.png)
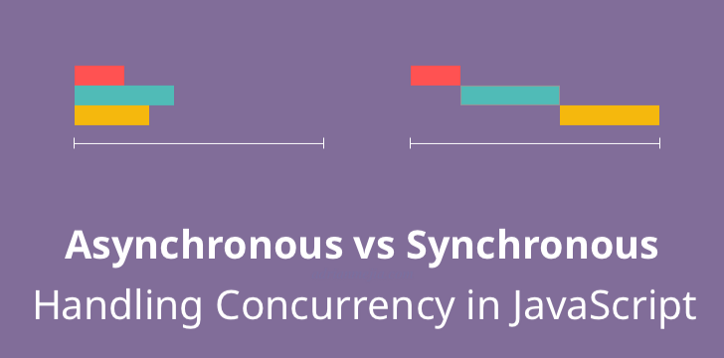
Synchronous vs Asynchronous
데이터 처리방식에는 동기와 비동기가 있다. 이름만 들었을 때는 어떻게 일을 처리한다는 것인지 확 와닿지는 않는다. 강의와 여러가지 블로그 자료를 토대로 공부하며 크게 어렵지 않은 개념이라는 것을 알게 되었다.
먼저, 개념부터 간단히 정리해보자.

동기(Synchronous)
- 순차적이고 직렬적 Task 수행
- 서버에 요청을 보냈을 때, 응답이 돌아와야 다음 동작 수행 가능
예를 들어, 우리가 물건을 구입하기 위해 마트에 들어갔다가 치자. 그렇다면 계산대에서 계산을 하기 위해서는 줄을 서야 한다. 그리고 cashier 입장에서는 현재 고객의 물건을 계산해주어야 다음 손님의 물건을 계산해줄 수 있다.
동기적 방식은 이와 같다. 동기는 비동기보다 조금 더 심플하고 직관적이라는 장점이 있지만 데이터를 순차적으로 처리하기 때문에 A가 작업이 끝날 때까지 B는 대기하는 시간이 필요하다는 불편함이 있다.
비동기(Asynchronous)
- 병렬적 Task 수행
- 서버에 요청을 보냈을 때, 응답 상태와 상관없이 다음 동작 수행 가능
스타크래프트라는 게임을 한번쯤은 해봤을 것이다.(고인물 게임) 완전 쌩초보가 아니고서야 왠만한 게이머라면 멀티태스킹을 사용한다. 상대 본진에 내 병력으로 공격을 하면서 동시에 내 본진 생산건물에서 병력 생산을 예약해놓고 동시에 또 다른 건물을 짓는 식이다. 각자의 유닛과 건물들이 수행한 명령을 완료하는 시간은 다르지만 우리는 끝나는 시간을 기다릴 필요 없이 새로운 명령을 수행할 수 있다.
비동기적 방식은 동기적 방식보다 프로세스 자체는 복잡할 수 있다. 그러나 어떠한 응답이 주어질 때까지 시간이 소요된다고 했을 때 그 시간동안 다른 작업을 할 수 있기 때문에 더 효율적인 방식이다.
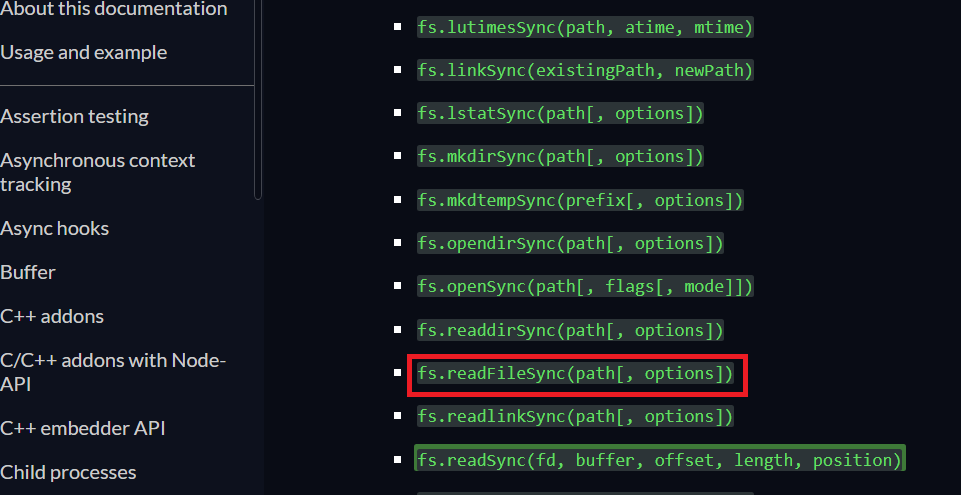
자, 그렇다면 실제로 코드를 통해 동기와 비동기 처리 방식을 알아보자. node.js 공식 홈페이지에 접속한다. DOCS 탭에 들어가면 모듈에 관한 설명을 볼 수 있다. 그 중 File system 항목을 살펴보면, fs.readFileSync 모듈을 찾아볼 수 있다.

node의 모듈들은 기본적으로는 async이지만 위처럼 특별한 경우를 위해 sync도 제공해준다.
이제 atom을 열고 실습해볼 파일을 만들자.

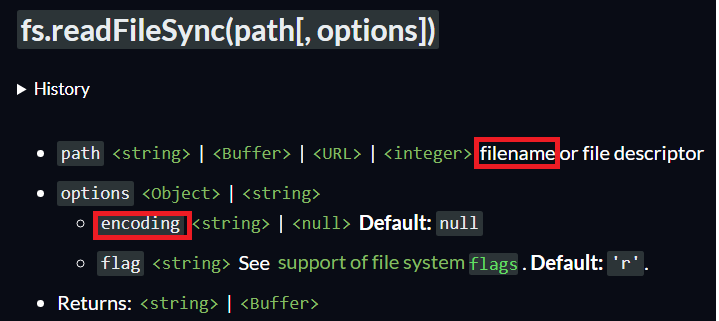
위와 같이 readFileSync 모듈은 파라미터 값으로 file name, 옵션으로 encoding 방식을 지정해줄 수 있다. 일단 파일이 있어야 하므로 텍스트 형식의 간단한 파일을 만들자.
data.txt
Hello Sync And Async이제 동기 비동기를 실습해볼 파일을 만들자.
이름은 sync_async.js 이다.
sync_async.js
var fs = require('fs');
// Sync
console.log(1);
var data = fs.readFileSync('data.txt', {encoding:'UTF8'});
console.log(data);
// Async
console.log(2);
fs.readFile('data.txt', {encoding:'UTF8'}, function(err, data) {
console.log(data);
})
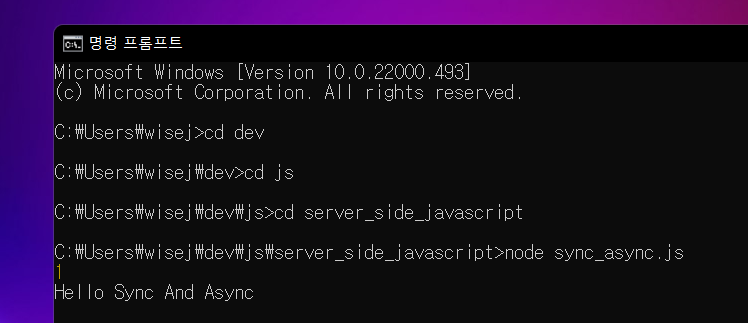
먼저, 동기화 방식(Sync)으로 코딩했을 때의 결과를 콘솔창으로 코드를 실행시켜 확인해보자.

1이 먼저 프린트되고 파일의 내용이 프린트되는 것을 볼 수 있다. 그렇다면, 비동기화 방식은 어떨까?

동기화방식과 비동기화방식이 똑같은 순서로 출력되서 어떤 부분이 다른 것인지 알 수 없다. 동기화와 비동기화의 차이점을 눈으로 확인하기 위해 Async에 코드를 몇 줄 더 추가해보자.
// Async
console.log(2);
fs.readFile('data.txt', {encoding:'UTF8'}, function(err, data) {
console.log(3);
console.log(data);
})
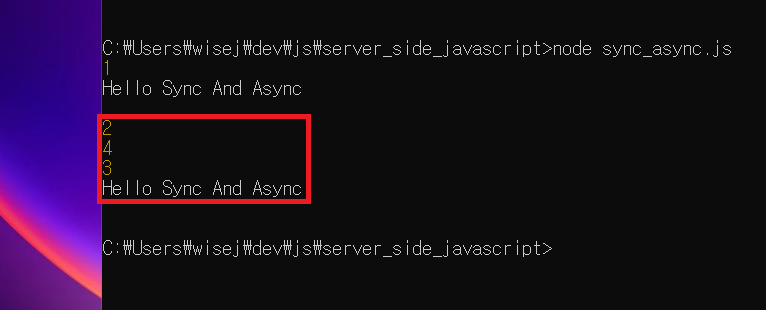
console.log(4);이를 실행해보면...

비동기화 방식이기 때문에 동시에 시작하여 처리되는대로 출력되었을 것이다. 2가 먼저 출력되고, 동시에 readFile 함수는 백그라운드로 data의 내용을 처리하기 시작했을 것이다.
이를 핸들링하는 시간이 당연히 단순히 4를 출력하는 것보다는 느렸을 것이고 따라서 가장 마지막에 콜백함수가 출력되면서 실행이 끝난다.
nodejs의 싱글스레드
흔히 자바스크립트는 싱글스레드(single-thread) 기반 언어라고 한다. 자바스크립트 구동 환경에서 싱글 스레드를 사용하기 때문이다. 이 때문에 node에서 일어나는 처리는 일련의 콜백을 처리하는 것과 같다. 또한, 엔진 자체가 위에서부터 차례로 실행이 일어나는 스택구조이기 때문에 비동기 처리가 불가능하다. 그러나 공부하며 알게된 사실은 libuv라는 라이브러리의 도움을 받아 여러 개의 쓰레드로 asynchronous한 코드를 실행한다는 것을 알 수 있었다.
sync가 필요할 때와 async가 필요할 때를 알고 상황에 맞게 적절히 조합하여 솔루션을 제공하는 것. 백 엔드 개발자의 중요한 스킬셋임에 틀림없다.
