[목차]
1. 가상요소
2. 가상선택자
1. 가상 클래스
가상 클래스는 실제로 존재하는 요소에 CSS로 가상의 클래스를 부여해서 선택 & 제어하는 것으로, HTML에서 별도의 class 지정을 할 필요 없이 해당 요소에 CSS 속성을 부여할 수 있다.
가상 클래스의 문법은:hover, :first-child, :nth-child(n) 등과 같이 키워드 앞에 :를 붙여쓰는 것.
:first-child: 요소의 첫번째 자식을 선택해서 스타일 적용.
:nth-child(n): 괄호안의 N번째 요소를 선택해서 스타일 적용.
:link: 아직 방문하지 않은 링크를 선택해서 스타일 적용.
:visited: 한 번이라도 방문한 링크를 선택해서 스타일 적용.
:checked:<input>태그가 체크되었을 때 스타일 적용.
:hover: 해당 요소에 마우스 커서를 올려놓았을 때 스타일 적용.
(자주 사용하는 가상 클래스들. 이 외에도 다양한 가상 클래스가 있다.)
2. 가상요소
가상요소는 가상 클래스로 지정할 수 없는 요소,
즉 문서 상에 존재하지 않는 요소를 임의로 만들어서 선택하는 기능을 가진다.
이는 보통 문서의 특정부분만을 꾸미기 위한 용도로 사용한다.
가상 요소의 문법은::before, ::after, ::first-letter와 같이 키워드 앞에 ::를 붙여쓰는 것.
::after: 지정된 요소의 앞에 가상요소 생성.
::before: 지정된 요소의 뒤에 가상요소 생성.
::first-letter: 지정된 요소의 첫번째 글자에만 스타일 적용.
::first-line: 텍스트의 첫번째 라인만 선택해서 스타일 적용.
::selection: 마우스 드래그로 선택한 부분에만 스타일 적용.
이 중에서도 대표격인 ::before와 ::after는 CSS를 통해 페이지 상에 새로운 요소를 생성하는데, 이는 특이하게도 HTML에 새로운 요소를 추가한 듯이 작동한다.
이 원리를 살짝 응용하면 다음과 같은 사용법도 가능하다.
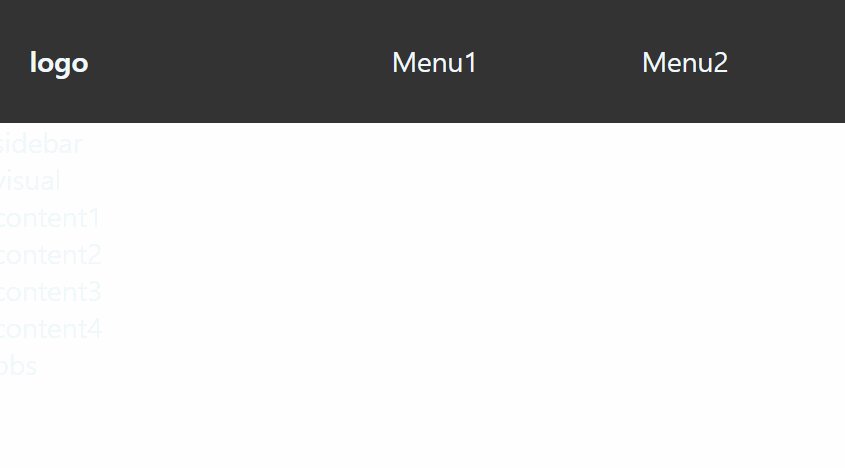
[html]
<div id="header">
<h1><a href="#">logo</a>
</h1>
<ul id="gnb">
<li>
<a href="#">Menu1</a>
<div class="snb">
<ul>
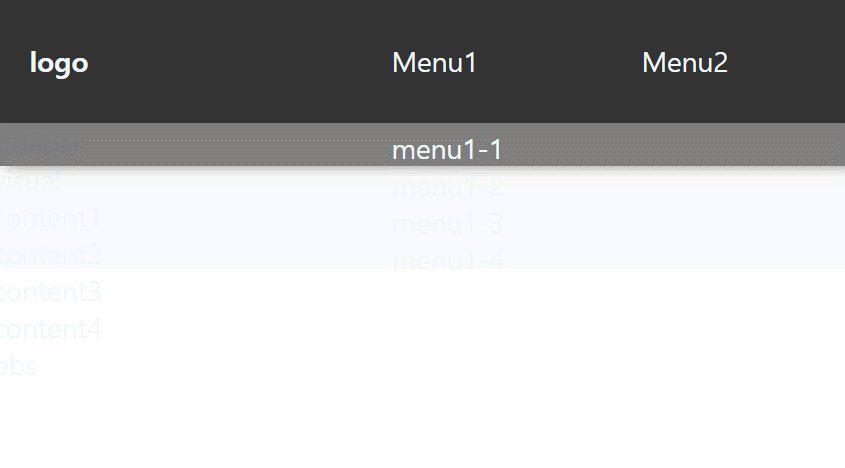
<li><a href="#">menu1-1</a></li>
<li><a href="#">menu1-2</a></li>
<li><a href="#">menu1-3</a></li>
<li><a href="#">menu1-4</a></li>
</ul>
</div>
</li>
<li>
<a href="#">Menu2</a>
<div class="snb">
<ul>
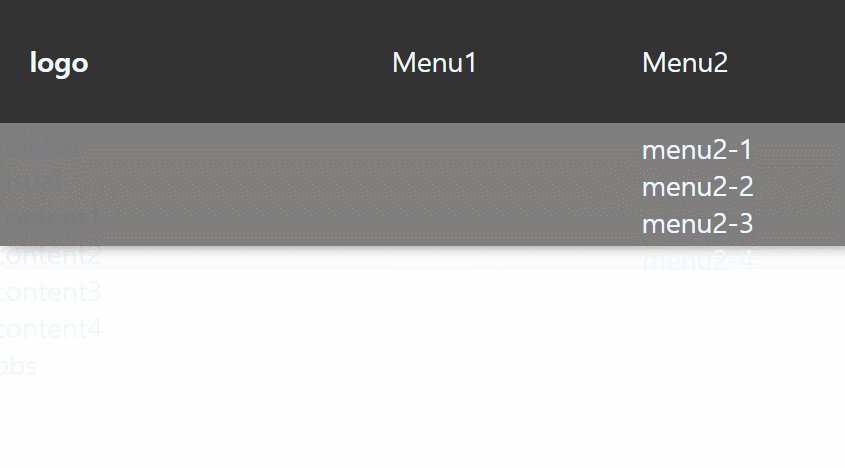
<li><a href="#">menu2-1</a></li>
<li><a href="#">menu2-2</a></li>
<li><a href="#">menu2-3</a></li>
<li><a href="#">menu2-4</a></li>
</ul>
</div>
</li>
</ul>
<div id="util">
X
</div>
</div>[css]
#header {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 100px;
padding: 0 30px;
background-color: #333;
}
#header > #gnb {
display: flex;
}
#header > #util {
display: none;
}
#header > #gnb::before {
content:"";
position: absolute;
left: 0px;
background: rgba(0, 0, 0, 0.5);
box-shadow: 0 5px 15px -10px #000;
width: 100%;
top: 100px;
height: 0px;
}
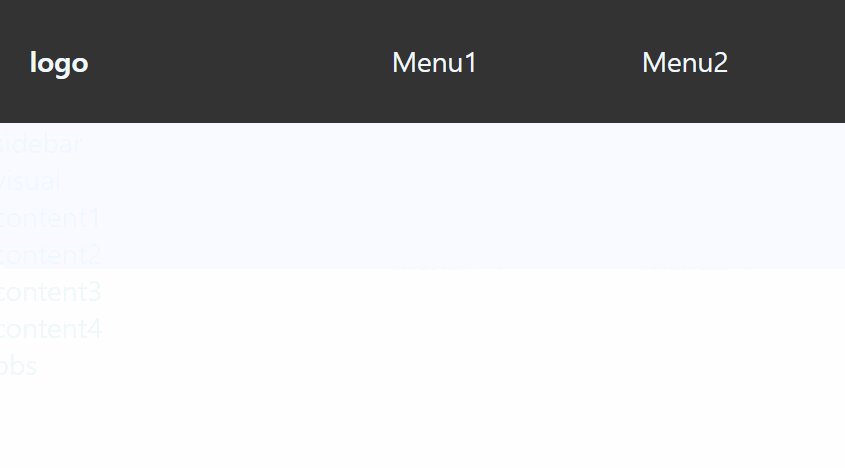
#header > #gnb:hover::before {
height: 100px;
transition: all 0.3s;
}
#header > #gnb > li {
width: 200px;
}
#header > #gnb > li > .snb {
position: absolute;
display: none;
padding: 40px 0 0 0;
}
#header > #gnb > li:hover > .snb {
display: block;
}
-
가상요소
::before를 이용해서 가상의 회색 띠를 추가.
(position: absolute를 이용하면 꼭 문자열 앞이나 뒤가 아니어도
가상요소의 위치를 임의대로 지정할 수 있다.) -
가상요소를 만들 때
content:""는 공란이 되더라도 꼭 기입해야 제대로 작동한다.