SPA (Single Page Application)
- 사용자가 한 페이지에 머무르면서 필요한 데이터를 서버에서 받아와서 부분적으로만 업데이트
- Vue, React 등 CSR 프레임워크가 개발되었다.
SEO (Search Engine Optimization)
- 검색 엔진 최적화
- 검색 엔진에서 찾아지기 쉽게 하는것
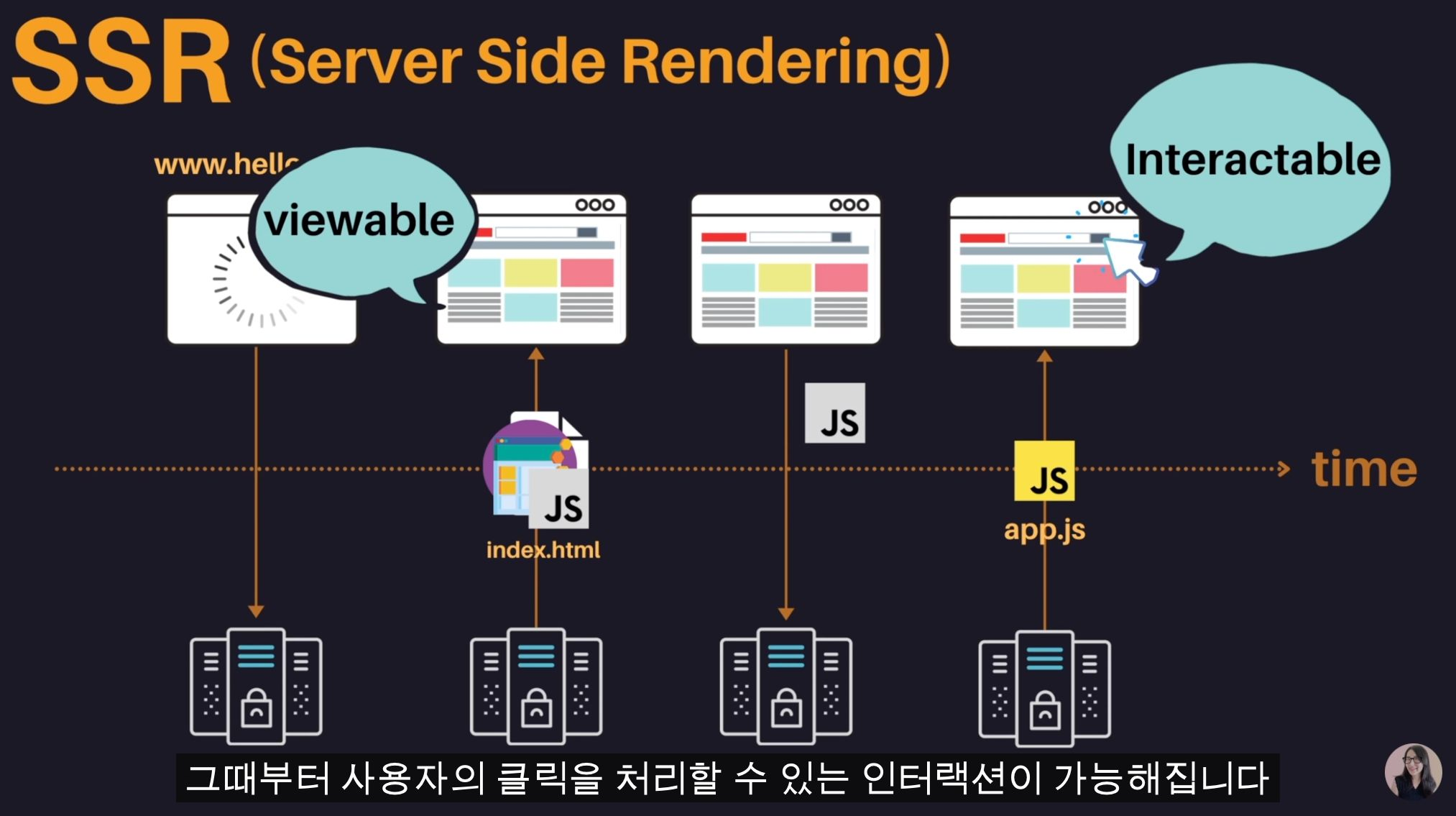
SSR (Server Side Rendering)
- 이미 만들어져 있는 HTML 파일을 클라이언트에게 넘겨준다.
- 장점
- 페이지 로딩이 빨라진다.- 이미 데이터가 있으므로 SEO가 CSR보다 좋다.
- 단점
- 새로고침이 일어날때마다 전체적인 웹 사이트를 서버에서 다시 새로 받아와야한다.- 서버에 과부하가 생길 수 있다.
- 서버에 과부하가 생길 수 있다.
- nextJS에서 SSR 모드를 사용하려면 별도의 서버가 돌아가야한다.
- 서버에서 페이지의 요소들 중 바로 나타나야 하는 것들을 지정하여서 서버에 미리 업로드 한다.
- 이렇게 하면 첫 로딩은 빠르게 + CSR의 장점을 살리는 코드 작성이 가능하다.
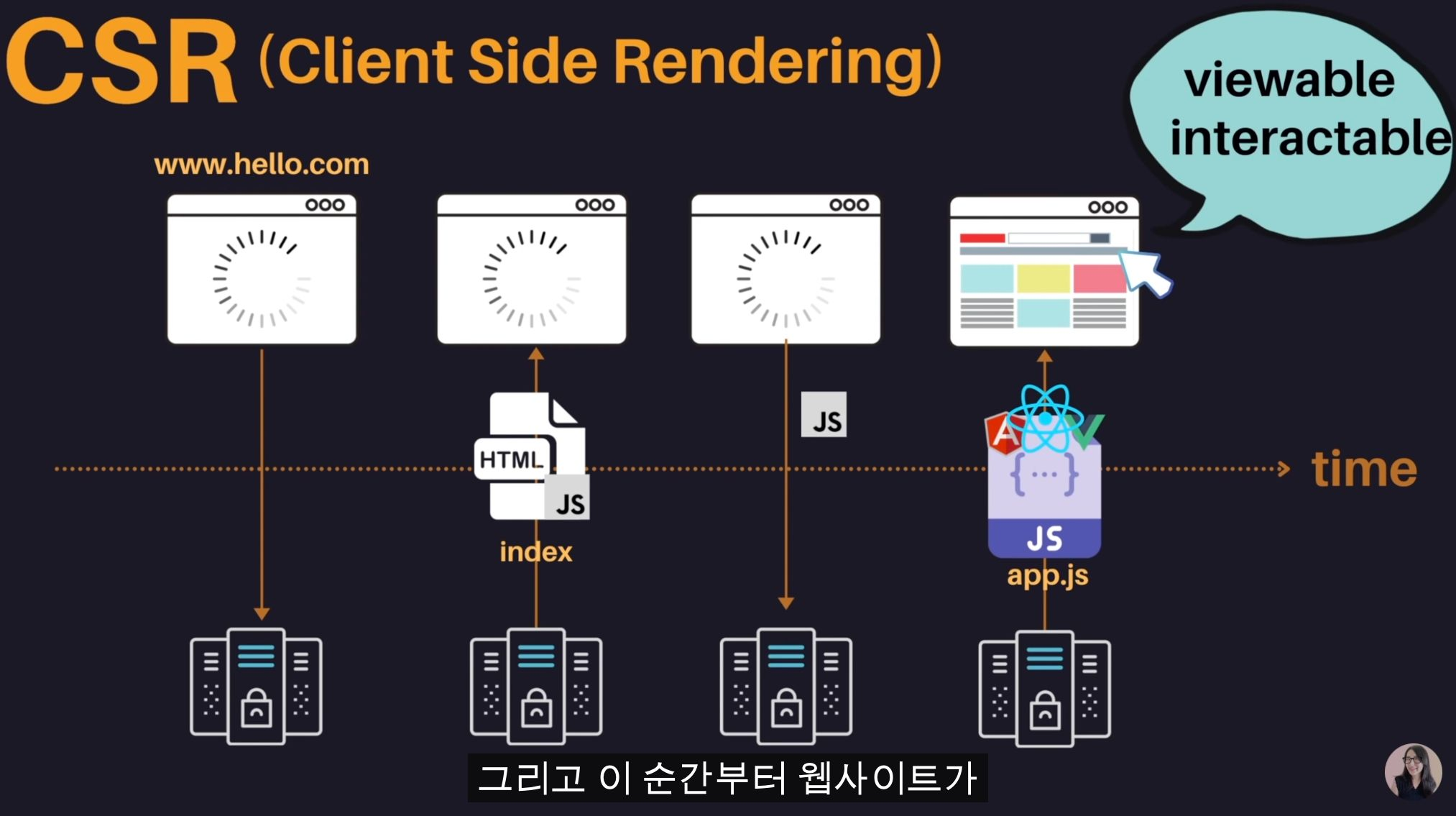
CSR (Client Side Rendering)
- 모든것을 클라이언트가 처리하는것
- HTML은 빈 파일이고, 소스코드가 담겨있는 JS와 필요한 데이터인 JSON을 다운받아와서 화면에 그려준다. (사이트의 요소들을 직접 렌더링)
- 단점
- 페이지 로딩이 오래걸린다.- 동적 렌더링이라 SEO가 좋지않다.
- 규모 있는 사이트라면 로딩 속도가 느려진다.
- 장점
- 필요한 부분만 부분적으로 렌더링 가능
TTV(Time To View) / TTI(Time To Interact)
- 사용자가 브라우저의 내용을 볼 수 있는 시점과 사용자가 브라우저를 인터랙션 할 수 있는 시점
1) CSR

- 브라우저 접속
- HTML 로딩 (빈파일)
- JS 로딩
- TTV & TTI 가능.
즉 웹사이트를 볼 수 있음과 동시에 클릭과 활용이 가능하다.
-> 보여줘야 할 필수적인 요소가 무엇인지 고민하면 좋다.
2) SSR

- 브라우저 접속
- HTML 로딩 ( TTV 가능)
- JS 로딩
- TTI 가능
즉 사용자가 보고 난 뒤에 인터렉션 할 수 있는 공백기간이 꽤 길다.
-> 공백 기간의 시간 단차를 줄이는것을 고민하면 좋다.
참고문서
https://www.youtube.com/watch?v=iZ9csAfU5Os
https://www.youtube.com/watch?v=5ILR9Vd_Vos&t=4s
