[목차]
1. 미디어쿼리
2. 반응형웹 레이아웃 짜기
1. 미디어쿼리

미디어쿼리는 브라우저의 현재 넓이(창 크기)에 따라 각기 다른 스타일이 적용되도록 하는 기술. 반응형 웹 사이트를 제작할 때 반드시 필요하다.
@media (){}
문법은 정말 간단하다.
[css]
@media (max-width: 800px) {
#header > #gnb {
display: none;
}
}(브라우저의 가로크기가 800px 이하일때는 gnb 메뉴바가 사라진다.)
*참고로 반응형 웹과 모바일웹은 별개.
(네이버처럼 PC 브라우저 상에서는 반응형 웹이 아니지만
모바일용 페이지가 따로 존재하는 경우도 많다.)
2. 반응형웹 레이아웃 짜기
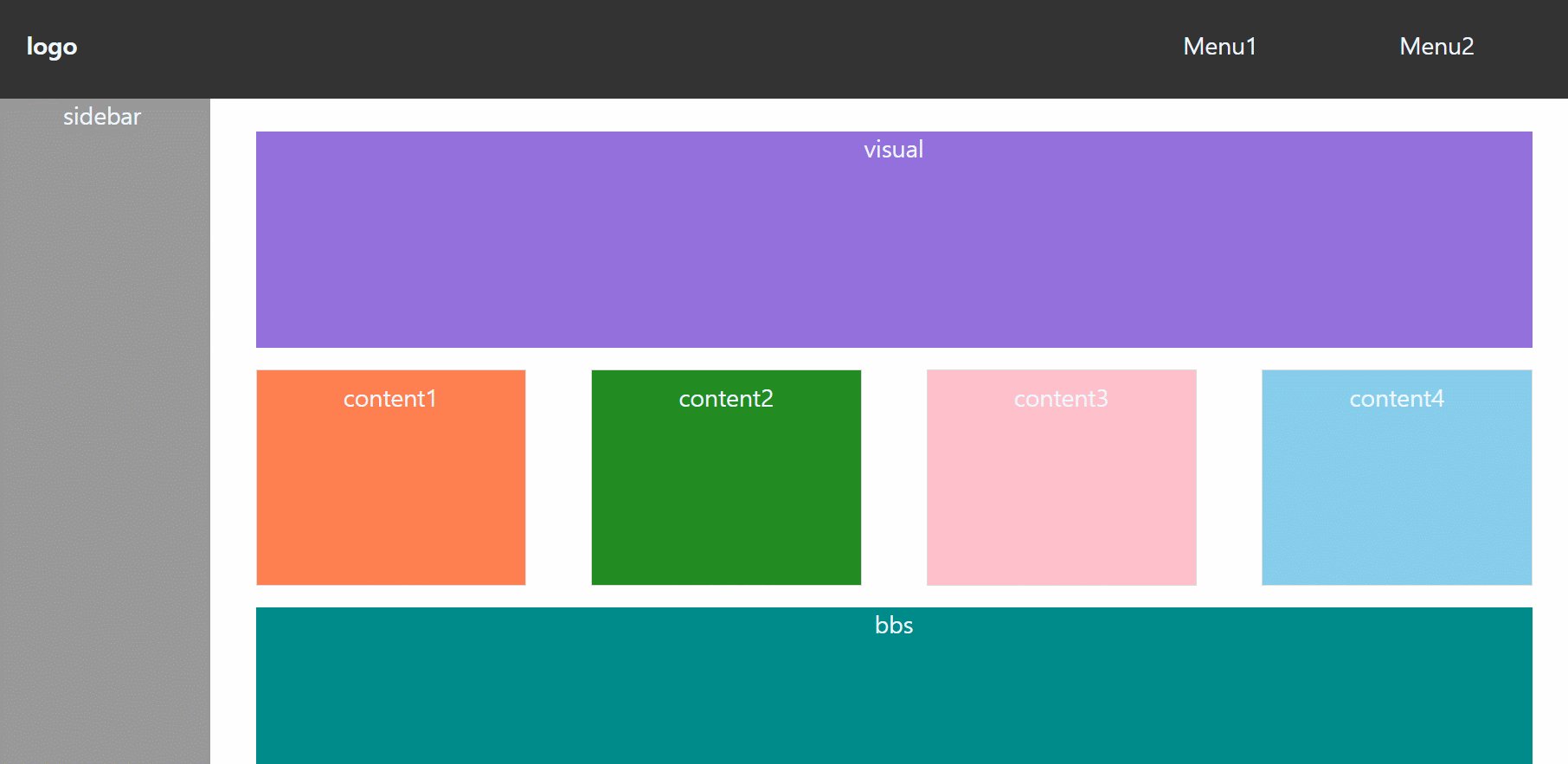
↓ 초간단 레이아웃

[html]
<body>
<div id="wrap">
<div id="header">
<h1><a href="#">logo</a>
</h1>
<ul id="gnb">
<li>
<a href="#">Menu1</a>
<div class="snb">
<ul>
<li><a href="#">menu1-1</a></li>
<li><a href="#">menu1-2</a></li>
<li><a href="#">menu1-3</a></li>
</ul>
</div>
</li>
<li>
<a href="#">Menu2</a>
<div class="snb">
<ul>
<li><a href="#">menu2-1</a></li>
<li><a href="#">menu2-2</a></li>
<li><a href="#">menu2-3</a></li>
</ul>
</div>
</li>
<li>
<a href="#">Menu3</a>
<div class="snb">
<ul>
<li><a href="#">menu3-1</a></li>
<li><a href="#">menu3-2</a></li>
<li><a href="#">menu3-3</a></li>
</ul>
</div>
</li>
</ul>
<div id="util">
X
</div>
</div>
<div id="content">
<div id="sidebar">sidebar</div>
<div id="visual">visual</div>
<div id="flexbox">
<div class="box item1">content1</div>
<div class="box item2">content2</div>
<div class="box item3">content3</div>
<div class="box item4">content4</div>
</div>
<div id="bbs">bbs</div>
</div>
<div id="footer">footer</div>
</div>
</body>[css]
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-size: 22px;
color: aliceblue;
text-align: center;
}
ul, li {
list-style: none;
}
a {
text-decoration: none;
text-align: center;
}
#wrap {
width: 100%;
}
#header {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 100px;
margin: 0 auto;
padding: 0 30px;
background-color: #333;
}
#header > #gnb {
display: flex;
}
#header > #util {
display: none;
}
@media (max-width: 1024px) {
#header > #gnb {
display: none;
}
#header > #util{
display: block;
}
}
#header > #gnb::before {
content:"";
position: absolute;
left: 0px;
background: rgba(0, 0, 0, 0.5);
box-shadow: 0 5px 15px -10px #000;
width: 100%;
top: 100px;
height: 0px;
}
#header > #gnb:hover::before {
height: 100px;
transition: all 0.3s;
}
#header > #gnb > li {
width: 200px;
}
#header > #gnb > li > .snb {
position: absolute;
display: none;
padding: 40px 0 0 0;
}
#header > #gnb > li:hover > .snb {
display: block;
}
@media (max-width: 1024px) {
#content > #content1 {
margin-left: 40px;
}
#content > #content1 > ul {
flex-wrap: wrap;
max-width: 800px;
}
#content > #content1 > ul > li {
}
}
#content {
max-width: 1200px;
margin: 0 auto;
padding: 10px;
}
#sidebar {
position: absolute;
top: 100px;
left: 0px;
width: 200px;
height: 100%;
background-color: #999;
}
@media (max-width: 1584px) {
#sidebar {
left: -200px;
transition: all 0.3s;
}
}
#visual {
width: 100%;
margin: 20px 0;
height: 200px;
background: mediumpurple;
}
#content > #flexbox {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
@media (max-width: 1024px) {
#content > #flexbox {
flex-direction: column;
}
}
.box {
min-height: 200px;
flex-basis: 250px;
padding: 10px;
border: 1px solid #ddd;
}
.item1 {
background-color: coral;
}
.item2 {
background-color: forestgreen;
}
.item3 {
background-color: pink;
}
.item4 {
background-color: skyblue;
width: 1200px !important;
}
#content > #bbs {
width: 100%;
height: 400px;
margin: 20px auto 0 auto;
background: darkcyan;
}
#footer {
width: 100%;
height: 150px;
margin: 20px auto 0 auto;
background: #333;
z-index: 3;
}
/* #content > div::before {
content: "-";
padding: 0 20px;
}
/*
#content > div::after {
content: "|";
padding: 0 20px;
} */ */-
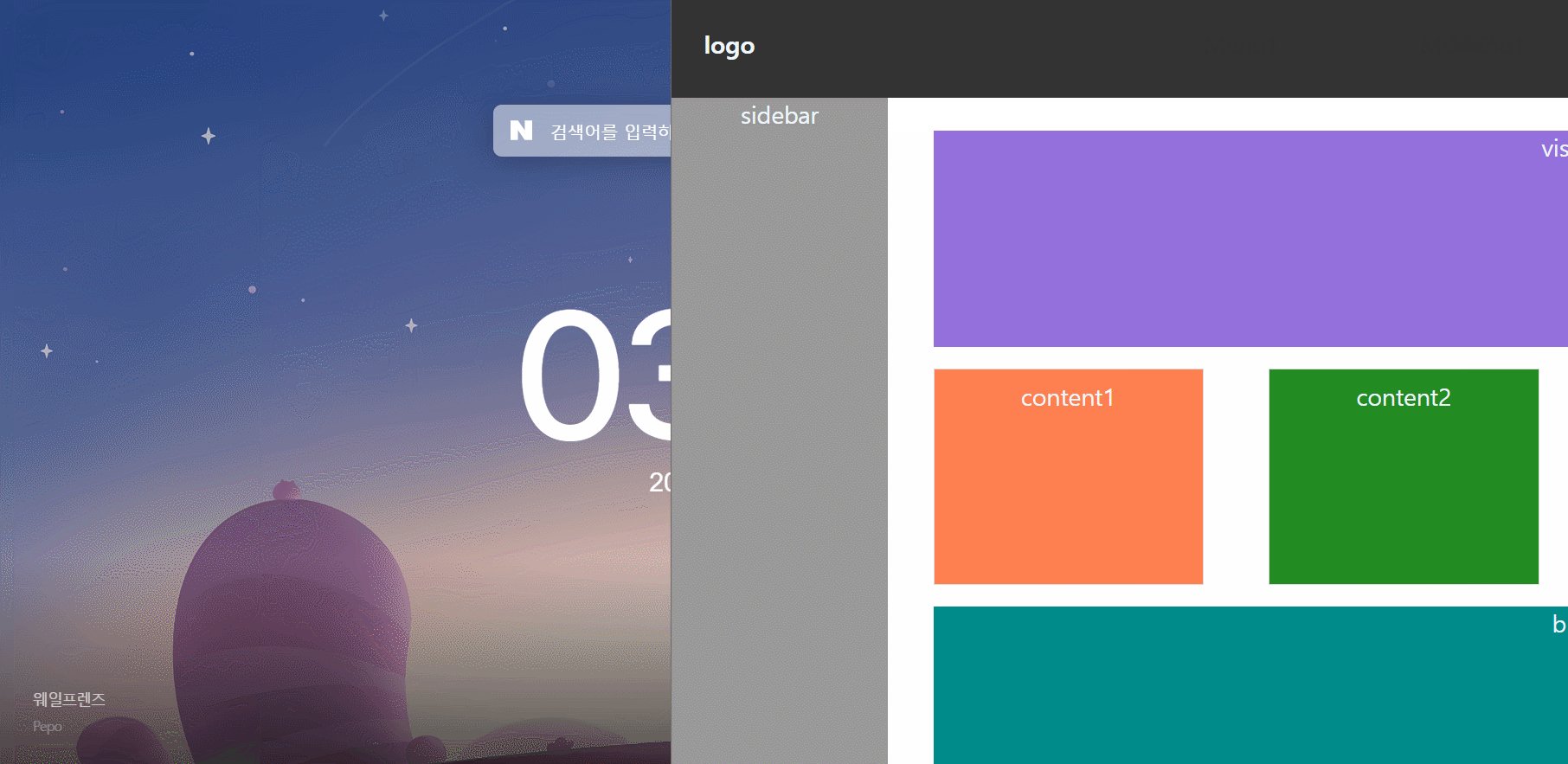
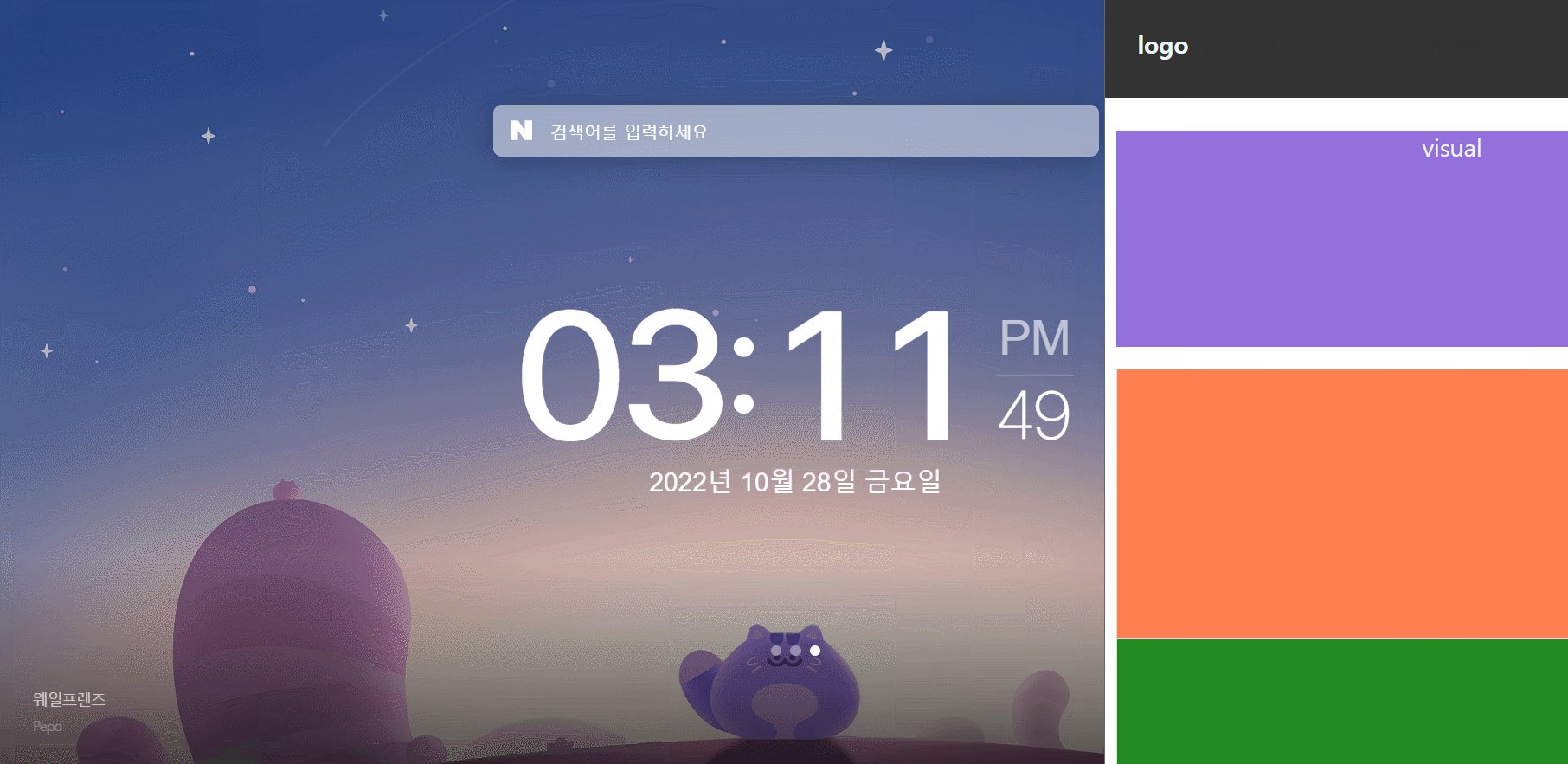
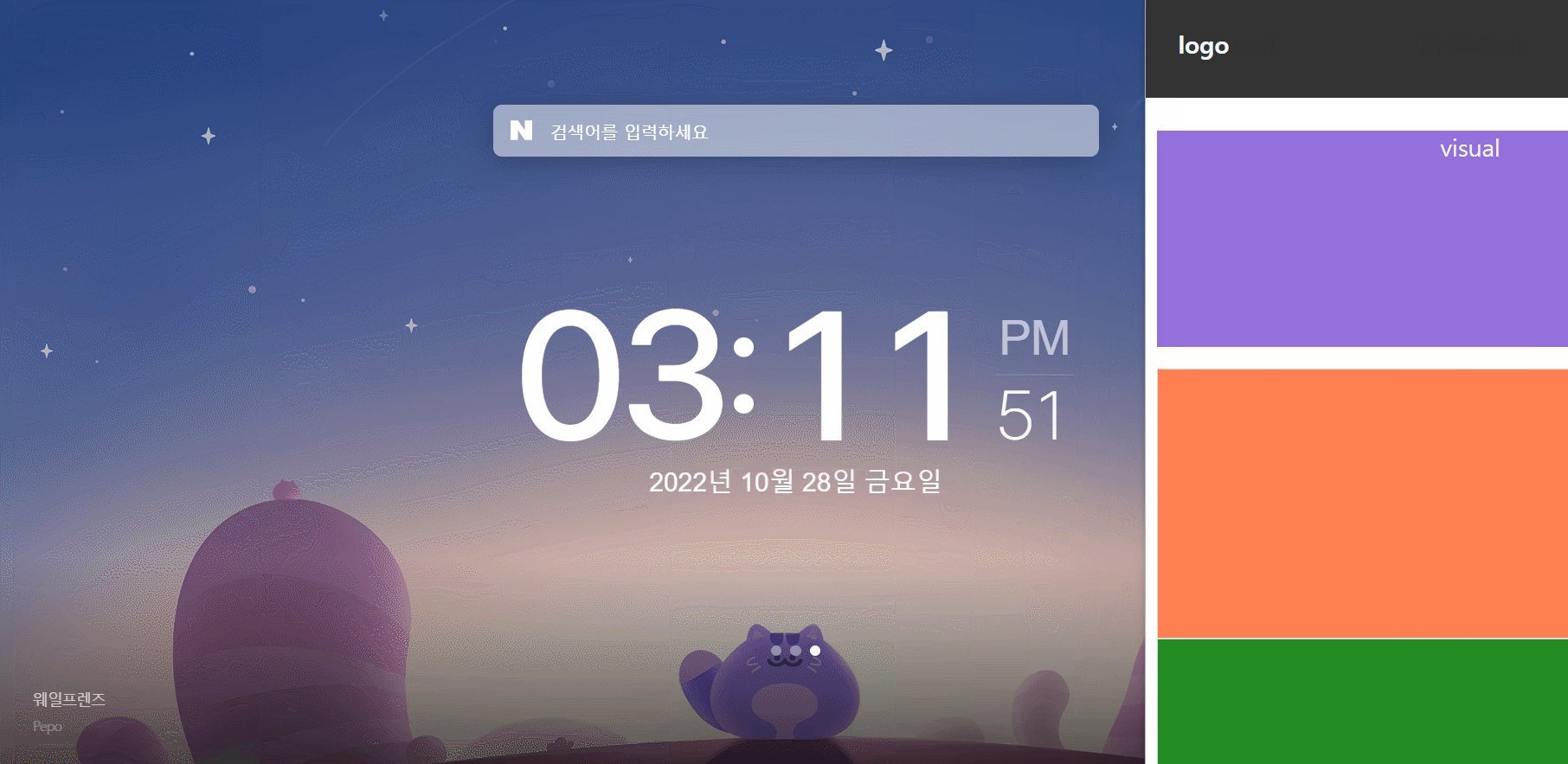
브라우저가 일정 크기 이하일때 사이드바와 메인 메뉴가 사라지고 기능을 대신할 다른 버튼을 띄운다.
(가로길이 1024px을 기준으로 두는 것을 추천)
-
작은 화면일 때 컨텐츠 박스에는
flex-direction: column을 부여해서 레이아웃을 세로로 배열한다. -
반응형 웹을 만들 때의 원칙은 HTML을 건들지 않고 CSS로만 처리하는 것!
그래서 어렵다.
(PC보다는 모바일을 기준으로 먼저 만드는 방식이 좀 더 수월하다.)