
회원가입 기능 구현
현재, 디자인을 먼저하고 기능을 구현하는 식으로 작업을 진행하는 중이다. 회원가입에 대한 폼을 디자인하고 만들어놓았으니 이제 기능을 구현해보자.
우선, UserDAO.java 를 업데이트 해야한다. UserDAO class는 실제로 DB에 접근해서 어떤 데이터를 가져오거나 저장하는 역할을 수행하는 데이터 접근 객체이기 때문이다.
public int join(User user) {
String SQL = "INSERT INTO USER VALUES (?, ?, ?, ?, ?)";
try {
pstmt = conn.prepareStatement(SQL);
pstmt.setString(1, user.getUserID());
pstmt.setString(2, user.getUserPassword());
pstmt.setString(3, user.getUserName());
pstmt.setString(4, user.getUserGender());
pstmt.setString(5, user.getUserEmail());
return pstmt.executeUpdate();
} catch (Exception e) {
e.printStackTrace();
}
return -1; // 데이터베이스 오류
}preparedStatement(pstmt) 에 실제로 SQL문의 INSERT를 통해 DB에 값을 추가하도록 하고, setString으로 사용자의 속성을 각각 넣어줌으로써 하나의 User 에 대한 회원가입 기능을 구현할 수 있다.
위와 같이 join class는 회원가입을 통해 만들어지는 하나의 인스턴스가 되는 것이다.
joinAction class 생성
회원가입 기능 구현의 다음 스테이지는 joinAction class 구현이다. 우리가 회원가입 페이지에서 회원가입 버튼을 눌렀을 때, 이동하는 페이지는 joinAction 이다.

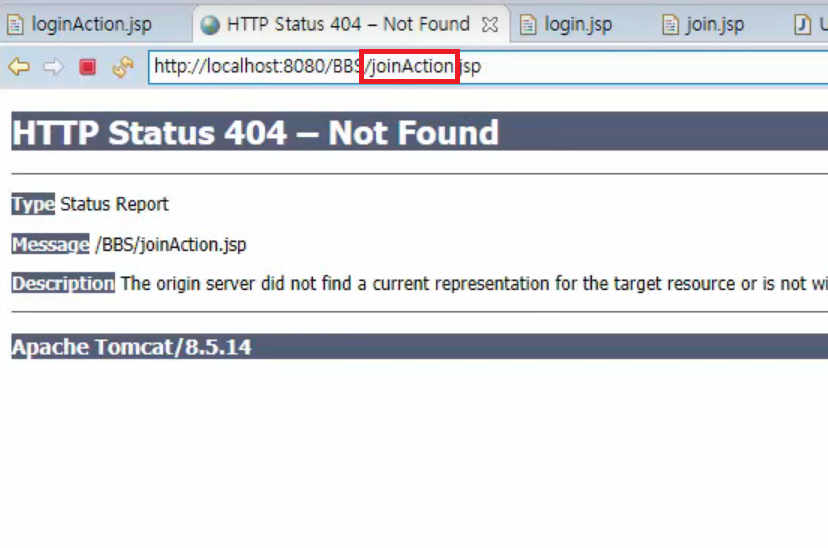
지금까지는 이를 구현하지 않아서 404 Not Found 오류가 발생했지만 이제 구현해보자.
WebContent 디렉토리에 joinAction.jsp 파일을 생성하고, loginAction.jsp 의 내용을 복사 & 붙여넣기한다. 전체적인 틀은 loginAction.jsp 과 비슷하지만 디테일한 부분에서 추가 혹은 수정되어야할 부분들이 있기 때문이다.
joinAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="user.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:useBean id="user" class="user.User" scope="page" />
<jsp:setProperty name="user" property="userID" />
<jsp:setProperty name="user" property="userPassword" />
<jsp:setProperty name="user" property="userName" /> // ---> 1.
<jsp:setProperty name="user" property="userGender" /> // ---> 1.
<jsp:setProperty name="user" property="userEmail" /> // --->1.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<% // ---> 2.
if (user.getUserID() == null || user.getUserPassword() == null || user.getUserName() == null
|| user.getUserGender() == null || user.getUserEmail() == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('입력이 안 된 사항이 있습니다.')");
script.println("history.back()");
script.println("</script>");
} else { // ---> 3.
UserDAO userDAO = new UserDAO();
int result = userDAO.join(user);
if (result == -1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('이미 존재하는 아이디입니다.')");
script.println("history.back()");
script.println("</script>");
}
else {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("location.href = 'main.jsp'");
script.println("</script>");
}
}
%>
</body>
</html>< 코드 설명 >
userclass의 멤버함수 중 회원가입에 필요한Name,Gender,Email값이 없었다. 따라서 이들을 가져와 jsp에 등록한다.- 회원가입 폼을 통해
userclass에서 값을 가져올 때,UserId,UserPassword,UserName,UserGender,UserEmail중 하나라도 값을 입력하지 않으면 입력이 안된 사항이 있다고 경고창을 띄우고 다시 회원가입 창으로 돌아가게끔 로직을 설계한다. - 값을 입력했을 때, 이미 존재하는 아이디인 경우 경고창을 띄 홤우고 다시 돌아간다.
위 로직을 통해 우리는 회원가입을 할 때, 중복값 혹은 NULL 값에 대해 모든 예외를 처리할 수 있다. 만약 제대로 회원가입이 성공할 경우 main 화면으로 돌아갈 것이다.
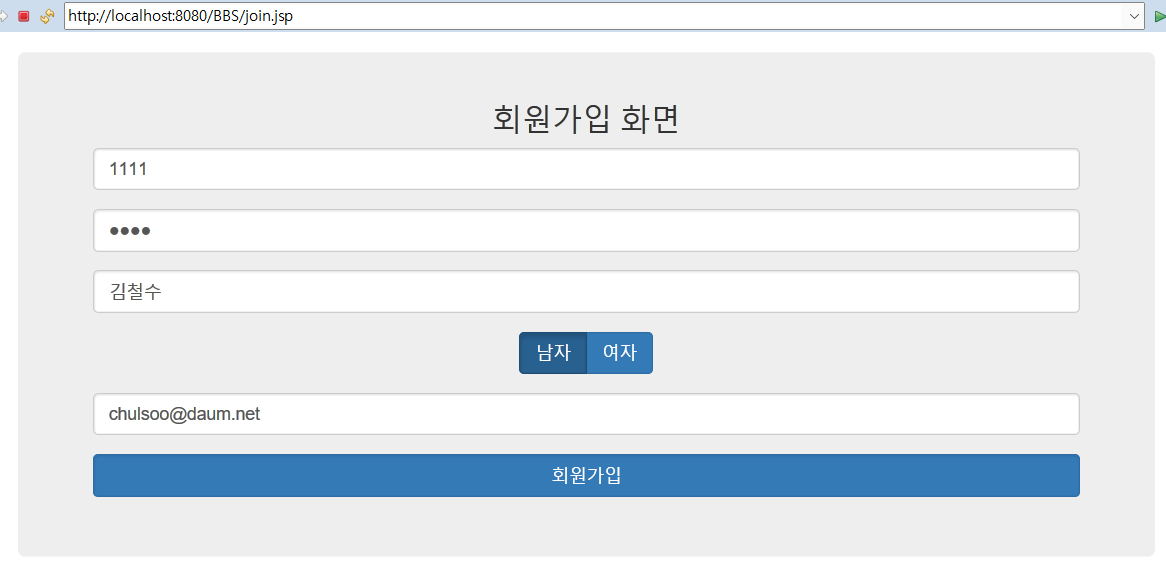
우리가 구현한 회원가입 기능이 잘 동작하는지 실제로 테스트해보자. login.jsp 를 실행시키고 회원가입 화면을 띄운다.

회원 예시로
ID : 1111,
Password : 1234,
Name : 김철수,
Gender : 남자
Email : chulsoo@daum.net
회원 정보를 입력했고, 회원가입을 진행했다.

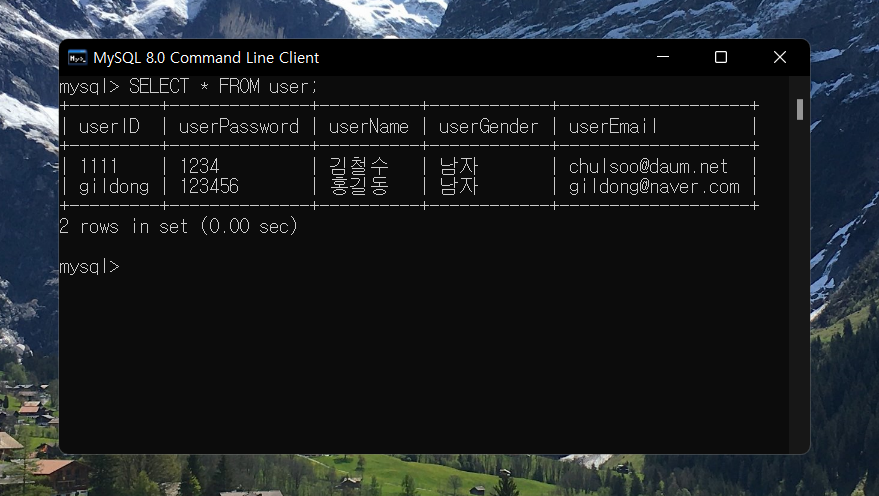
main.jsp 를 아직 구현하지 않았기 때문에 정상적으로 회원가입이 완료되면 위와 같은 404 status 를 출력하는게 맞다. 그렇다면, MySQL을 통해 우리가 입력한 회원정보가 잘 들어갔는지 확인하자.

우리가 입력한 대로 회원 정보가 DB에 정확히 등록된 모습이다.
