1. Redux-persist 사용법

개발 환경은 노드JS, 코드 실행은 브라우저, 상태 유지는 로컬 스토리지
Redux-persist는 리덕스 스토어의 상태를 지속적으로 유지하기 위한 라이브러리입니다
설치
npx create-react-app .
npm install react-router-dom redux redux-thunk react-redux axios styled-components
npm install -D redux-devtools-extension
npm install redux-persist- 라이브러리 사용을 위해 Store를 수정합니다
[Store.jsx]
import { createStore, applyMiddleware } from "redux";
import thunk from "redux-thunk";
import { rootReducer } from "./rootReducer";
import { composeWithDevTools } from "redux-devtools-extension";
import { persistStore, persistReducer } from "redux-persist";
import storage from "redux-persist/lib/storage"
const persistConfig = {
key: 'root',
// 세션 or 로컬 스토리지. 기본은 로컬 스토리지입니다
storage: storage,
}
// 첫번째 인자는 config 객체, 두번째 인자는 reducer
const persistedReducer = persistReducer(persistConfig, rootReducer)
const enhancer =
process.env.NODE_ENV === "production"
? applyMiddleware(thunk)
: composeWithDevTools(applyMiddleware(thunk));
export const store = createStore(persistedReducer, enhancer);
export const persistor = persistStore(store)
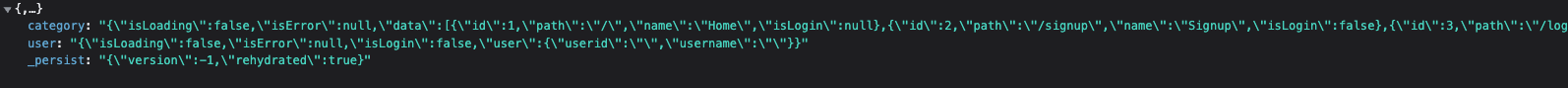
애플리케이션 탭의 로컬 스토리지에 root라는 키값으로 전역상태 객체가 저장된 것을 확인할 수 있습니다
- 유저에 대한 상태를 관리할 리듀서를 생성합니다
[user/reducer.jsx]
import { USER_LOGIN, USER_LOGOUT, USER_REQUEST_ERROR } from "./types";
const initialState = {
isLoading: true,
isError: null,
isLogin: false,
user: {
userid: "",
username: "",
},
};
export const user = (state = initialState, action) => {
switch (action.type) {
case USER_LOGIN:
return {
...state,
isLoading: false,
isLogin: action.payload.isLogin,
user: action.payload.user,
};
case USER_LOGOUT:
return {
...state,
isLoading: false,
isLogin: false,
user: { userid: "", username: "" },
};
case USER_REQUEST_ERROR:
return { ...state, isLoading: false, isError: action.payload.message };
default:
return state;
}
};- 로그인 함수를 실행해서 새로고침해도 로그인 상태가 유지되는지를 확인합니다
[Login.jsx]
import { useDispatch, useSelector } from "react-redux";
import { userLogin } from "../store/user";
import { useNavigate } from "react-router-dom";
export const Login = () => {
const dispatch = useDispatch();
const { isLoading, isError, isLogin, user } = useSelector(
(state) => state.user
);
const navigate = useNavigate();
const handleLogin = () => {
dispatch(userLogin(true, { userid: "web7722", username: "Kim" }));
navigate("/");
};
return (
<>
<button onClick={handleLogin}>Login</button>
</>
);
};- 로그아웃 상태일 때의 로컬 스토리지

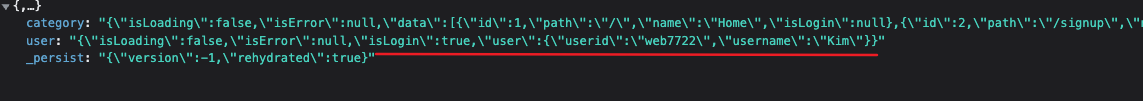
- 로그인 상태일 때의 로컬 스토리지

2. Redux-persist 예외처리
모든 전역 상태를 로컬 스토리지에 담아서 관리할 필요는 없습니다 (리소스 낭비)
유저에 관한 상태만 저장하기 위해 Store를 아래와 같이 수정합니다
[Store.jsx]
const persistConfig = {
key: 'root',
// 세션 or 로컬 스토리지
storage: storage,
whitelist:['user']
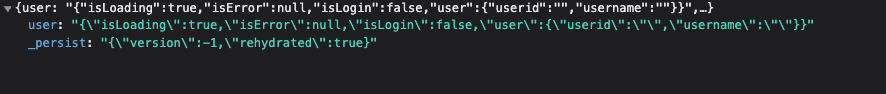
}- 수정된 코드를 확인하려면 로컬 스토리지를 직접 비워야 합니다

카테고리에 관한 상태가 없어진 것을 확인!