1-소프트웨어 설계. 2. 화면 설계 1) UI 요구사항 확인
(1) UI 개요
1. UI(User Interface) 개념
- 넓은 의미 : 사용자와 시스템 사이에서 의사소통 할 수 있도록 고안된 물리적, 가상의 매개체
- 좁은 의미 : 소프트웨어 등에서 사람이 접하는 화면
2. UI 유형
- CLI(Command Line Interface) : 정적 텍스트 기반 → 명령어를 텍스트로 입력
- GUI(Graphic User Interface) : 그래픽 반응 기반 → 마우스나 전자 펜 이용
- NUI(Natural User Interface) : 직관적 사용자 반응 기반 → 신체 부위 이용
- OUI(Organic User Interface) : 유기적 상호작용 기반 → 입력 장치가 곧 출력 장치, 모든 사물이 입출력 장치로 변화할 수 있음
3. UI 분야
- 물리적 제어 분야 : 정보 제공과 기능 전달을 위한 하드웨어 기반
- 디자인적 분야 : 콘텐츠의 정확하고 상세한 표현과 전체적 구성
- 기능적 분야 : 사용자의 편의성에 맞춰 쉽고 간편하게 사용 가능
4. UI 설계 원칙 *
- 직관성
- 유효성 : 정확하고 완벽하게 사용자의 목표 달성될 수 있어야 함 → 쉬운 오류 처리 및 복구
- 학습성 : 모두가 쉽게 배우고 사용할 수 있게
- 유연성 : 사용자의 인터랙션 최대한 포용 및 실수 방지할 수 있도록
5. UI 설계 지침
- 사용자 중심
- 일관성
- 단순성
- 결과 예측 가능
- 가시성
- 표준화
- 접근성
- 명확성
- 오류 발생 해결
6. UI 시스템의 필요 기능 *
- 사용자의 입력 검증
- 에러 처리와 에러 메시지 처리
- 도움과 프롬프트 제공
(2) UI 표준
1. UI 표준 개념
- 디자인 철학 및 원칙 기반하에 전체 시스템에 공통적으로 적용되는 화면 간 이동, 화면 구성에 대한 규약
2. UI 표준 구성
- 전체적 UX 원칙
- 정책 및 철학
- UI 스타일 가이드
- UI 패턴 모델 정의 : CRUD 방식을 기반으로 데이터 입출력 패턴 모델 정의
- UI 표준 수립을 위한 조직 구성
3. UI 표준 수립 시 고려사항
- 사용자가 불편해하지 않아야 한다.
- 많은 업무 케이스를 포함해야 한다.
- 다양한 사용상황에 대처할 수 있어야 한다.
- 표준 적용이 쉽도록 충분한 가이드와 활용 수단 제공 필요
- 변화하는 상황에 맞게 빠르게 변경할 수 있는 관리조직 수반 필요
4. UI 스타일 가이드 구성
- UI 구동 환경 정의
- 운영체제, 웹 브라우저, 모니터 해상도, 프레임 세트 확인
- 레이아웃 정의
- 상단 메뉴 : 필수적 적용 → 시스템 전체 페이지에 동일하게 적용
- 좌측 메뉴 : 선택적 적용
- 내용 구성 : 필수적 적용
- 하단 메뉴 : 선택적 적용
- 메뉴 내비게이션 정의
- 기능 정의
- 그리드
- 버튼/컨트롤 타입
- page 요소
- 팝업 요소
- Alert 요소
5. UI 패턴 모델 정의
- CRUD 방식을 기반으로 데이터 입출력 화면 흐름과 오퍼레이션 방식에 대한 표준 절차 표시
- 표준 프레임워크로 개발, 유스케이스를 이용하여 7가지 영역 정의
- 업무 화면 클라이언트 정의
- 리치 클라이언트 : SW 실행을 클라이언트에서 책임 → 코드를 클라이언트에서 실행
- 씬 클라이언트 : SW 실행을 서버에서 책임 → 가상머신을 이용하여 클라이언트 데이터와 소프트웨어를 관리 및 실행
- 서버 컨트롤러 정의
- 서버 메시지 및 예외 처리 정의
- S(System) : 시스템 오류로 인해 발생 → 런타임 예외 전달, 트랜잭션 롤백
- E(Error) : 로직 상의 애플리케이션 오류 → 트랜잭션 롤백
- I(Information) : 정상적 업무 처리 결과 및 정보 확인 → 사용자에게 알려주고자 할때, 트랜잭션 커밋
- 클라이언트-서버 간 데이터 변환 정의
- 기업 포털 연계 정의 : 기업 포털 - SSO - 사용자 간 연계 방안을 URL 연계 시 고려
- 보고서 정의
- 외부 컴포넌트 연계 정의
6. UI 표준 수립을 위한 조직의 구성
- 조직 구성 및 역할 정의
- 커뮤니케이션 방안 수립
(3) UI 지침
1. UI 지침 개념
- UI 표준에 따라 사용자 인터페이스 설계, 개발 시 지켜야할 세부 사항
- 목표 정의 → 프로젝트 계획 → 요구사항 정의 → 설계 및 구현 → 테스트 → 배포 및 관리
2. UI 표준 적용을 위한 환경 분석
- 사용자 트렌트 분석
- 기능 및 설계 분석
- 기능 조작성 분석
- 오류 방지 분석
- 최소한의 조작으로 업무 처리 가능 여부 확인
- UI의 정보 전달력 확인
3. UI 개발 목표 및 범위
- UI 개발 목표 및 범위 정의
- 경영진의 UI 개발 요구사항 조사 및 정의
- 자사-타사-사용자 분석 및 트렌트 분석
- 관계자 간 개발 목표 협의 및 공유 워크숍
- UI 개발을 위한 주요 기법
- 3C 분석 : 고객, 자사, 경쟁사 비교 분석
- SWOT 분석 : 기업 내부 - 외부 환경을 분석하여 Strength, Weakness, Opportunity, Threat을 규정 및 분석
- 시나리오 플래닝 : 불확실성이 높은 상황 변화를 사전에 예측 및 시나리오 설계
- 사용성 테스트 : 사용자가 직접 사용하면서 작성된 시나리오에 맞춰 과제를 수행한 후, 질문에 답
- 워크숍
4. 사용자 분석 및 니즈 조사
- 리서치 대상 선정 및 내용 설계
- 리서치 진행
- 리서치 결과 정리
5. 사용자 요구사항 도출
- 페르소나 정의 → 콘셉트 모델 정의 → 사용자 요구사항 정의 → UI 컨셉션(정보 구조, 와이어 프레임, 스토리보드 설계)
6. UI 상세 설계
- UI 시나리오 문서를 바탕으로 설계 → 작성 요건 존재
- 완전성 : 시스템 기능보다 사용자의 태스크에 맞춰 최대한 빠짐 없이 상세히
- 일관성 : 서비스 목표, 시스템 및 사용자의 요구사항 일관성
- 이해성 : 처음 접하는 사람도 이해할 수 있어야
- 가독성
- 추적 용이성
- 수정 용이성
7. UI 화면 디자인
- 레이아웃, 컬러 패턴, 타이포 그래픽, 화면 디자인 요소 등을 정의
- 템플릿 제작을 통해 전체적으로 통일감 있게 구성
- UI 가이드 문서 작성
8. UI 시연을 통한 사용성 검토/검증
- 스크린 별 레이아웃, 인터랙션이 적용된 고수준의 프로토타입을 이용하여 개선 사항 반영
9. 테스트, 배포 및 관리
- 사용성 테스트 결과를 분석하여 객관적이고 정량화된 값을 도출 및 개선
- 사용자 중심 소프트웨어 매뉴얼 작성
- 피드백을 지속적으로 수집하고 유형화하여 체계적으로 관리
(4) 스토리보드
1. 스토리보드 개념
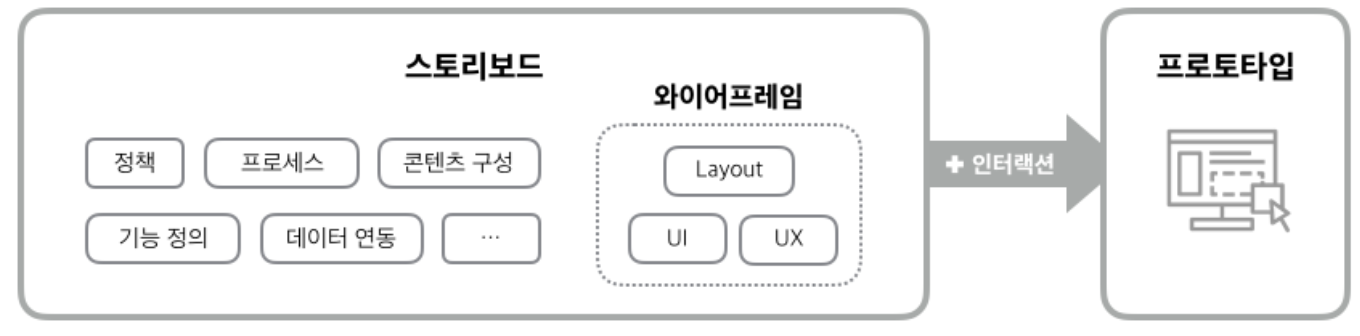
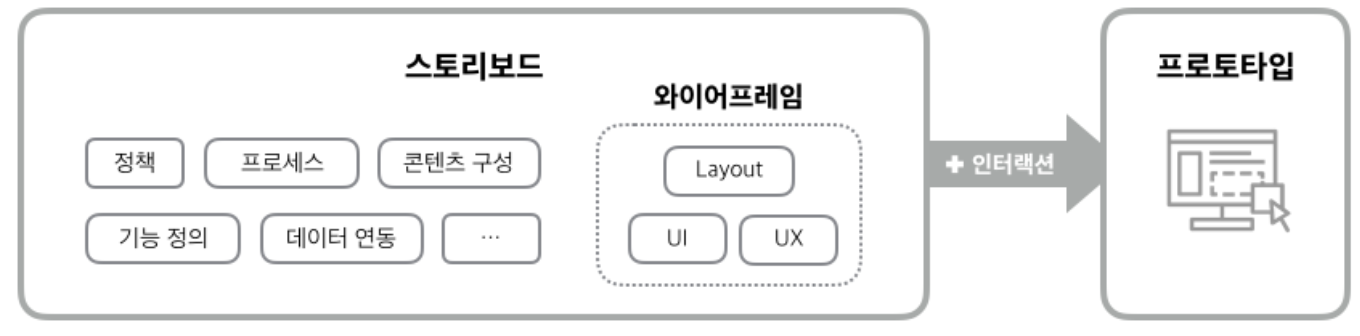
- UI 화면 설계를 위해 정책이나 프로세스 및 콘텐츠 구성, 와이어프레임, 기능에 대한 정의, 데이터베이스 연동 등 대부분의 정보가 수록된 문서
- 디자이너와 개발자가 최종적으로 참고하는 산출 문서
- UI 화면 설계를 위해서는 스토리보드, 와이어 프레임, 프로토타입등이 활용

- 와이어프레임
- 이해 관계자들과 화면 구성을 협의 및 간략한 서비스 흐름 공유하기 위해 화면 단위의 레이아웃 설계
- 스토리 보드
- 프로토타입
- 정적인 화면으로 설계된 와이어 프레임/스토리보드에 동적 효과 적용 → 시뮬레이션할 수 있는 모형
2. 스토리보드 작성 절차
- 전체 개요 작성
- 서비스 흐름 작성
- 스타일 확정
- 메뉴별 화면 설계도 작성 및 상세 설명
- 추가 관련 정보 작성
3. 스토리보드 작성 시 유의사항
- 일관된 기호의 표시
- 공통 영역의 정의
- 영역별 세부 설계 명확시
- 버전 업 관리