
개발을 위한 전체적인 단계를 알아봤다면,
오늘은 벡엔드 개발자없이 벡엔드 기능을 하는 BAAS(Backend As a Service) 서비스를 배웠다.
큰 서비스가 아니라면 벡엔드없이 구현하고 직접 모든 타입을 설정하거나 DB를 구성하는 등의 작업을 안해도 된다는 점이나 데이터를 관리하는 부분에서 테스트를 해볼 수 있다는 게 획기적이라고 볼 수 있겠지만,
벡엔드 개발자없이 구글에서 제공하는 벡엔드 기능으로 DB를 다룰 수 있다는 점에서 보안 문제에 취약하다는 단점이 있겠다.
직접 벡엔드로 DB를 관리하는 부분도 firebase를 다루는 부분도 쉽지않아서 개념이나 사용법만이라도 잡고 가야할 것 같다.
💡 HOW TO Firebase ?
-
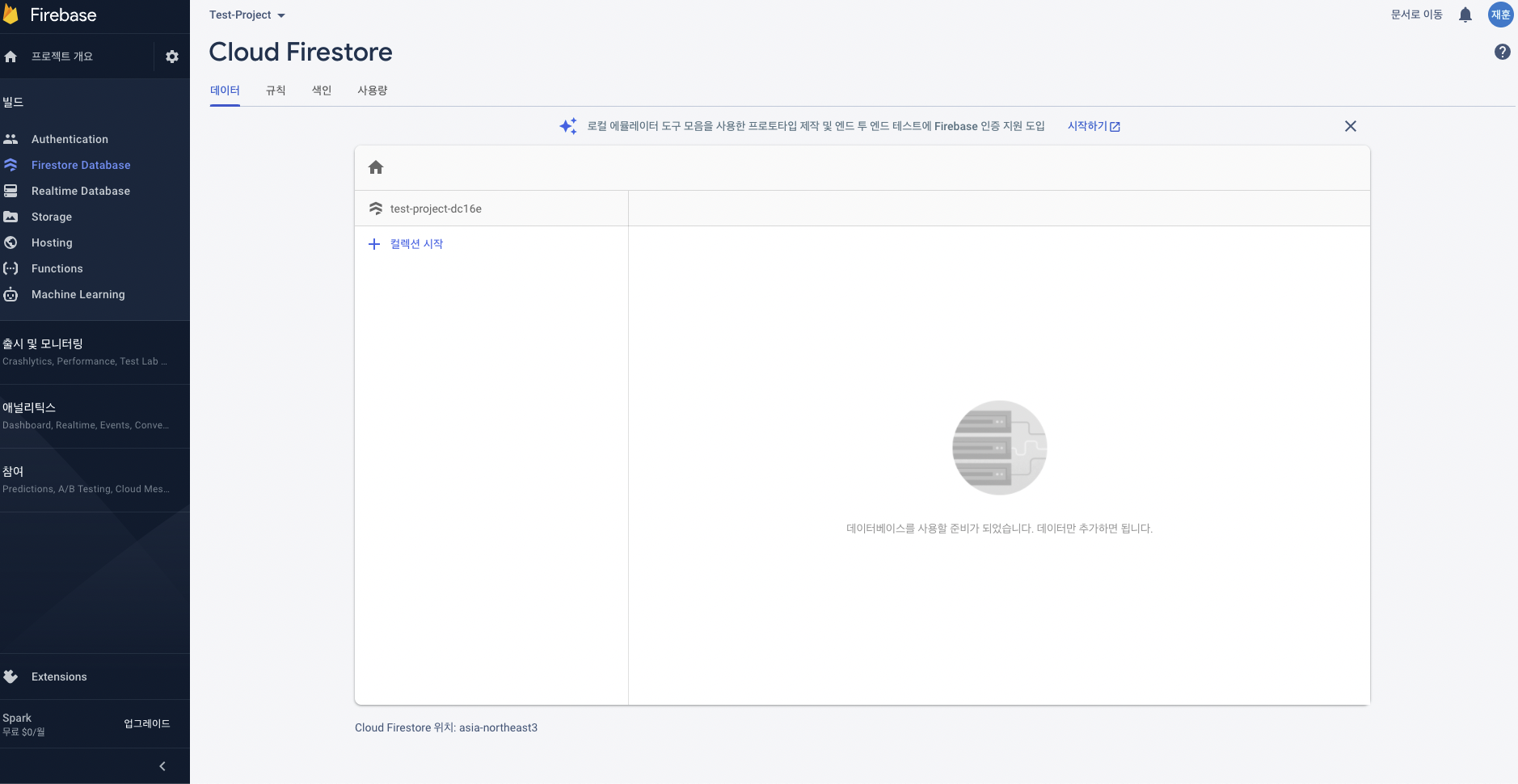
Asia-northeast3(한국)으로 위치 설정 후 원하는 운영체제로 연결
** 컬렉션 : firebase - NoSQL 방식으로 데이터 처리


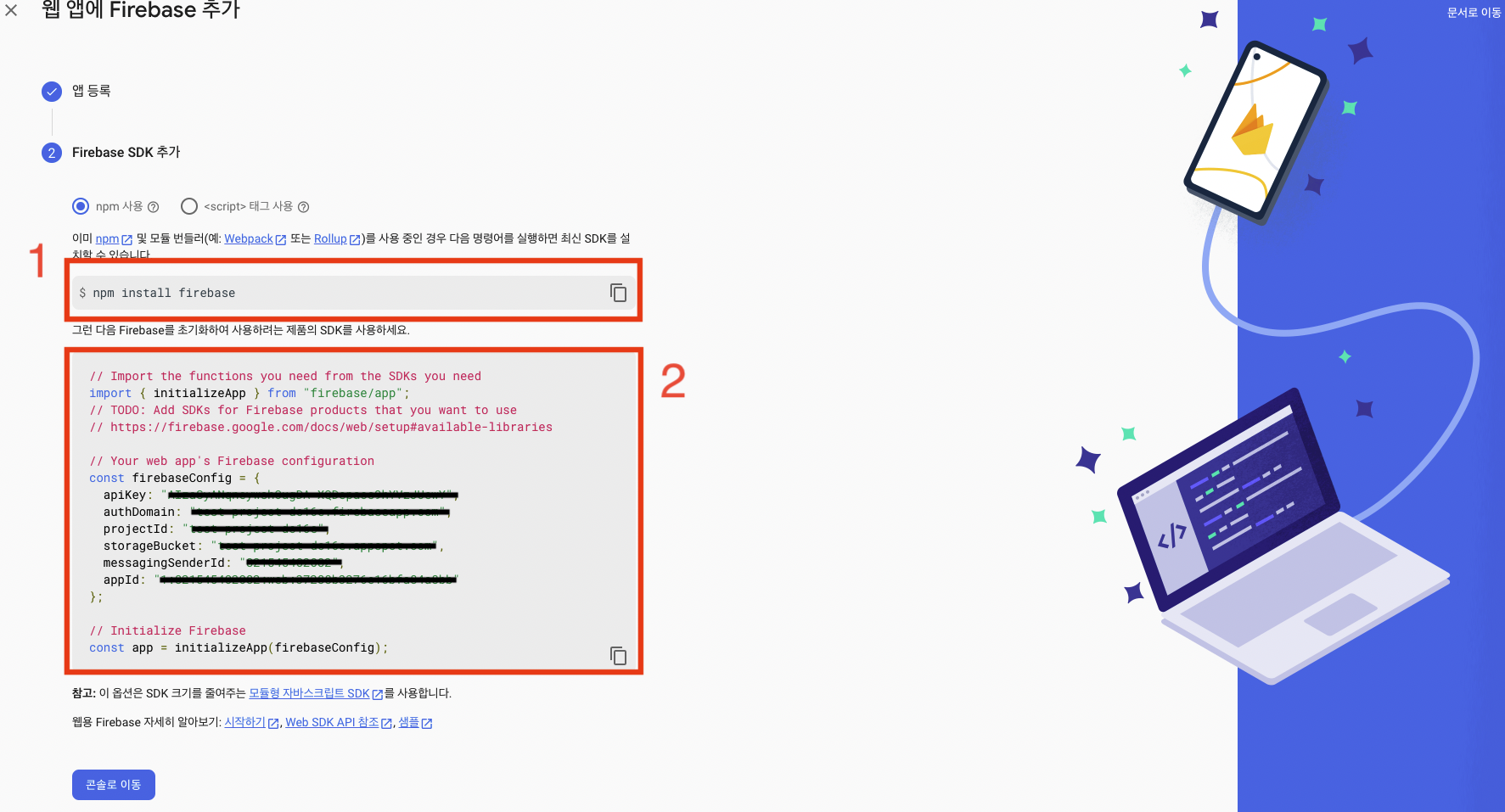
웹으로 진행하기 위해yarn add firebase / npm install firebase->_app.tsx에 나에게 부여된 정보 코드를 입력
이때 코드를 필요한 곳에 impor해서 사용할 수 있게 변수로 지정해서 export 시켜주어야한다. -
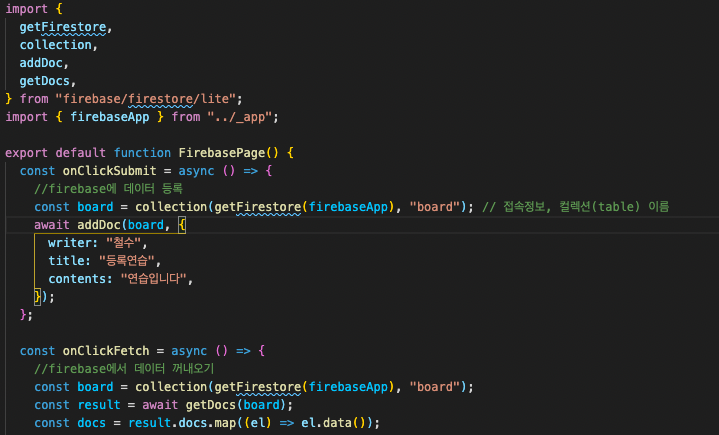
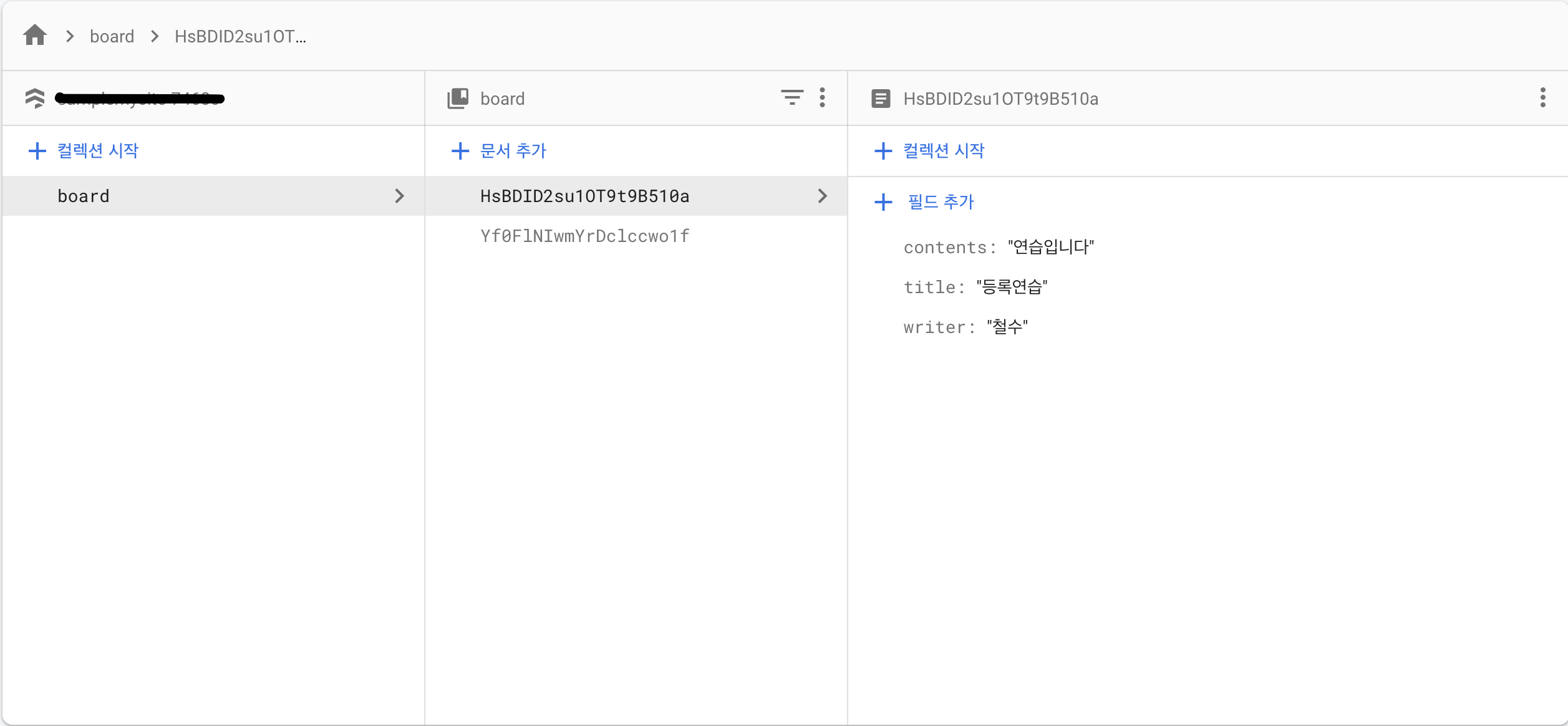
VSCODE에서 데이터 등록 및 조회하기
데이터 정보는 firebaseStore - collection - docs 에 저장되기 때문에 firebase에서 기본적으로 제공하는 파일을 import해서 사용해야한다.
collection을 통해 접속정보, 컬렉션 지정 - getFirestore의 _app.tsx에서 설정한 firebaseApp을 사용한다는 의미
addDoc을 통해 해당 컬렉션에 저장할 데이터 삽입.
getDocs를 통해 저장된 데이터 조회.

👩🏻💻 오늘의 TIL ...
하.. 내가 firebase로 데이터를 등록하고 조회할 수 있을까.. 오늘은 firebase 처음부터 다시 해보고 어떤 데이터들을 활용해볼지 생각해봐야겠다.
✔️ firebase 활용
✔️ NoSQL / SQL 차이 정리
✔️ 개발 전체 단계 숙지
참고 - Firebase 공식 사이트 docs
