.png)
지난 포스팅에서 쿼리 스트링에 대해 학습했다. id에 해당하는 값을 다르게 바꾸면서 다른 웹페이지 내용을 출력할 수 있게끔 해주는 것이 쿼리 스트링의 주된 골자였다.
그런데, 만약 우리가 어떤 사이트에 접속한다고 했을 때, 주소창의 쿼리스트링을 변경해가면서 접속하지는 않을 것이다. 따라서 웹 페이지 안의 링크 주소를 클릭한다던지 콘텐츠를 통해서 다른 경로의 사이트로 접속하는게 일반적이다. 이를 한번 구현해보자.
지난 시간까지 만든 app.js 어플리케이션의 내용을 살펴보면..
app.js
var express = require('express');
var app = express();
app.locals.pretty = true;
app.set('view engine', 'pug');
app.use(express.static('public'));
app.get('/topic', function(req, res) {
res.send(req.query.id);
})
app.get('/template', function(req, res) {
res.render('temp', {time:Date()});
})
app.get('/', function(req, res){
res.send('Hello home page');
});
app.get('/dynamic', function(req, res) {
var lis = '';
for(var i=0; i<5; i++) {
lis = lis + '<li>coding</li>';
}
var time = Date();
var output = `
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
Hello Dynamic!
<ul>
${lis}
</ul>
${time}
</body>
</html>`;
res.send(output);
});
app.get('/route', function(req, res) {
res.send('Hello nodejs, <img src="/route.png">')
})
app.get('/login', function(req, res){
res.send('Login please');
});
app.listen(3000, function() {
console.log('Connected 3000 port!');
});현재 topic의 내용과 기능을 손볼 것이므로 app.get('/topic', function(req, res) {...} 을 유심히 들여다보아야 한다.
이제 우리는 어떠한 텍스트를 웹 페이지 상에서 출력할 수 있게끔 하려고 하는데 이를 웹 상의 링크를 클릭함으로써 나타날 수 있게끔 해줄 것이다.
먼저, 다음과 같이 topics 변수 안에 우리가 출력할 내용을 다음과 같이 배열로 선언한다.
var topics = [
'Javascript is....',
'Nodejs is...',
'Express is...'
];그 후, output 변수를 통해 id가 0일 때와 1일 때, 2일 때 각각의 상황을 만들고 topics 변수의 id의 내용을 참조할 수 있도록 한다. output 변수는 사용자의 req(요청)에 대한 res(응답)이므로 res 메소드의 send 함수에 파라미터로 사용한다.
var output = `
<a href="/topic?id=0">Javascript</a><br>
<a href="/topic?id=1">Nodejs</a><br>
<a href="/topic?id=2">Express</a><br><br>
${topics[req.query.id]}
` // << 백틱으로 감싼다.
res.send(output);이제 명령프롬프트 창을 열고 앱을 실행시킨 후, localhost:3000/topic 주소로 들어가면

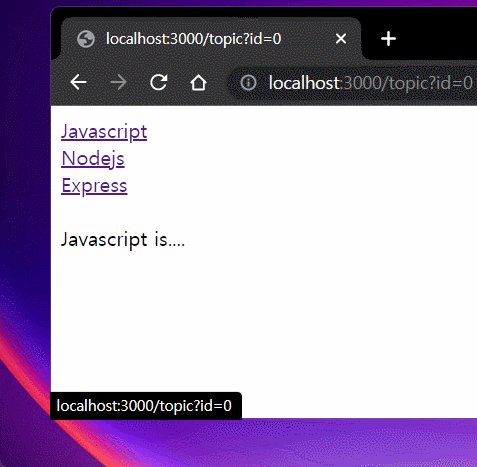
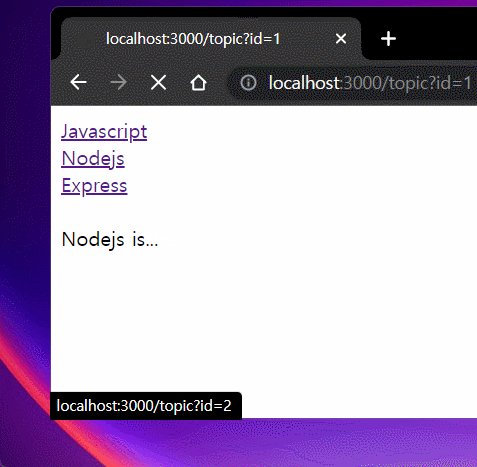
위와 같이 링크가 생성되고, 각 링크를 클릭하게 되면

위와 같이 텍스트의 내용이 바뀌게 된다.
이제 app.js 는 동적 어플리케이션의 기본 골격을 갖추었다고 볼 수 있다. 지금은 간단히 텍스트로 구성했지만 topics 변수 안에 파일 혹은 DB등으로 교체하거나 링크 리스트를 동적으로 구성한다면 실제 하나의 웹 어플리케이션이 되는 것이다. 이처럼 쿼리스트링은 어플리케이션에게 정보를 전달할 때 사용하는 URL의 약속되어있는 국제 표준이다.
