
📖Virtual DOM의 정의
Virtual DOM
가상돔을 구글에 검색하면
가상 DOM은 React, Vue.js 및 Elm과 같은 선언적 웹 프레임 워크에서 사용되는 DOM의 경량 JavaScript 표현입니다. 가상 DOM을 업데이트하는 것은 화면에 아무것도 렌더링 할 필요가 없기 때문에 실제 DOM을 업데이트하는 것보다 비교적 빠릅니다.
라고 위키백과에 나와있습니다.
하지만 돔을 어떻게 경량 한다는 건지, 화면에 아무것도 렌더링 할 필요가 없다는 것 또한 이해가 잘 안 되어서 더 찾아보았습니다.
우선 DOM이라는것을 잘 알아야 하는듯 합니다.
DOM
- DOM(Document Object Model)
DOM은 말 그대로 문서 객체 모델이라고 하는데 결국 브라우저에서 HTML 문서를 파싱(parsing)하여 '문서의 구성요소들을 객체로 구조화하여 나타낸것' 이라고 합니다.
여기서 파싱이란
Parsing
어떤 페이지(문서)에서 원하는 데이터를 특정 패턴이나 순서로 추출해 가공하는 것을 말한다. 혹은
xml, html등에서 구조화된 문자열을 데이터화 할 수 있는데 이런 과정을 파싱이라 한다.
mozilla에서는 이렇게 말합니다
문자열에서 네이티브 객체로 변환하는 것은 파싱(Parsing)이라고 합니다. 네트워크를 통해 전달할 수 있게 객체를 문자열로 변환하는 과정은 문자열화(Stringification)이라고 합니다.
다 같은 말 인듯합니다.
다시 DOM으로 와서 설명하자면 '어떠한 document를 파싱하여 그 구성요소들을 객체화 한 것'이라고 이해할 수 있을 것 같습니다.
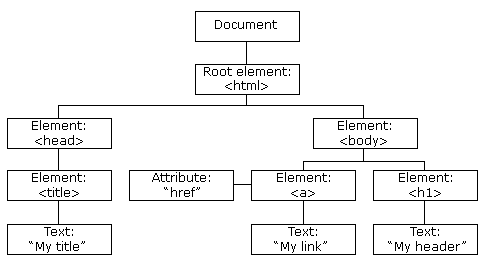
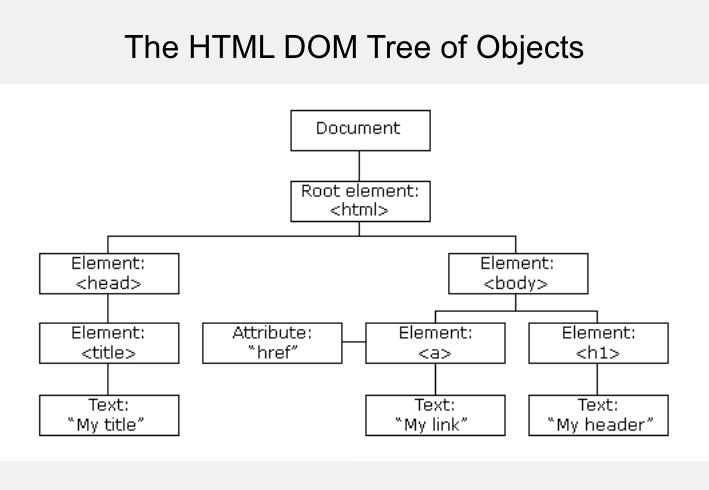
아래에는 객체화된 HTML DOM Tree를 이미지로 보여주고 있습니다.
The HTML DOM Tree of Objects

W3S 문서를 보면 JavaScript는 동적 HTML을 만드는 데 필요한 모든 기능을 제공한다고 합니다.
The HTML DOM model is constructed as a tree of Objects
- JavaScript can change all the HTML elements in the page
- JavaScript can change all the HTML attributes in the page
- JavaScript can change all the CSS styles in the page
- JavaScript can remove existing HTML elements and attributes
- JavaScript can add new HTML elements and attributes
- JavaScript can react to all existing HTML events in the page
- JavaScript can create new HTML events in the page
앞서 설명한 것을 토대로 더욱 실용적인 측면에서 생각해 본다면 '웹 페이지를 구성하는 요소(문서)를 구조화하고 Javascript(객체)를 이용하여 웹 페이지 구성요소를 제어할 수 있다' 라고 할 수 있겠습니다.
그렇다면 이 DOM을 왜 가상화했을까요?
그 이유를 알기 위해 먼저 간단하게 웹 페이지가 렌더링되는 과정을 살펴봐야 할듯합니다.
🖼웹 페이지가 그려지기 까지
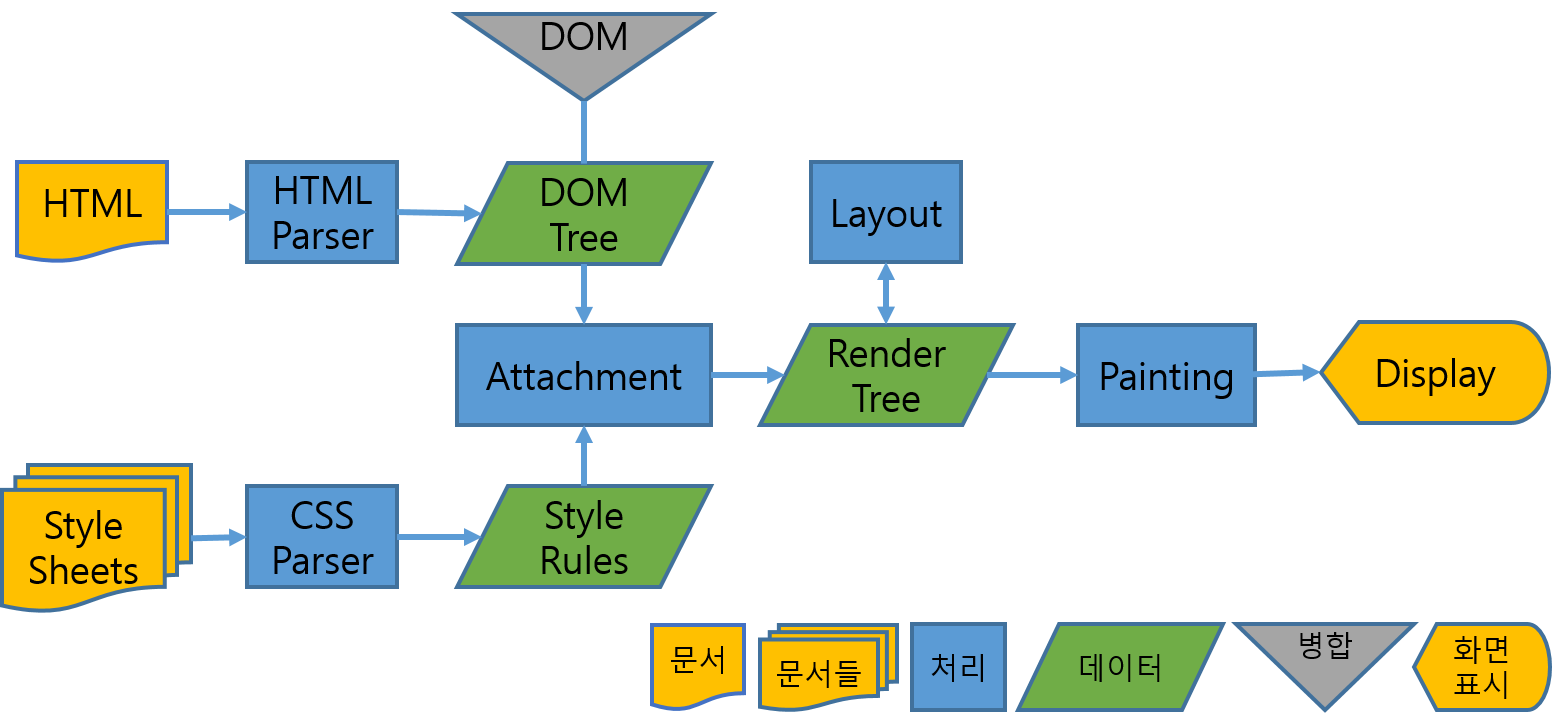
Browser Rendering

chrome 브라우저를 기준으로 보았을 때
(Attachment)
- HTML을 파싱하여 DOM 노드를 만들고 병합하여 DOM Tree 생성.
- CSS를 파싱하여 스타일 규칙 생성.
(Display)
- Attachment라는 과정을 통해 Render Tree 생성.
- Render Tree를 배치(Layout).
- Render Tree를 화면에 그리기(Painting).
우리가 DOM을 수정 할 때마다 렌더 엔진이 위와 같은 과정에 의해 복잡한 알고리즘을 거치게 됩니다. 만일 웹 페이지가 거대하다면 변경해야 할 요소 또한 많아 지게 되고 결국 성능에 많은 영향을 주게 될 것입니다.
이러한 비효율적인 문제의 솔루션으로 Virtual DOM이 등장합니다.
🤔그래서 Virtual DOM이 대체 뭘까???
결론
이제 위에서 설명한 가상 돔의 정의를 다시 짚어보겠습니다.
가상 DOM은 React, Vue.js 및 Elm과 같은 선언적 웹 프레임 워크에서 사용되는 DOM의 경량 JavaScript 표현입니다. 가상 DOM을 업데이트하는 것은 화면에 아무것도 렌더링 할 필요가 없기 때문에 실제 DOM을 업데이트하는 것보다 비교적 빠릅니다.
우선 가상의 DOM은 실제 DOM의 복사본이라고 생각하면 될 것 같습니다. 말 그대로 가상의 돔이기 때문에 화면에 아무것도 렌더링할 필요가 없어지므로 변경할 때마다 DOM API를 호출하지 않는다는 점에서 이점을 찾을 수 있었습니다. Virtual DOM이 메모리에 저장된 상태에서 변경 사항들을 먼저 반영한 뒤 기존 DOM과 비교 후 변경된 사항만을 DOM에 전달해 줍니다. 즉 실제 DOM의 렌더링 횟수를 줄여주므로 성능에 적은 영향을 주게 되는 것입니다. (자세한 구조는 아래 관련 링크로 달아놓았습니다.)
이러한 작업은 Vanilla Js로도 가능합니다. 하지만 프레임워크를 사용함으로써 데이터의 흐름을 강제하여 일관된 구조로 구현 할 수 있다는 장점이 있다는 것을 알 수 있었습니다.
정리
가상 DOM이란
실제 DOM을 경량화한 복사본으로 가상 돔 에서 변경된 사항들은 DOM API를 호출 하지 않습니다. 일반적으로 DOM을 업데이트 할때 발생하는 비효율적인 프로세스를 개선하기 위해 고안된 기능 이라고 할 수 있습니다.
DOM이란
문서를 객체화한 형태라고 할 수 있습니다.
DOM 장점
정적인 웹 페이지를 동적으로 변경하고 제어 할 수 있습니다.
관련 링크 리스트
사실 진짜 이해 가 잘 되지 않아 비슷한 내용을 다룬 글을 여러개 찾아 보게 되었습니다. 중복 되는 내용이 있을 수 있습니다.
DOM
- https://www.w3schools.com/js/js_htmldom.asp
- https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/%EC%86%8C%EA%B0%9C
JSON(Parsing)
Virtual DOM
- https://medium.com/nybles/demystifying-react-s-virtual-dom-eb0f2dc0717a
- https://medium.com/@deathmood/how-to-write-your-own-virtual-dom-ee74acc13060
- https://blog.bitsrc.io/incremental-vs-virtual-dom-eb7157e43dca
Browser Rendering
✍번외
내가 Virtual DOM을 공부하게 된 이유
내가 Virtual DOM을 공부하게 된 이유는 생각보다 단순하고 예상치 못했던 이유였습니다. 바로 면접 질문에 가상 돔과 돔의 차이, 또 그에 따른 장점을 설명해야 하는 상황이 있었는데 그때 나는 제대로 설명하지 못했습니다. 머릿속에 원론적인 개념이해가 제대로 안 돼 있었기때문일 것입니다. 심지어 프론트앤드 개발자에겐 더욱 필요한 개념이었습니다. 기본적인 동작 원리도 알지 못하는데 어떻게 근본적인 문제를 해결 할 수 있을까요?. 나의 부족함을 피부로 느끼고 비로소 이 글을 쓰게 되었습니다. 비전공자로 개발자가 된다는 것은 겪어보니 정말 힘든 일 중 하나입니다. 최소한 나는 그렇습니다. 그렇기 때문에 더욱 노력해야 하는 이유일지도 모릅니다. 지금 이 순간에도 개발자의 꿈을 이루기 위해 혹은 어떠한 이유에서든 개발자가 되시려는 모든 분께 응원의 박수를 보내며 글을 마치겠습니다. (더 유익한 내용을 알고 계시다면 댓글로 공유해주세요. 감사합니다!)

Be the Best!