
화면에서 줄바꿈이나 색상 등 텍스트 스타일이나 기타 기능을 변경할 수 있는 라이브러리 react-qill로 추가적인 기능을 구현하는 법을 배웠다.
// 기본 구조
import dynamic from "next/dynamic";
import "react-quill/dist/quill.snow.css";
const ReactQuill = dynamic(() => import("react-quill"), { ssr: false });
<ReactQuill onChange={handleChange}/>Next.js 를 사용하면 서버에서 먼저 pre-rendering을 진행하게 되기 때문에 브라우저에서 실행 가능하도록 React-Quill 을 import 하게 되는 시점을 런타임 시점에서 모듈을 호출을 해서 document 가 선언된 시점 이후에 실행될 수 있게 dynamic import 해주어야한다.
HTML 보안 이슈로 HTML 태그를 직접 삽입 할 수 없도록 문자열로 그대로 표출되는 문제점이있다. 태그가 적용된 결과를 도출하기 위해 dangerouslySetInnerHTML 속성을 적용시켜야한다.
// 문자열 전체가 아닌 태그 속성이 적용된 상태로 브라우저에 나오도록
<div dangerouslySetInnerHTML={{
__html: String(data?.fetchBoard.contents),
}}
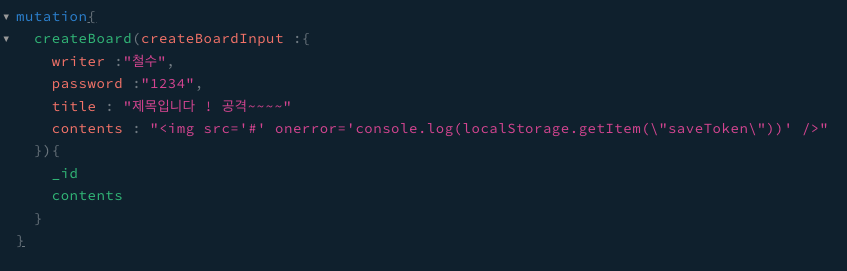
/>💡 XSS ( Cross Site Script)
 강제로 문자열에서 태그가 적용된 결과를 만들어냈기 때문에 해킹의 위험을 막기 위해 해킹 자동 차단 라이브러리(Dompurify)를 적용시켜주어야한다.
강제로 문자열에서 태그가 적용된 결과를 만들어냈기 때문에 해킹의 위험을 막기 위해 해킹 자동 차단 라이브러리(Dompurify)를 적용시켜주어야한다.
// Dom- 이기때문에 브라우저에서 실행될 수 있게 조건 작성
{process.browser && (
<div
dangerouslySetInnerHTML={{
__html:Dompurify.sanitize(String(data?.fetchBoard.contents)),
}}
/>
)}💡 Hydration Issue
Next.js로 코드 작성 중 브라우저에서 렌더링되도록 태그 구조를 작성 시 Pre-rendering 과정에서 태그 구조에 차이가 생기면 프론트엔드 서버에서는 해당 태그 구조대로 CSS적용, 실제 렌더링 된 브라우저에서 차이가 발생한다.
이 점을 방지하기위해 빈 태그를 만들어 브라우저에서 읽히는 태그 트리 구조와 동일하게 코드를 짜야한다.
{process.browser ? (
<div
dangerouslySetInnerHTML={{
__html: Dompurify.sanitize(String(data?.fetchBoard.contents)),
}} //브라우저에서 렌더링
/>
) : (
<div></div>
)} //프론트 서버에서 렌더링기타 보안 관련 참고 사이트 👉🏻 OSAP TOP 10
👩🏻💻 오늘의 TIL ...
오늘 배운 내용은 어느 페이지를 구현하던 유용하게 쓰일 만한 라이브러리라 꼭 포트폴리오에 직접 적용해볼 필요가 있겠다.
✔️ 포트폴리오 기능 보완
✔️ 포트폴리오 CSS 구상
