
핀 번호 입력이나 가격 입력 같은 경우, 오로지 숫자만 들어가야 한다.
일반 키보드를 띄워서 숫자가 아닌 문자가 검증해야하나 고민도 했다 ㅎㅎ;;
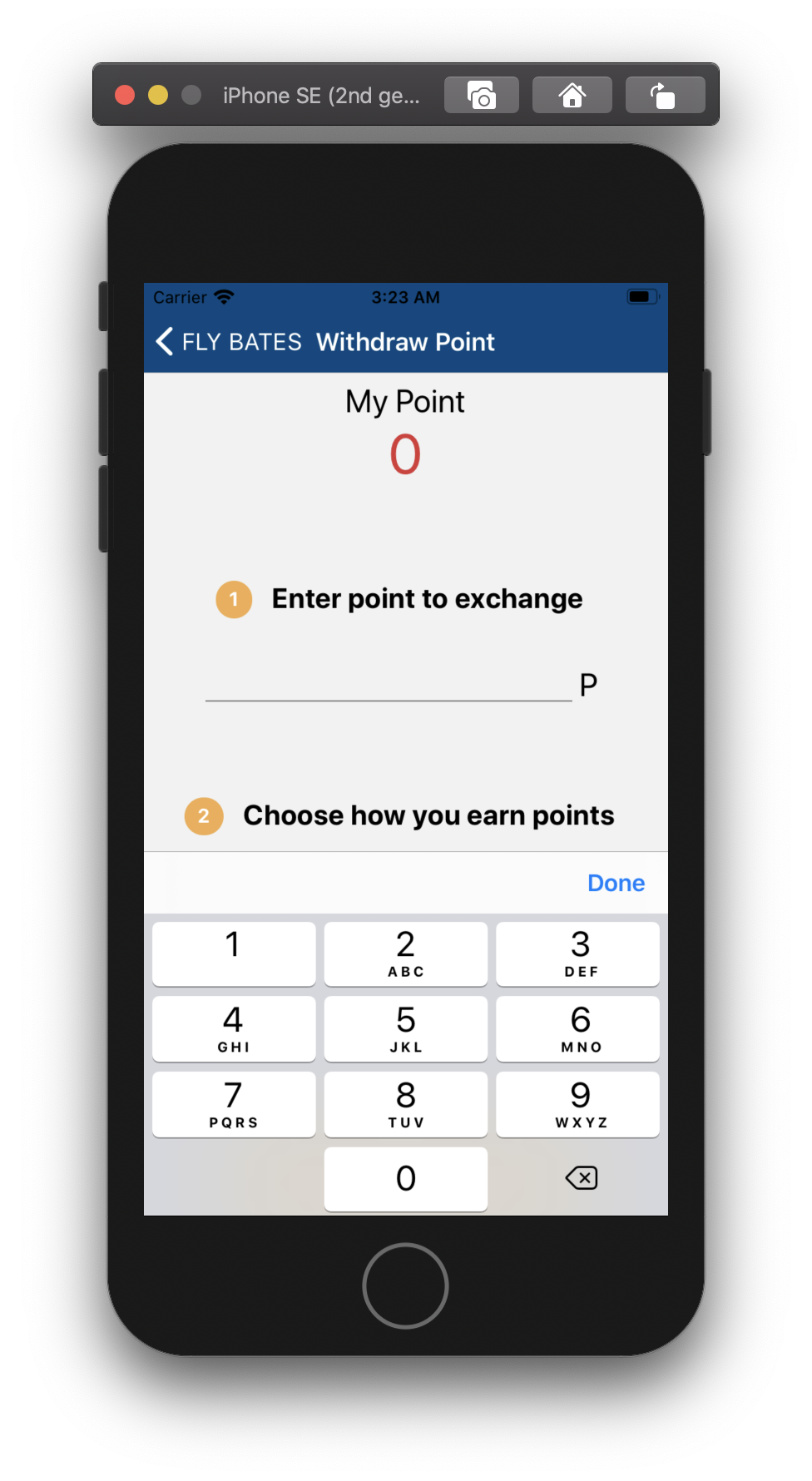
간단하게 생각해보면, 그냥 키보드에 숫자만 있으면 되는것 아닌가?
TextInput 태그에다가 어떤 keyboardType을 지정해주면 된다.
우린 숫자패드를 입력해줄거니까, 써주면 된다.
물론 숫자패드 말고도 이메일, 비밀번호도 가능하니까 링크 참고 !
keyboardType="number-pad"
<TextInput
style={styles.input}
onChangeText={(transPoint) =>
this.setState({transPoint})}
value={this.state.transPoint}
maxLength={10}
returnKeyType="done"
keyboardType="number-pad"
/>
붙여넣기를 막지 않으면 숫자 외 값이 들어갈 가능성이 있을거 같습니다. 외부 키보드로 입력하는 경우에도 입력이 될 것 같습니다.. 검색결과 상위권에 있어서 보게 되었는데 위험할 것 같아 남깁니다.