.png)
NPM
NPM은 Node Package Manager의 약어이다.
앞서서 지난 시간에 학습한 모듈을 다시 한번 상기시켜보자.
우리가 사용해보았던 HTTP, OS 와 같은 모듈은 Nodejs가 제공하는 모듈이었다. 이에 반해 Date, String, Array와 같은 모듈은 JavaScript가 제공하는 모듈이다.
각 모듈(기능)은 각 플랫폼에서만 사용할 수 있는데, 이러한 기능들을 어떻게 결합하느냐에 따라 수 많은 소프트웨어가 탄생하는 것이라고 볼 수 있다. 따라서 어떤 부품(기능)들을 어떻게 사용하느냐가 중요하다.
NPM은 강사님의 비유에 따르면 'Node계의 앱스토어' 라고 하셨다. 앱스토어에 접속해서 앱을 다운받는 것처럼 어떠한 모듈을 우리의 프로젝트에 설치해주고 삭제시키고, 또는 업그레이드 해주거나 의존성 관리를 해주는 등의 manager 역할을 NPM이 해준다.
또한, NPM은 node에서 만들어진 패키지 매니저이지만 node 뿐만이 아니라 다른 개발을 할 때도 사용하기 때문에 알아두면 아주 효용성이 있다.
독립적인 앱 설치
패키지는 크게 두 가지로 나눌 수 있는데,
- 다른 소프트웨어의 부품으로 사용될 수 있는 모듈
- 모듈로 국한 되지 않고 독립적으로 동작하는 소프트웨어
이 중에서 우리는 독립적으로 동작하는 소프트웨어를 먼저 설치하고 실행해볼 것인데, "uglifiy-js" 를 예로 들어볼 것이다.
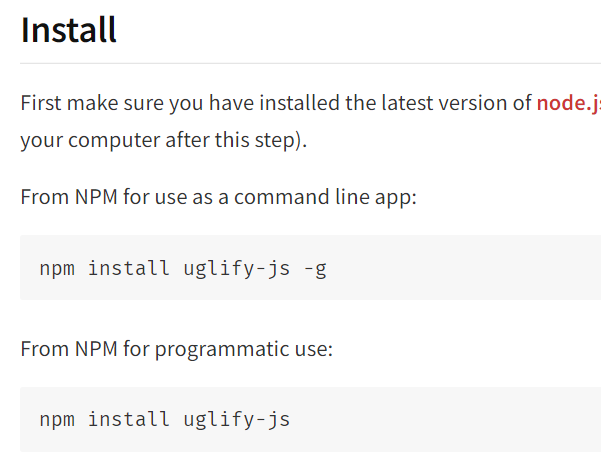
먼저, NPM 공식 사이트에 접속해서 package를 검색할 수 있는 창에 uglify-js 를 검색한다. 검색해보면 다음 두 가지 방식으로 설치할 수 있도록 되어있다.

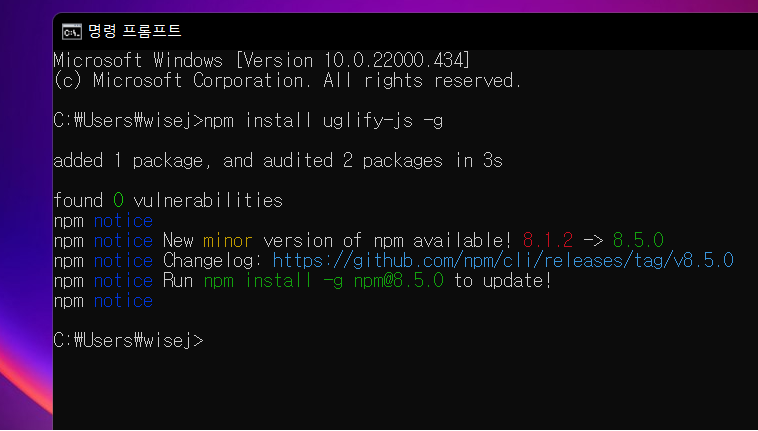
우리는 어떤 프로젝트에만 적용할 것이 아니라 하나의 독립적인 소프트웨어로 설치할 것이기 때문에 전역(global)이 붙은 방식으로 설치하면 된다. 다음과 같이 프롬프트 창에서 npm install uglify-js -g 를 입력하여 설치하자.

uglify-js... 이름만 들어서는 js 코드를 일부러 못생기게(?) 만든다는 뜻 같은데 어떤 용도로 이 소프트웨어를 사용하는 것일까? atom을 실행시키고, ugly하게 만들기위한 pretty한 코드를 먼저 만들어보자.
pretty.js
function hello (name) {
console.log('Hi,'+name)
}
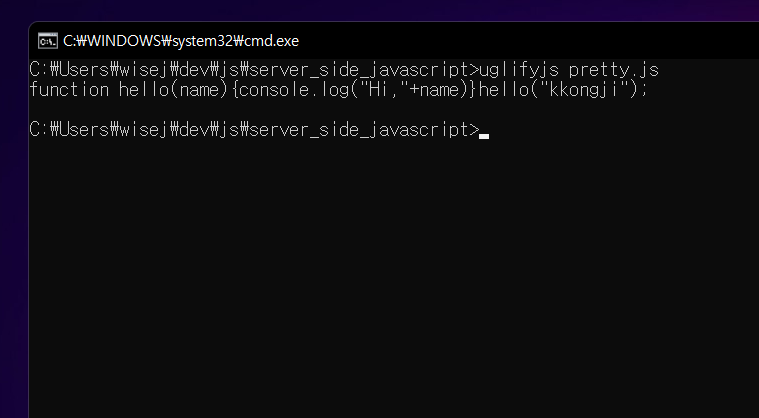
hello('kkongji');Hi + name을 호출하는 함수를 선언한 정상적인 코드이다. 그렇다면 이제, uglifyjs prettys.js 라는 명령어로 이 코드를 실행시켜보면..

위와 같이 한줄로 코드 내용이 간추려져서 출력된 것을 볼 수 있다.
이 것이 무슨 의미일까?
가령, 우리가 어떠한 코드를 작성한다고 했을 때 실제 코드도 작성하지만 가독성의 측면 때문에 indentation과 같은 많은 공백들도 함께 입력한다. 이러한 space들은 메모리를 사용하고 있기 때문에 속도와 성능을 중점적으로 고려하는 앱이나 서비스가 있다면 하나의 이슈가 될 수 있다.
그렇기 때문에 가독성을 포기하고 공백을 제거하여 필수적인 코드만 간결하게 압축시킬 수 있도록 도와주는 것이 uglify 의 용도이다.
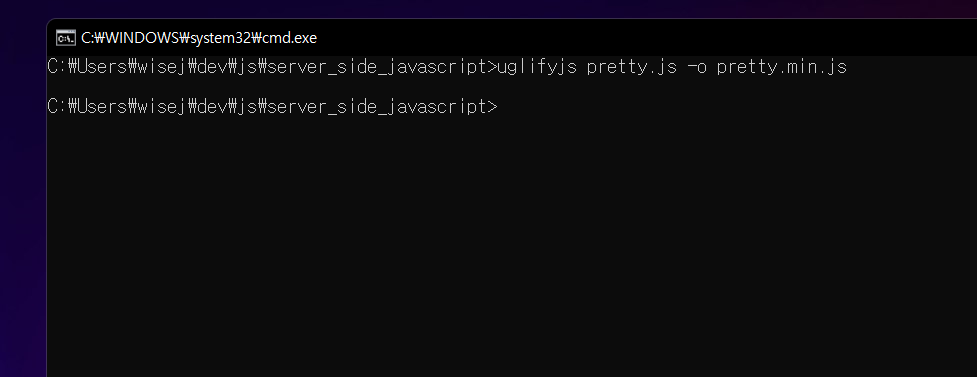
다음과 같이 입력해서 uglify 또는 minimize하게 pretty 코드를
변환시키고 저장하자.

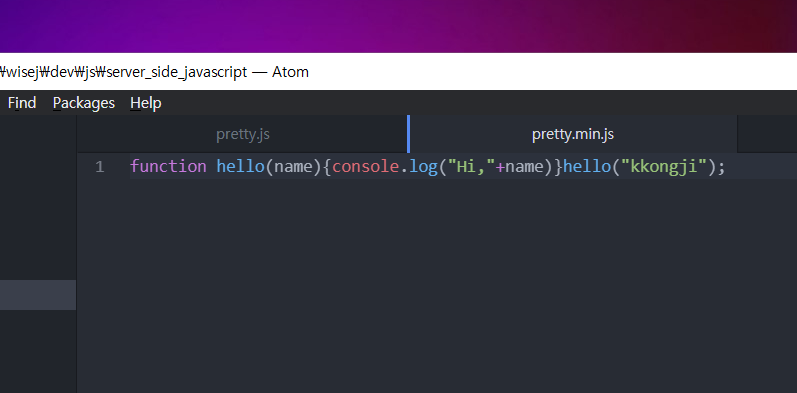
이를 atom 에디터로 열어보면,

공백이 사라지고 한줄로 처리된 모습을 볼 수 있다.
