[목차]
- display: flex
- display: flex의 여러가지 속성
1. display: flex
지금까지는 상위 엘리먼트에서 영역의 크기를 설정하고
하위 엘리먼트에 float이나 margin을 주는 방법으로 정렬해왔지만
이 방식은 수치 계산이 까다롭고 브라우저의 해석 방식에 따라 오류가 생길 가능성도 크다.
이 때 display: flex를 이용하면 상위 엘리먼트에서 하위 요소들을 미리 정렬할 수 있게 되어 레이아웃을 만들 때의 번거로움을 크게 줄여준다.
display: flex의 기본개념 이해
display: flex를 적으면 해당 요소는 부모격인 container(컨테이너) 상태가 되고, 1대 자식 요소들은 item(아이템) 상태가 된다.- 아이템들은 설정된 컨테이너의 영역 안에서 inline 요소처럼 가로 방향으로 배치되고, 자신이 가진 내용물의 넓이 만큼만 차지하게 된다.
- 자식 요소인 아이템들은 부모 요소(컨테이너)의 다양한 flex 속성에 의해 자동으로 배치가 이루어진다.

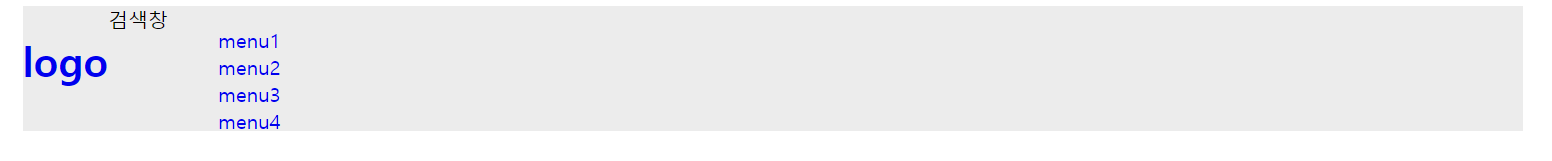
[html]
<div id="wrap">
<div id="header">
<h1>
<a href="#">logo</a>
</h1>
<div>검색창</div>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
</ul>
</div>
</div>
[css]
ul, li {
list-style: none;
}
a {
text-decoration: none;
}
#wrap {
width: 100%;
}
#header {
display: flex;
width: 1200px;
height: 100px;
margin: 0 auto;
background: #ececec;
}
2. display: flex의 여러가지 속성
display: flex의 다양한 속성들을 묶어서 정리한다.
justify-content:: 가로축을 정렬하기 위한 속성
- flex-start: 요소들을 컨테이너의 왼쪽으로 정렬한다.
- flex-end: 요소들을 컨테이너의 오른쪽으로 정렬한다.
- center: 요소들을 컨테이너의 가운데로 정렬한다.
- space-around: 요소들 주위에 동일한 간격을 둔다.
- space-between: 요소들 사이에 동일한 간격을 둔다.
(요소가 A B C 셋일 때 A와 C가 양쪽 끝에 정렬된다.)
(*justify-content:space-evenly는 요소들 간의 간격 자체를 등분하는 속성인데, 일부 브라우저에서 제대로 먹히지 않는다.)
align-items:: 세로축을 정렬하기 위한 속성
- flex-start: 요소들을 컨테이너의 꼭대기로 정렬한다.
- flex-end: 요소들을 컨테이너의 바닥으로 정렬한다.
- center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬한다.
- baseline: 요소들을 컨테이너의 시작 위치에 정렬한다.
- stretch: 요소들을 컨테이너에 맞도록 늘린다.
flex-direction: 요소들을 정렬할 방향을 지정한다.
- row: 요소들을 텍스트의 방향과 동일하게 정렬한다. (inline 효과)
- row-reverse: 요소들을 텍스트의 반대 방향으로 정렬한다.
- column: 요소들을 위에서 아래로 정렬한다. (block 효과)
- column-reverse: 요소들을 아래에서 위로 정렬한다.
flex-wrap: 컨테이너에 아이템들을 한 줄에 담을 여유 공간이 부조할 때 아이템 줄바꿈을 어떻게 할지 결정하는 속성
- nowrap: 모든 요소들을 한 줄에 정렬한다.
- wrap: 컨테이너 크기를 벗어나는 요소들은 아랫줄에 정렬한다.
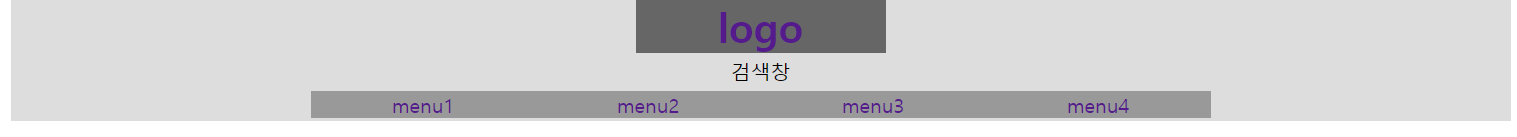
아래는 display: flex의 속성들을 이용한 레이아웃 예시.

[html]
<div id="wrap">
<div id="header">
<h1>
<a href="#">logo</a>
</h1>
<div>검색창</div>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
</ul>
</div>
</div>[css]
* {
margin: 0;
padding: 0;
}
ul,li {
list-style: none;
}
a {
text-decoration: none;
}
#wrap {
width: 100%;
}
#header {
display: flex;
flex-direction: column;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
width: 1200px;
height: 100px;
margin: 0 auto;
background: #ddd;
}
#header > h1 {
width: 200px;
background: #666;
text-align: center;
}
#header > ul {
display: flex;
background: #999;
}
#header > ul > li > a {
display: inline-block;
width: 180px;
text-align: center;
}
참고 사이트