
개발한 서비스를 모바일로 구현할 때 여러 방식이 있는데,
1. react-native-webview : 이미 배포된 사이트(혹은 웹기준으로 개발)를 모바일에서 보일 수 있게 만드는 방식
export default function App() {
return WebView source={uri : "배포된 주소"}
}2. React-Native 직접 모바일 앱 개발
기존 ReactJs와 대표적으로 페이지 이동 방식 / 소스코드(태그) 차이가 있지만 React-hooks(useState~)를 사용 가능
//html
<div>
<H1></H1>
</div>
//react-Native
<View>
<text></text>
</View>⚡️ 페이지 이동 방식 차이
pages 혹은 React-Navigation - 순수 React로만 개발할 경우
여러가지 프레임워크마다 페이지 이동 방식과 소스코드(태그)가 다르다.
Ionic(react+android+ios : AngularJs에서 특히 유용)- router
NextJs- next/router
ReactJs- react-router
React-Native- react-navigation 등..
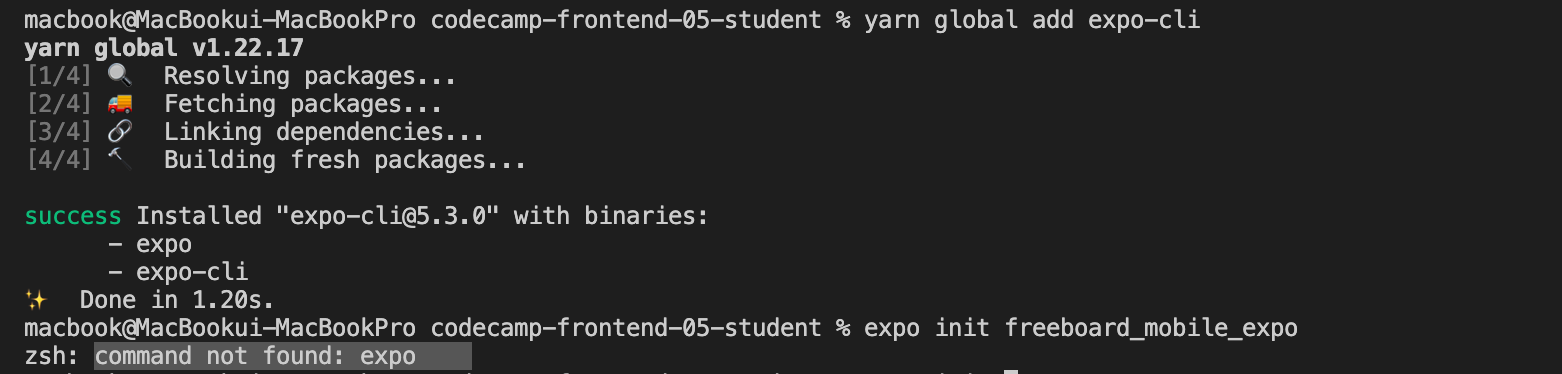
💡 React-Native Expo CLI 설치 주의
1.yarn global add expo-cli 설치 후
2.expo init AwesomeProject(폴더명) 에서 command not found : expo expo를 찾지 못하는 오류가 있을 수 있다.
 1.
1. sudo yarn global add expo-cli
2. npx expo init 생성할 폴더명
⚡️ React-Native expo CLI ?
IOS/ Android 폴더가 없어 코드가 단순하고 개발을 빠르게 할 수 있지만 세세한 기능에 대한 한계(카카오맵, 소셜 로그인, 아임포트)가 있다. ->eject를 통해 관련 폴더 생성, React-Native CLI 로 만들어 수정 가능(Java) ** expo CLI로 복구 불가능
추가적으로 React-Native를 다루면서 알아가겠지만 태그가 차이가 있고 태그마다 그 기능이 불가능한 경우,
- Button onClick={} -> onPress={}
- onPress 속성이 일반 태그에서는 적용이 안된다는 점 ->
TouchableOpacity태그를 활용해줄 것.
<Button title="상품 등록하기" onPress={onPressButton} />
<TouchableOpacity onPress={onPressButton}>
<Image />
</TouchableOpacity>✔️ 추가로 공부할 개념
PWA(= progressive Web App, 자체는 Web) : 웹과 네이티브 앱의 기능 모두의 이점을 갖도록 개발된 웹 앱으로 주소 링크만으로 파일을 다운로드할 수 있다. 최근에는 앱 개발 후 마켓에 배포하지않고 PWA로 바로 어플을 로드할 수 있다고도 한다.
Cross Platform - Flutter(Native-App), react-native 등 여러 종류의 컴퓨터 플랫폼에서 동작할 수 있다는 것을 뜻하는 용어
Cross Browsing - 웹 페이지 제작 시에 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업.
WebRTC( = Web Real-Time Communication) : 웹 애플리케이션과 사이트가 중간자 없이 브라우저 간에 오디오나 영상 미디어를 마음대로 스트림 및 임의의 데이터도 교환할 수 있도록 하는 기술(영상, 화상회의, 녹음 등의 기능을 구현)
WebGL : 3D와 2D 그래픽을 표현하기 위한 JavaScript API
MDN 참고 자료 : MDN - PWA, WebRTC, WebGL
👩🏻💻 오늘의 TIL 목표
✔️ 모바일 웹, 어플로 개발을 진행하기 위해 Web, MobileWeb, MobileHybridApp, Mobile-App / native-App 4가지 차이는 꼭 짚고 넘어갈 것.
