What are Semantic Elements?

1. Semantic Tags 를 써야하는 이유
1)
및 / 태그 등은 문서 구조 파악이 어려웠기 때문에 이를 보다 구체화하여 문서 구조 파악을 보다 쉽게 하고 검색 엔진의 접근성을 보다 높이기 위해서 Semantic Tags 가 등장하였다.
/
태그 등은 문서 구조 파악이 어려웠기 때문에 이를 보다 구체화하여 문서 구조 파악을 보다 쉽게 하고 검색 엔진의 접근성을 보다 높이기 위해서 Semantic Tags 가 등장하였다.
즉, 웹 문서를 구조화 하여 의미있는 내용 탐색이 용이한 웹을 만들이 위한 일종의 구조화 Tag 라 이해하면 될듯 하다.
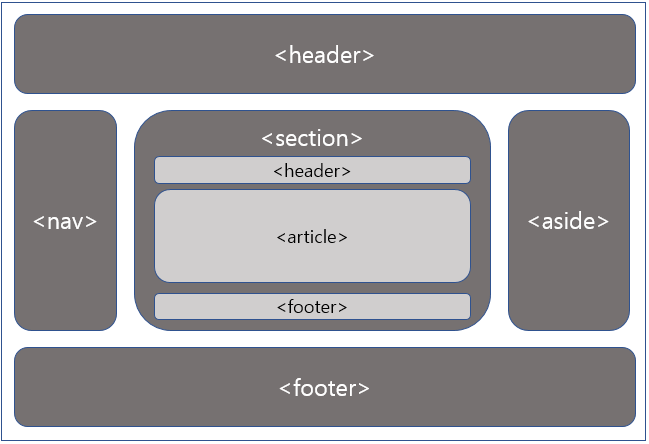
2) Semantic Element
- - 머릿말 표현 하는 태그로 보통 머릿말에는 페이지 제목, 페이지 소개, 블로그의 경우 간략한 설명 등을 header 태그로 표현한다.
- - 하이퍼링크들을 모아 놓은 섹션으로 페이지 내의 목차를 만들때 사용된다.
- - 문서의 장 (chapter, section) 혹은 절을 구성하는 역할을 한다.
- - 본문과 연관되어 있지만, 독립적인 컨텐츠를 담는 영역으로 보조적인 기사, 포스트, 댓글 기타 독립적인 내용을 담는 영역이다.
- - 본문의 흐름에서 약간 벗어난 노트나 팁, 신문, 잡지 등의 관련기사, 삽입어구로 표시된 논평이나 글 등을 담는 태그이다. 주로 페이지의 오른쪽이나 왼쪽에 배치된다.
-
- 꼬릿말 영역을 표시하는 태그로 저자나 저작권 정보등을 표시한다.
2.Semantic inline Tag
-
- 중요한 텍스트임을 표시
-
- 시간 정보 표시
-
- 주어진 범위나 % 의 데이터 양 표시
-
- 작업의 진행 정도 표시
3.webform
1) 폼 종류 및 속성
(1) input 기본속성
<input type="" value="" id="" name="" size="" maxlength="" />
=> 종료태그가 존재하지 않음
■ type 속성 => input 스타일(데이터 입력패턴) 바꾸기
-
text => 글자를 입력받을 때 사용
-
password => 비밀번호를 입력시 사용
-
checkbox => 다중선택박스 ex)취미, 약관
-
radio => 무조건 하나만 선택해야할 때 ex)성별
-
button => 사용자 버튼을 생성할 때 ex)아이디를 적을 때 중복확인 할 경우
-
reset => form 태그 안에 입력된 모든 값을 초기화시킴 ex)회원가입 다시입력
-
submit => form 태그 안에 입력된 값을 서버로 전송하는 버튼
■ value => input 요소의 값
- reset, submit, button의 버튼 이름 값은 value로 수정가능
■ value => input 요소의 값
- reset, submit, button의 버튼 이름 값은 value로 수정가능
