
개발자 성장기 첫 TIL을 적어가며,
나는 가장 많이 연습한 것들을 복습하는 나만의 TIL을 만들기로 했다.
DAY 1. React
오늘 처음 React를 배워보면서 본격적으로 새로운 언어 적응기에 나섰다.
기존 익숙한 html,css와 다른 React만의 html과 css사용을 익힌 하루였다.
아직 모든 개념이 익숙하지않지만 간단하게 오늘 배운 내용을 정리해보면,
차이점 1. 파일을 가져오는 방법
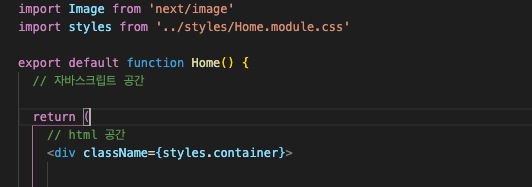
우선 React 전용 HTML 파일은 return()괄호 안 공간에 써주고,
다른 파일에 있는 css 값을 내보낼때 'export', 불러오는 값들은 'import'를 사용해 두 파일을 서로 연결해준다.
** 기존 html,css파일을 연결하는 것처럼 코드를 간결하게 관리할 수 있다는 점.

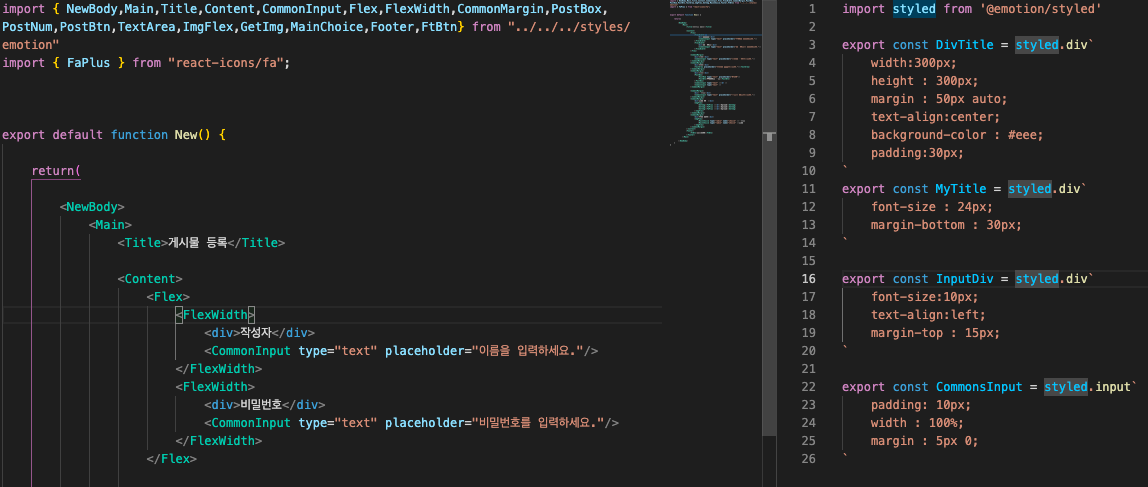
차이점 2. 나만의 태그
React는 위 사진의 방식처럼 css를 연결해 코드를 쓸 수도 있지만 속성을 따로 지정해서 나만의 태그를 만들어 사용할 수도 있다.
** 코드가 길어지고 내용도 다양할 경우 태그를 보고 내용을 유추할 수 있는 장점.

DAY 1. 한줄평 : "이거슨,, 밀당 🥲"
새롭게 배우는 첫 날이라 확실히 알 진 못하지만 첫 발을 뗀 것 자체로 뿌듯하다.
새로운 방식으로 페이지를 만들어나가는 부분이 흥미롭기도하고 이렇게 차근차근 익숙해지는구나싶을때 영어가 가득한 에러창을 보게 되었다 ^^...
내일 CSS 연결하는 부분에 대해 다시 체크해봐야겠다.
