
검색이 이루어지는 전반적인 과정을 이해하고 검색 기능을 위한 코드를 간략하게 기록해보겠다.
 벡엔드에서 데이터를 검색할 때
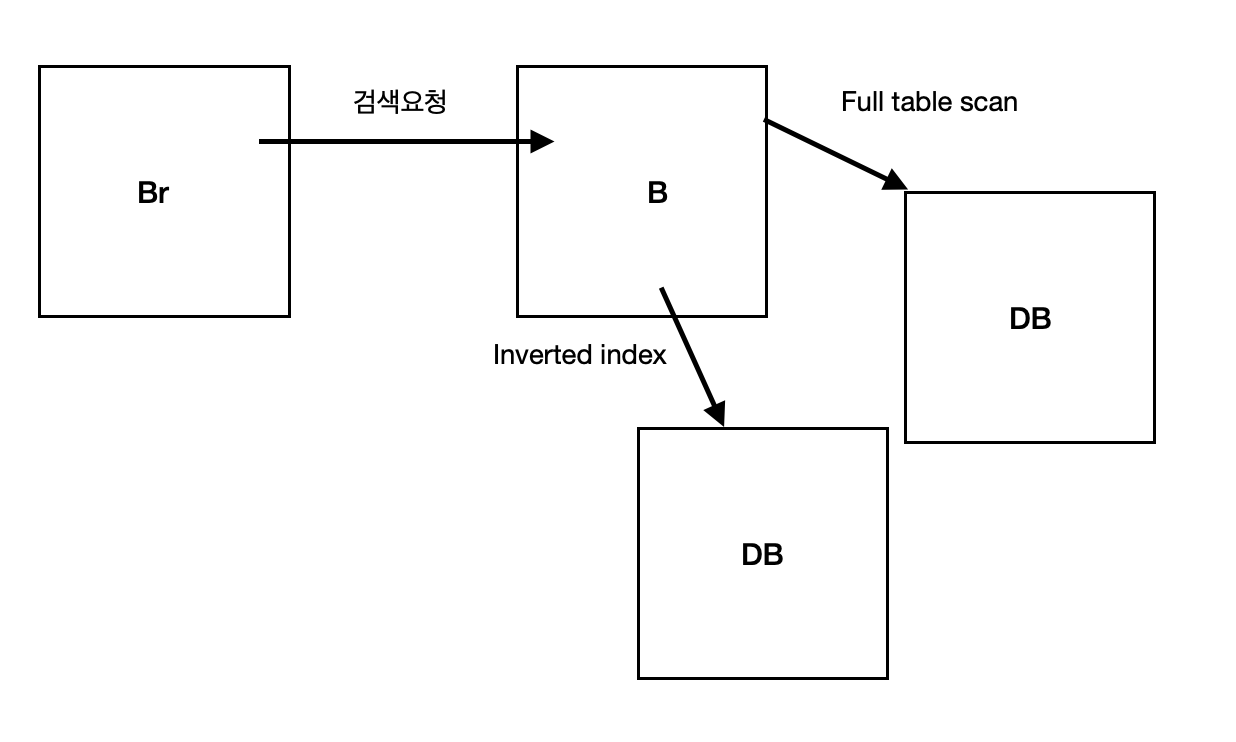
벡엔드에서 데이터를 검색할 때 full table scan ,inverted index 두 가지 방식이 있는데 프론트엔드에서 검색 키워드를 백엔드로 제공하면
full table scan: 각 키워드에 맞는 데이터를 하나씩 찾아서 제공하는 방식 - > 데이터가 많아질수록 모든 데이터를 하나씩 비교해서 키워드를 찾는데 속도가 느려짐inverted index: DB에 데이터를 저장할 때 키워드를 분류해서 미리 저장해두는 방식. 관련 키워드가 있는 데이터만 바로 조회할 수 있는 장점.
이 두가지 방식을 만들어 주는 도구(DB)가 디스크 저장 방식 기반의 Elastic Search(ES)이다.
데이터가 쌓이고 검색에 중복되는 일정한 패턴이 생기면 메모리 저장 방식의 DB Redis 를 이용해서 중복으로 검색되는 키워드를 따로 Redis caching 에 저장해두고 키워드를 먼저 Redis에서 검색한 뒤 검색 데이터가 없으면 ES에서 검색하는 과정으로 처리 속도를 높이는 방식으로 진행된다.
const [search, setSearch] = useState("");
const [keyword, setKeyword] = useState("");
const { data, refetch } = useQuery(FETCH_BOARDS);
const onChangeSearch = (event) => {
setSearch(event.target.value);
};
const onClickSearch = () => {
refetch({ search : search(변수), page: 1 });
//keyword : state에 저장해서 작성되는 부분 검색
//검색을 했을때 어떤 페이지에 있었던 결과데이터는 1페이지부터 보여주기위해 페이지 지정 필요
setKeyword(search);
};
const onClickPage = (event) => {
refetch({search: keyword, page: Number(event.target.id)});
};여기서 발생할 수 있는 문제가 검색 버튼을 누르기 전에 데이터가 넘어가서 검색 기능이 실행된다거나 event.target.value로 값이 입력될 때마다 검색 요청이 전송된다는 점이다.
이 문제를 해결하기 위해 검색 버튼으로 기능을 주려면 keyword값을 새로운 state에 다시 지정하거나
Debounce 기능(lodash 라이브러리 이용 시 쉽게 구현 가능)을 이용해서 일정 시간 이후 이벤트가 실행되지 않으면 요청 기능이 발생하도록 이벤트를 제어하는 방법이 있다.
👩🏻💻 오늘의 TIL ...
검색을 다른 컴포넌트와 이어서 기능을 구현하기 위해서 props로 넘겨주거나 변수 설정을 정확히 해줘야할 것 같다. 페이지네이션 게시물 갯수까지 생각하면 함수가 작동하는 과정 등을 정확히 이해해할 필요가 있겠다.
✔️ 검색기능 관련 Debounce 정리
✔️ 검색 컴포넌트 분리해서 게시글과 이어보기
