
브라우저에서 요청해서 받아온 데이터( 새로운 게시물 등록 / 상세페이지 )마다 파일을 만들어 배포할 수 없기 때문에 동적으로 화면이 그려질 수 있도록 해주어야한다.
24시간 구동해서 동적 페이지에 대한 데이터/ html 파일을 받아와 브라우저에 띄워줄 수 있도록 하는 가상머신( => VM 인스턴스 )을 통해 SSR배포를 진행할 수 있다.
GCPing.com : Google Cloud region 속도 확인 가능
yarn dev
yarn build + yarn start

SSR 배포 과정 중 데이터를 요청하고 받아오기 전 이미 화면이 그려지기 때문에 데이터를 받아온 상태에서 화면이 그려질 수 있게 nextjs 제공 함수를 사용해서 데이터를 받아올 때까지 기다려주어야한다.
export default function Page(props){
return(
<div>
<Head>
</Head>
</div>
)
}
export const getServerSideProps = async (context) => {
//데이터 요청 관련 로직 작성
//context로 동적 파일에 대한 접속 주소를 가져올 수 있음
const result = await 요청로직
return{
// return 데이터가 props를 통해 렌더될 로직에 전달
props : {
//전달할 데이터
data : { ...result }
}
}
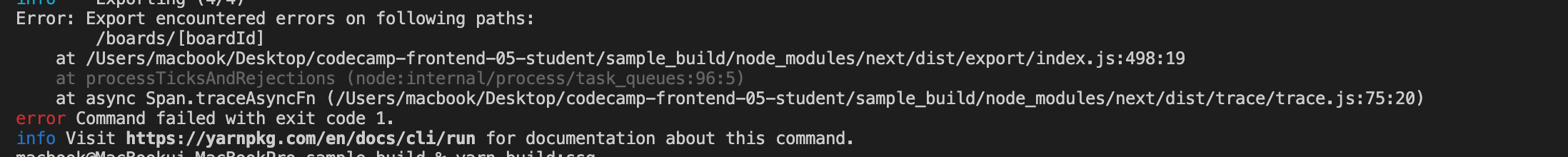
}이렇게 파일을 받아온 후 페이지가 그려질 수 있도록 설정해서 SSR 페이지가 만들어지게되면 static site 를 만들 수 없다. ( = yarn build:ssg 실행할 경우 에러 발생)
//next.config.js
const nextConfig = {
exportPathMap : () =>{
//static site 주소 입력
"/" : { page : "/" },
}
}nextjs에서 static site / server side 두 가지를 다른 파일로 인식하기 때문에 generateBuildId : () => "이름" 으로 두 가지가 동일한 파일로 인식할 수 있도록 설정해주어야한다.
