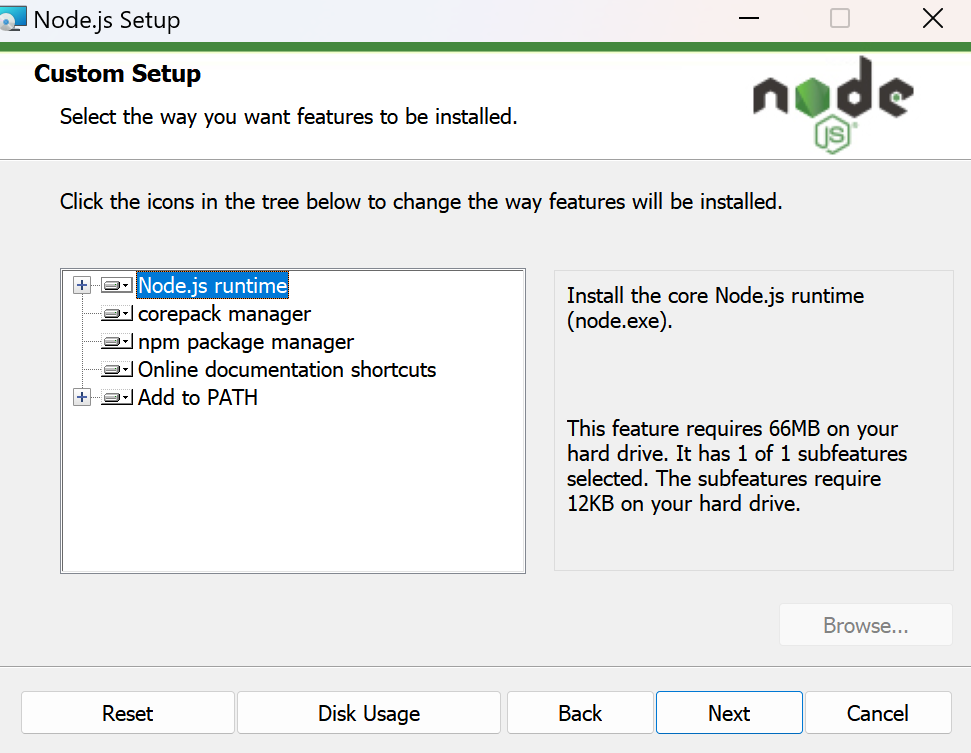
Next 클릭

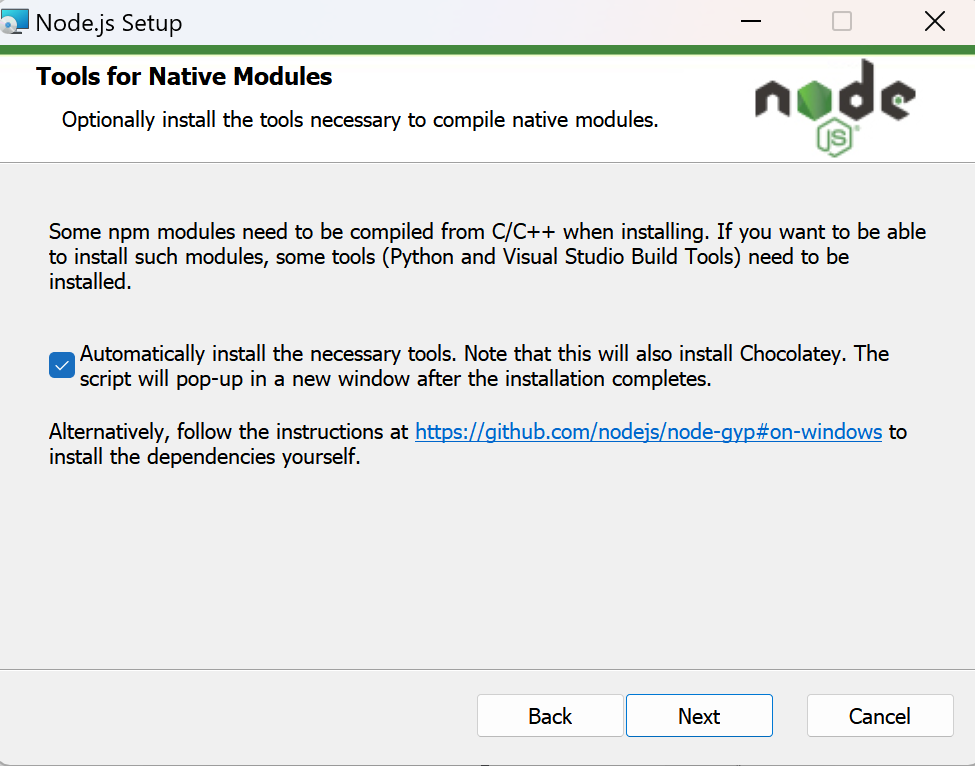
관련해서 필요한 툴들을 자동으로 설치하도록 동의 체크하고 Next 클릭

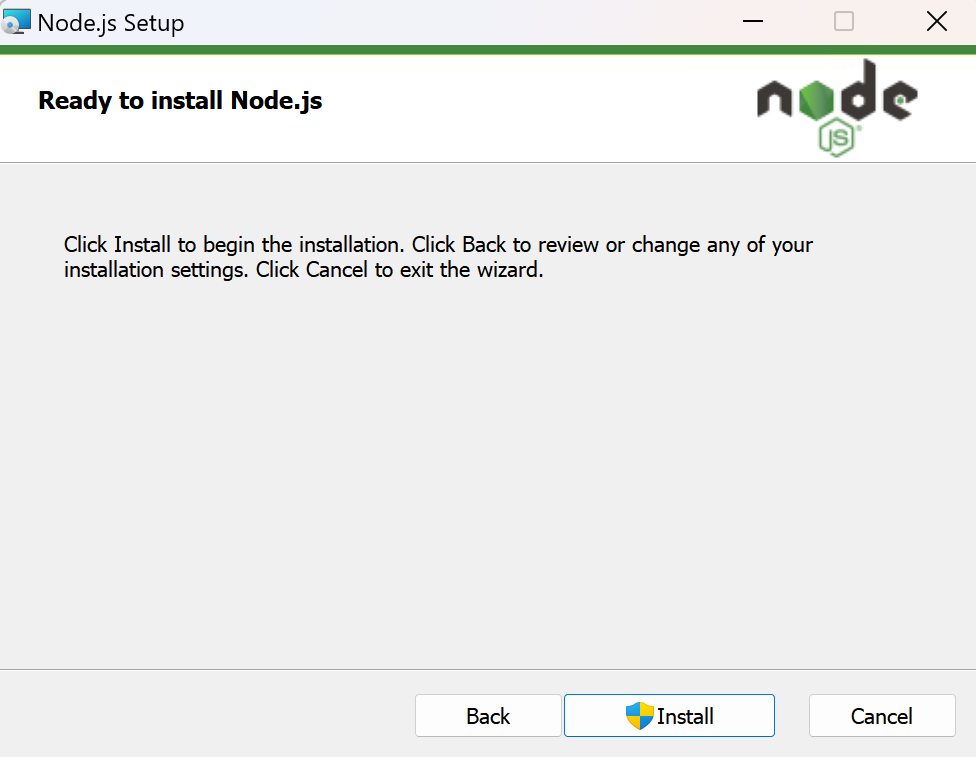
Install 클릭

Finish 클릭

아까 전에 자동으로 설치하는 것에 동의해서 Windows PowerShell 등이 실행되면서 추가적인 툴들이 설치된다.
모든 설치가 완료되면 터미널에node -v로 설치된 node.js의 버전을 확인할 수 있다.

-
IDE로 Visual Studio Code를 열고, 터미널에
npm install -g @vue/cli입력해서 Vue 개발 환경을 세팅한다.

-
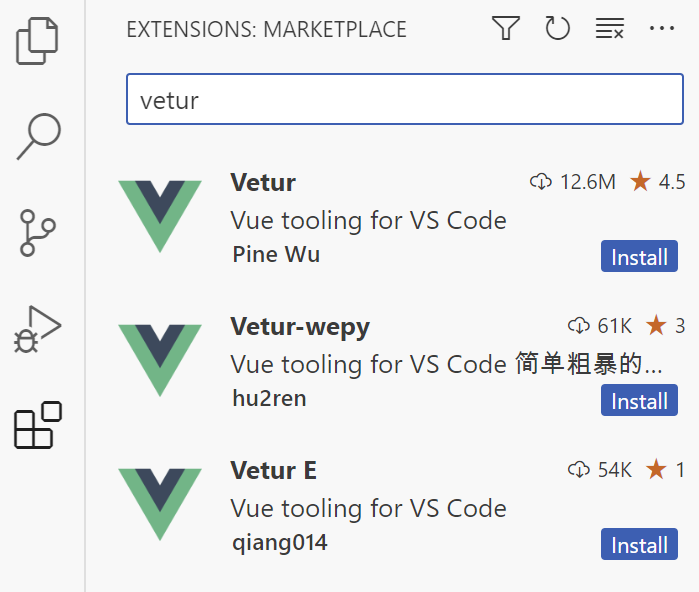
Visual Studio Code의 Extensions를 설치한다.
- Vetur 설치

- HTML CSS Support 설치

- Vue 3 Snippets 설치

-
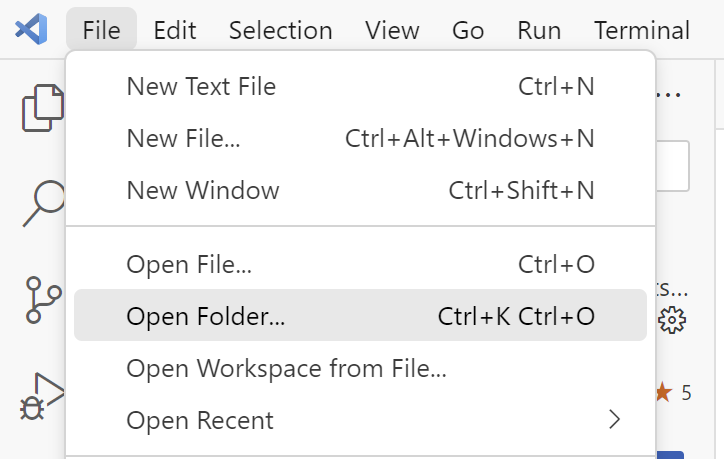
작업 폴더 생성 후 Visual Studio Code에서 "Open folder"로 작업 폴더를 연다.

-
프로젝트 생성하기 위해 터미널에
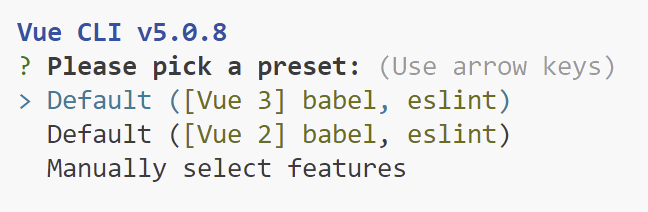
vue create [프로젝트명]입력한다.

- Vue 3 선택

- 실행하고 싶다면,
npm run serve를 입력한다.