댓글창 만들기-1

댓글창 만들기는 CRUD를 연습하고자 하는 것이 주목적
(작업 순서를 최소단위로 잘게잘게 쪼개는 연습을 반복하자)
CRUD
- Create ~ 댓글을 입력할 수 있다
- Read ~ 댓글을 리스트 형태로 볼 수 있다
- Update ~ 댓글을 수정할 수 있다
- Delete ~ 댓글을 삭제할 수 있다
C와 R은 연관성이 높아서 헷갈리기 쉬우니 주의
(C는 데이터 저장(변수에 넣기)까지. 그 이후의 영역은 R)
- Create
- 댓글을 기입할
inputbox와submit(버튼)을 만든다. submit을 누르면inputbox에 기입한 내용이 댓글 리스트에 추가된다.- 입력폼이 비어있는 상태에서
submit을 눌렀을 경우에는 경고창을 띄운다. - 댓글이 성공적으로 입력되면
inputbox를reset한다.
- Read
- 댓글 내용은
아이디,댓글내용,날짜로 구성한다. - 댓글 리스트는 최신순으로 정렬한다.
- 댓글 총 갯수를 표현한다.
- 삭제버튼이 존재한다.
- Update
- 댓글 리스트에서 내용을 클릭하면 input box**로 변경된다.
- 댓글을 수정하기 위해 댓글을 클릭했을 때
input.value값은 기존의 내용을 유지한다. - 수정할 내용을 기입후
enter를 누르면 수정이 완료된다.
- Delete
- 댓글 리스트의 삭제 버튼을 클릭하면 안내창을 띄운다.
- 안내창에서 확인버튼을 누르면 댓글 삭제를 실행한다.
- 안내창에서 취소버튼을 누르면 아무런 변화가 없도록 한다.
코드 & 해설
[html]
<div>
<ul class="comment">
<li class="comment-form">
<form id="commentFrm">
<h4>
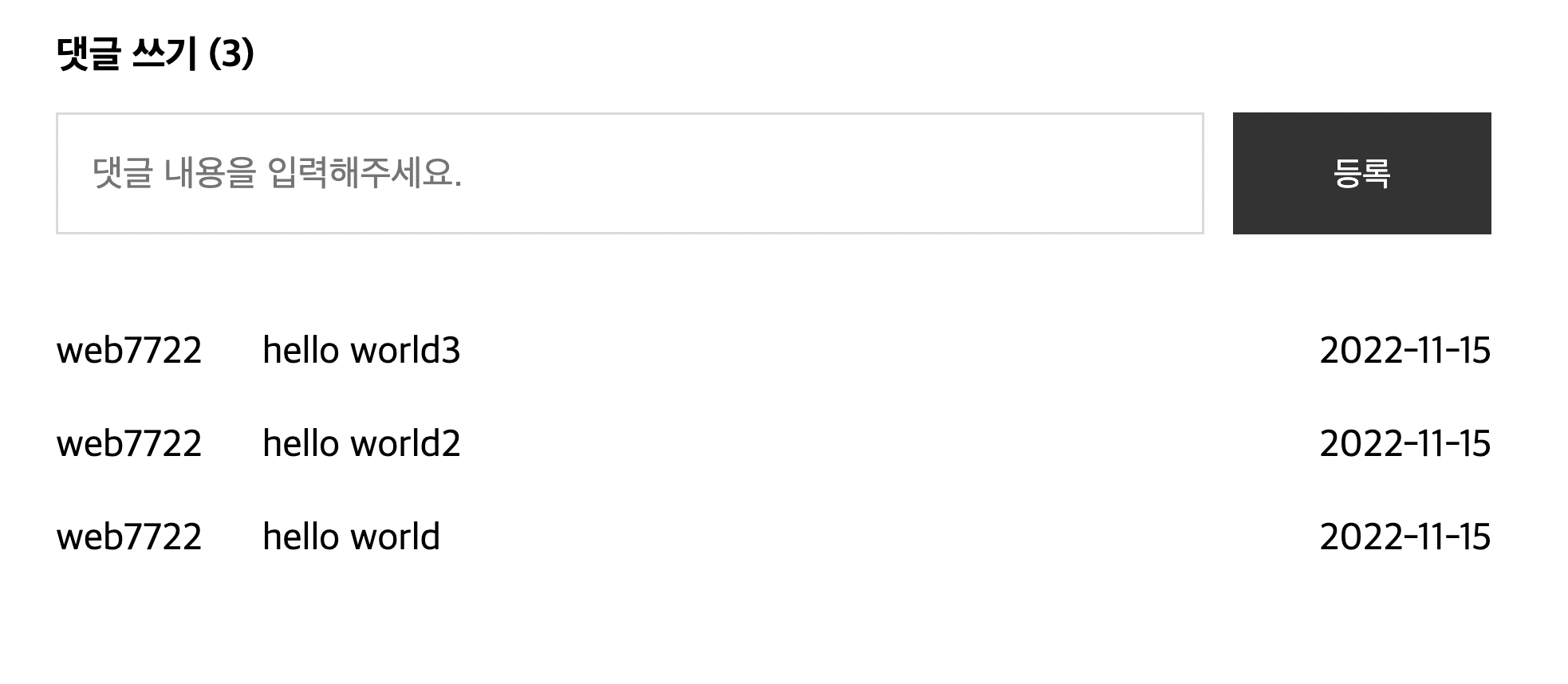
댓글 쓰기
<!-- 댓글 총갯수 표현 -->
<span></span>
</h4>
<span class="ps_box">
<input type="text" placeholder="댓글 내용을 입력해주세요." class="int" name="content" value="">
</span>
<input type="submit" class="btn" value="등록">
</form>
</li>
<li id="comment-list">
<!-- <ul class="comment-row">
<li class="comment-id">web7722</li>
<li class="comment-content">Hello World!</li>
<li class="comment-date">2022-11-15</li>
</ul> -->
</li>
</ul>
</div>[js]
const commentFrm = document.querySelector("#commentFrm")
const commentCount = document.querySelector(".comment-count")
const commentList = document.querySelector("#comment-list")
let list = []
// 객체(댓글)을 담을 배열(댓글 리스트)을 선언한다
// 댓글(객체)의 정보가 담길 생성자 함수
// 생성자 함수의 함수명은 첫글자를 대문자로 기입한다
function Comment (content) {
this.userid = "web7722",
this.content = content,
// 댓글 내용은 인수
this.date = "2022-11-15"
// 댓글 작성자와 작성 날짜는 상수로 설정(임시)
}
// 등록된 댓글의 총 갯수를 보여주기 위한 함수
function count () {
commentCount.innerHTML = `(${list.length})`
// 백틱(`)을 활용한 템플릿 리터럴 문법 (${} 내부는 자바스크립트 코드 영역)
// '(' + list.length + ')' == `(${list.length})`
}
// count 함수의 호출은 핸들러 함수 안에서 실행
// 기입한 댓글을 화면에 띄우기 위한 함수
// 함수의 데이터 타입은 배열이지만 객체 정보를 담고 있다 (Object[])
function createList (userid, content, date) {
const ul_list = document.createElement("ul")
const li_userid = document.createElement("li")
const li_content = document.createElement("li")
const li_date = document.createElement("li")
// 각각의 li 엘리먼트가 다른 메모리 주소를 참조하도록 각각 따로 만들어야 한다
ul_list.append(li_userid)
ul_list.append(li_content)
ul_list.append(li_date)
// javascript에서 생성한 li element들을 ul 안에 담는다
// .append() : 선택한 요소(ul_list)의 마지막에 새로운 요소(괄호 안에 기입)를 추가하는 메서드
ul_list.setAttribute('class', 'comment-row')
li_userid.setAttribute('class', 'comment-id')
li_content.setAttribute('class', 'comment-content')
li_date.setAttribute('class', 'comment-date')
// .setAttribute('A', 'B') : 선택한 요소의 속성명(A)과 속성값(B)
li_userid.innerHTML = userid
li_content.innerHTML = content
li_date.innerHTML = date
return ul_list
//ul을 반환해야 그 안의 내용들이 담긴다.
}
// 내용을 채워주기 위해 함수 선언
// 배열을 기준으로 엘리먼트를 생성한다
function drawing () {
commentList.innerHTML = ""
// 반복문이 겹겹이 쌓이지 않도록 댓글이 추가될 때마다 초기화하기 위한 코드
// (100번째 댓글을 쓴다면 데이터에 쌓인 99개의 댓글을 지우고 나머지 하나를 출력한다...비효율적)
for (let i = list.length-1; i >= 0; i--) {
// ↑ 댓글을 최신순으로 출력한다. (list.length-1은 index(0부터 시작)에 맞추기 위해)
console.log(list.length)
// console.log(list[i].userid, list[i].content, list[i].date) // return Object
const row = createList(list[i].userid, list[i].content, list[i].date)
commentList.append(row)
}
}
function submitHandler (e) {
e.preventDefault()
//↑ submit을 눌렀을 때 url이 이동하는 것을 막기 위해 사용
const input = e.target.content
//e.target.name 즉 name 속성값이 content인 요소를 리턴
// console.log(input.value)
if (input.value === "") {
alert("내용을 입력해주세요.")
return
// 경고창이 뜨면 이하의 코드를 실행하지 않고 함수를 종료
}
const instance = new Comment (input.value)
list.push(instance)
console.log(list)
// const ulElement = createList(list[0].userid, list[0].content, list[0].date)
// commentList.append(ulElement)
// list=[]
// // list[0]만 찍히는 상황이므로 매번 초기화할 필요가 있다
// // 이 방식의 문제점은 댓글을 띄울 때마다 리스트를 초기화하므로 데이터가 저장되지 않는다는 것...
drawing()
// 핸들러 함수가 실행될 때마다 drawing 함수 호출
count()
// 핸들러 함수가 실행될 때마다 count 함수 호출
e.target.reset()
// 댓글이 성공적으로 입력되면 입력폼을 reset
}
count()
// count 함수를 전역에서 호출하면 댓글이 없을 때 (0)을 찍어준다.
commentFrm.addEventListener("submit", submitHandler)댓글을 기입할inputbox와submit(버튼)을 만든다.submit을 누르면inputbox에 기입한 내용이 댓글 리스트에 추가된다.입력폼이 비어있는 상태에서submit을 눌렀을 경우에는 경고창을 띄운다.댓글이 성공적으로 입력되면inputbox를reset한다.
댓글 내용은아이디,댓글내용,날짜로 구성한다.댓글 리스트는 최신순으로 정렬한다.댓글 총 갯수를 표현한다.- 삭제버튼이 존재한다.
(나머지는 다음 포스트에서)