
지금까지 페이지 컴포넌트에 여러 컴포넌트를 이어서 하나의 결과물를 만들어왔다. 각각 컴포넌트 안에 state를 설정하고 컴포넌트를 이어주기 위해서 props로 데이터를 넘겨주는 방식으로 구성했다.
모든 컴포넌트에 동일한 state를 설정하고 싶을 때가 있다. 예를 들어, 로그인 한 상태에서만 프로필 수정, 결제 등의 기능이 가능하게 만들기 위해서 한번 로그인해두면 굳이 다른 컴포넌트에서 로그인 정보에 대한 state를 저장하지 않아도 전체 컴포넌트에 적용되게 공통 state를 만들어줄 수 있다. 이걸 Global State 라고 한다.
 데이터를 불러오는 방식에서도 크게 REST-API / Graph-QL 이 두가지 방식에서
데이터를 불러오는 방식에서도 크게 REST-API / Graph-QL 이 두가지 방식에서
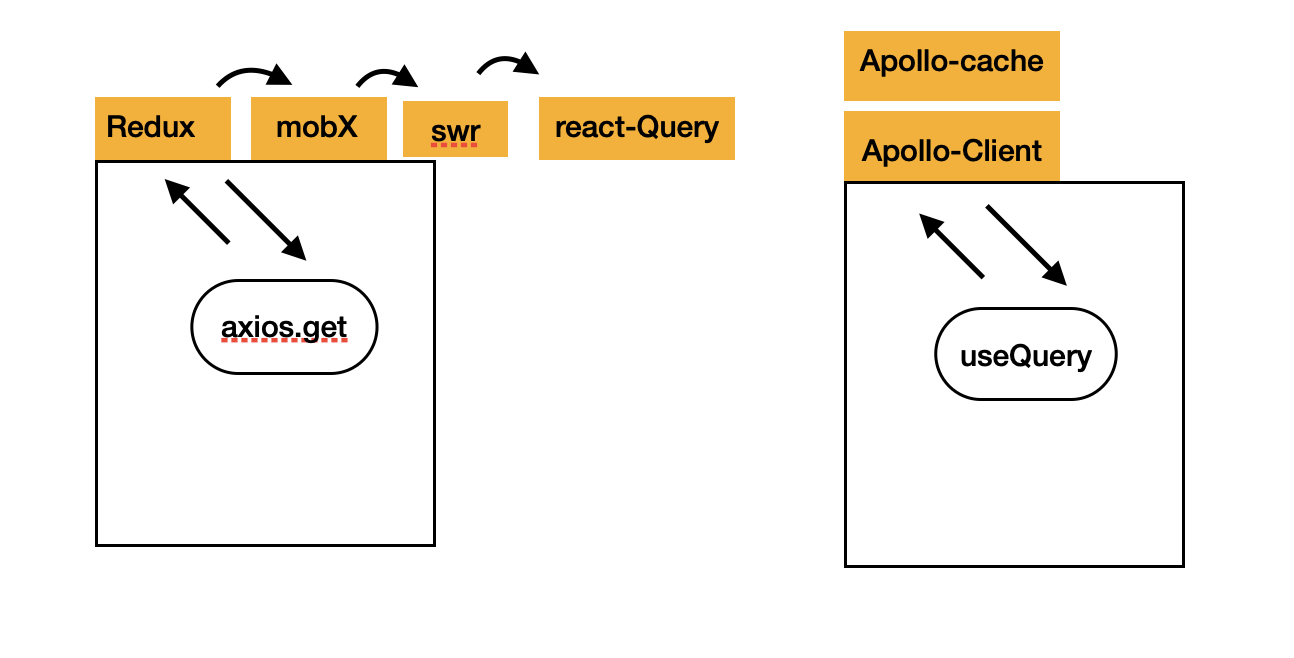
- REST_API를 사용하면 Redux를 Global State로 사용해왔다. 조회한 데이터 결과를 state에 저장하고 해당 값을 불러오는 과정 모두 코드를 짜야하는 번거로움이 있었고 이 기능을 보완해서 나온 라이브러리들이 mobX, swr, react-Query 등이다.
- Graph-QL 사용 시 대표적인 라이브러리 Apollo-Client에서는 따로 코드 작성의 과정없이 데이터를 요청하면 Apllo-cache라는 State에서 데이터 저장/ 불러오기가 가능하다.
FETCH-POLICY ?
Apollo-Client로 요청한 데이터를 받아올 때 Apollo-Cach state에 담긴 데이터를 먼저 확인하거나 받은 요청마다 cache를 거치지 않고 무조건 웹으로 데이터를 요청하는 방식 등 여러 옵션이 있다.
cache-first - 여러 API요청 중 자주 사용하는 API들이 이미 cache에 담겨있기 때문에 굳이 웹으로 요청하지 않고 cache state에 먼저 데이터가 있는지 확인 후 없으면 웹으로 데이터를 요청하는 방식
network-only - cache state를 확인하지 않고 모두 웹으로 데이터를 요청하는 방식
context-API ?
쉽게 말해 데이터를 저장하고 불러오는 과정에서 쓰이는 Apollo-cache / React-query처럼 공통적으로 데이터를 사용하기 위한 Global-state 저장소와 같다. 앞서 말했던 로그인을 한번 해두면 여러 컴포넌트에서 굳이 로그인을 하지 않아도 Context에 데이터를 저장해두고 내가 직접 설정한 state를 props없이도 필요한 컴포넌트에서 동일하게 적용시킬 수 있다.
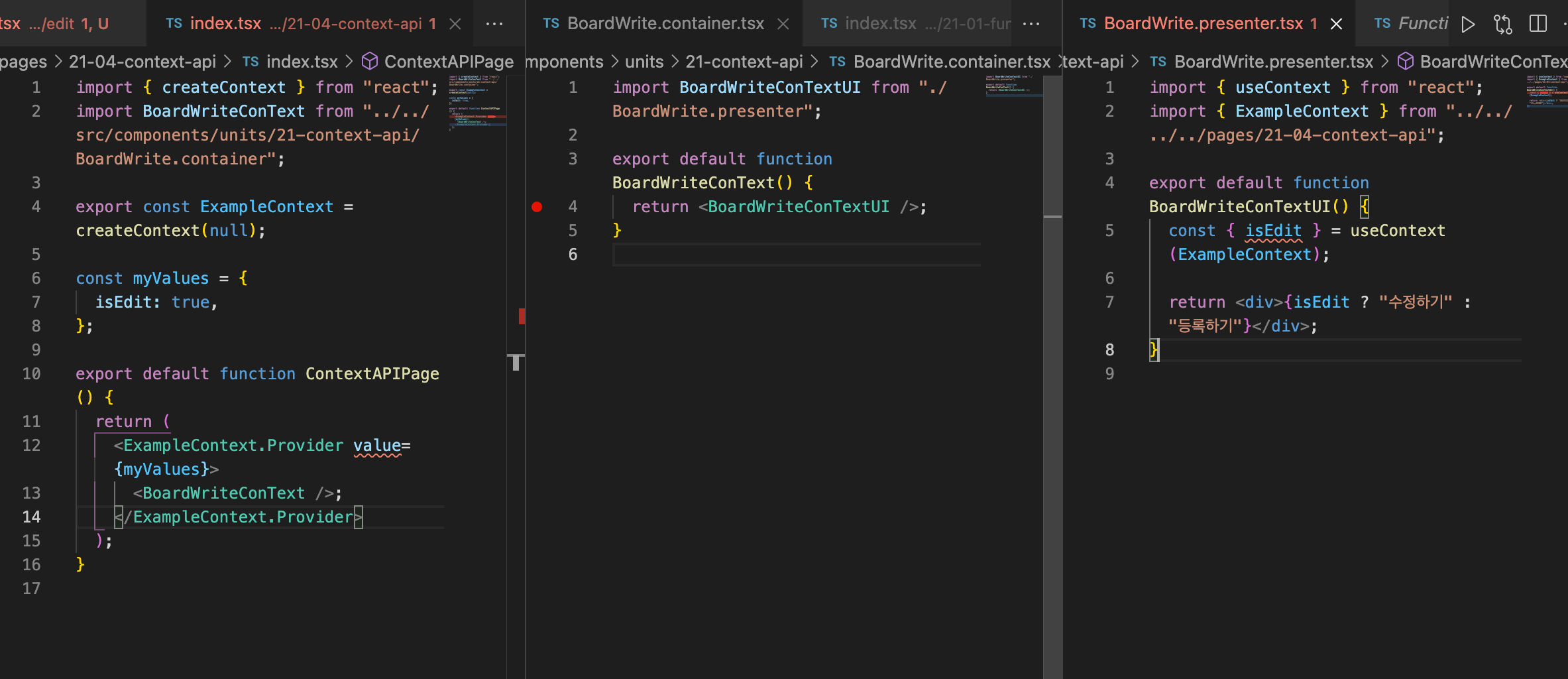
export const ExampleContext = createContext(null);
//context 생성
const myValues = {
isEdit: true,
};
export default function ContextAPIPage() {
return (
//context 적용 컴포넌트 지정
<ExampleContext.Provider value={myValues}>
<BoardWriteConText />;
</ExampleContext.Provider>
);
}createContext() : 공통 적용할 State를 만드는 과정
.provider : state를 적용할 범위 지정
useContext() : 컴포넌트에 사용할 state 지정 후 데이터 불러올 수 있음  기존에 데이터를 넘겨주기 위해 모든 컴포넌트에 props를 사용했다면,
기존에 데이터를 넘겨주기 위해 모든 컴포넌트에 props를 사용했다면,
context를 이용하면 단계마다 일일이 컴포넌트에 props를 넘겨주지 않고도 전체에 데이터를 제공할 수 있게 되어 화면에는 "수정하기"가 표출된다.
💡 참고하기 좋은 사이트
REACT_QUERY, REACT QUERY VS SWR Blog,
REACT 공식 사이트 - Context
👩🏻💻 오늘의 TIL ...
너무 많은 개념이 들어와서 아직 적용하려면 많이 써봐야겠다.
배운 내용 처음부터 다시 적어보고 사용법을 익히도록하자.
