
게시판의 회원 로그인 기능을 구현하는 과정 중에 있다. 지난 시간에 userDAO class를 통해 login 생성자를 만들고 로직을 구현하여 로그인 기능을 수행하는 함수를 만들었다. 이제 실제로 로그인이 성공했을 때, 또는 실패했을 때 나타낼 화면을 처리함으로써 로그인기능을 마무리하려고 한다.
WebContent 하위에 loginAction.jsp 파일을 생성한다.
소스코드 내용은 다음과 같다.
loginAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="user.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:useBean id="user" class="user.User" scope="page" />
<jsp:setProperty name="user" property="userID" />
<jsp:setProperty name="user" property="userPassword" />
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<%
UserDAO userDAO = new UserDAO(); // userDAO 인스턴스 생성
int result = userDAO.login(user.getUserID(), user.getUserPassword());
if (result == 1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href = 'main.jsp'");
script.println("</script>");
}
else if (result == 0) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('비밀번호가 틀립니다.')");
script.println("history.back()");
script.println("</script>");
}
else if (result == -1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('존재하지 않는 아이디입니다.')");
script.println("history.back()");
script.println("</script>");
}
else if (result == -2) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('데이터베이스 오류가 발생헀습니다.')");
script.println("history.back()");
script.println("</script>");
}
%>
</body>
</html>-
<%@ page import="user.UserDAO" %>: DAO의 클래스들을 가져오기 위해 page import를 해준다. -
<%@ page import="java.io.PrintWriter" %>: 자바 스크립트 문장을 작성하기 위해 "java.io.PrintWriter"를 import 해준다. -
<jsp:useBean id="user" class="user.User" scope="page" />: 우리가 만든 User class를 자바빈즈로 사용하는 문법.scope ="page"로 범위를 설정해 현재 페이지 내에서만 사용하게끔 한다. -
<jsp:setProperty name="user" property="userID" /> <jsp:setProperty name="user" property="userPassword" />
: 로그인 페이지에서 넘어온 유저의 ID, password를 받아서 사용자의userID,userPassword에 넣어준다. -
int result = userDAO.login(user.getUserID(),user.getUserPassword());
: 로그인 페이지에서 넘어온 입력 값을 만들어둔 login 함수에 넣어서 처리한다.
result 값에 따른 처리
-
result == 1
: 로그인 성공. (아이디, 패스워드가 일치) 아직 구현하지는 않았지만'main.jsp'으로 넘어갈 수 있게끔 처리해준다. -
result == 0
: 로그인 실패. (비밀번호 불일치) 경고창을 띄우고 다시 로그인 페이지로 돌아가도록 처리한다. -
result == -1
: 로그인 실패. (아이디 불일치) 경고창을 띄우고 로그인 페이지로 back. -
result == -2
: 데이터베이스 오류. 경고창을 띄우고 로그인 페이지로 back.
이제 모든 로그인 기능 구현이 끝났다. 테스트를 위해 마지막으로 mysql과 jsp를 연결하기 위한 드라이버를 설치해주어야 한다. 구글에 "mysql jdbc driver"를 검색한다.

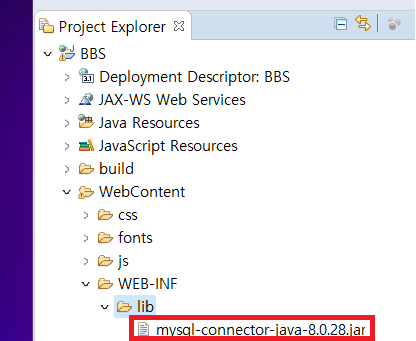
검색해서 맨위에 나오는 mysql 공식 홈페이지에서 드라이버를 다운받으면 mysql-connector-java-8.0.28.jar 라는 압축 파일이 나오는데 이것을 우리의 작업폴더로 이동시킨다. 정확한 위치는 WebContent/WEB-INF/lib 이다.

드라이버가 탑재되었으니 BBS 프로젝트에 라이브러리를 추가해주어야한다. 프로젝트를 우클릭해서 Configure Build path를 누른다.

Library탭에 들어와서 Add JARs를 클릭하고 방금 우리가 이동시킨 프로젝트 폴더 안에 있는 압축파일을 선택해준다.
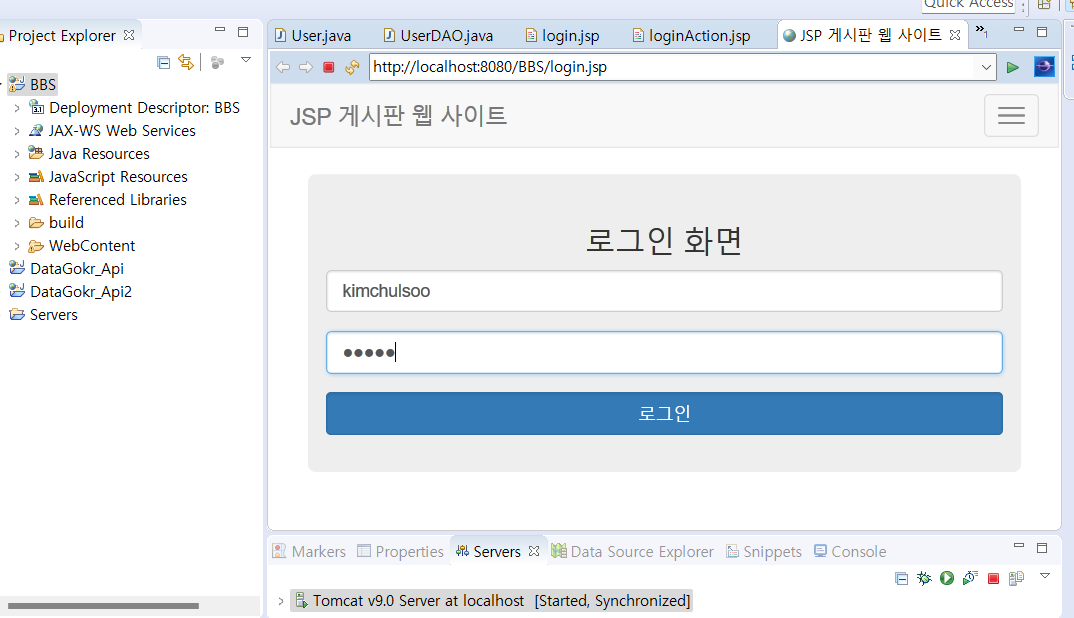
이제 모든 준비는 끝났다. 서버를 실행시켜보자.
BBS 프로젝트를 우클릭하고 "Run on server" 를 누르면 톰캣서버가 실행되면서 서버가 동작한다.

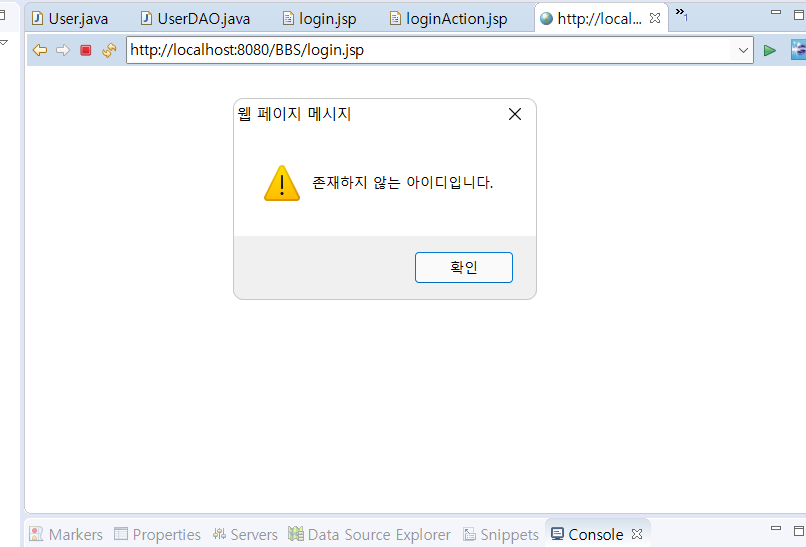
예를 들어, 우리가 저장했던 DB가 아닌 회원정보 (ex. ID : kimchulsoo, PW : 12345) 로 로그인을 시도하면...

위와 같이 존재하지 않는 아이디라고 경고창이 뜬다.
그럼 이제 우리가 저장했던 회원정보(ID: gildong, PW: 123456)로 로그인을 해보자.

404 status는 우리가 main.jsp 파일을 만들어주지 않아서 요청한 페이지를 찾을 수 없어서 생기는 오류일 뿐, 접속이 성공하면 main으로 넘어가게끔 우리가 설계했던 로직은 잘 기능하는 것을 확인할 수 있다.
