
오늘은 스프링 웹 개발의 기초를 학습하였다. 웹을 개발하는데 있어서 가장 핵심적이면서 베이스가 되는 내용이라 제대로 학습하고자 하였다. 배운 내용은 크게 세가지이다.
- 정적 컨텐츠
- MVC와 템플릿 엔진
- API
정적 컨텐츠
DAY 2에서 살짝 언급되었는데, 말 그대로 정적인 컨텐츠로써 사용자와 상호작용하거나 입력을 주고 받는 것이 아닌 단순히 입력된 코딩 내용을 그대로 보여주는 것을 의미한다. 스프링 부트에는 이를 구현가능한 정적 컨텐츠 기능이 있고, 그 작동원리는 다음과 같다.
hello-static.html이 들어오면 톰캣 서버에서 확인.- 스프링 부트는 Controller쪽에서 먼저 hello-static 관련 컨트롤러를 찾아봄.
- 그러나 hello-static이라는 컨트롤러는 없음. 따라서 스프링 부트는
resources: static/hello-static.html을 찾게됨. - 찾으면 바로 리턴
이처럼, 웹 브라우저에서 localhost Port로 hello-static.html이 들어오면 스프링부트가 resources 내의 hello-static.html을 찾아 직접 웹브라우저로 리턴한다고 보면 되겠다.
MVC와 템플릿 엔진
MVC는 Model, View, Controller를 의미한다.
View는 보이는것에만 초점을 맞춘다. 즉, 사용자가 보게 될 화면 결과인 셈이다.
Controller는 비즈니스 로직, 서버와 같이 내부적인 컨텐츠를 처리할때 사용한다.마지막으로 Model에 View와 Controller의 내용을 담아서 처리한다.
먼저, Controller를 살펴보자.
@Controller
public class HelloController {
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}controller는 @GetMapping 방식으로 선언하며, @RequestParam으로 parameter를 받고 model.addAtrribute로 parameter로 넘어온 "name"을 받아온다는 특징이 있다.
localhost를 통해 다음과 같이 나타내었다고 해보자.
http://localhost:8080/hello-mvc?/name=spring
"name=spring"으로 입력한 부분으로 인해 입력인자가 넘어가게 되고, 이를 통해 Controller의
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
} name에 해당하는 입력인자가 spring으로 바뀌게 된다. model에 이러한 내용이 담기게 되고 일종의 view라고 할 수 있는 hello-template으로 넘어가면,
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>"${name}"로 표시된 부분은 model에서 값을 치환해오므로 아까 담긴 model의 내용을 보여주게 되는 것이다. 작동원리는 다음과 같다.
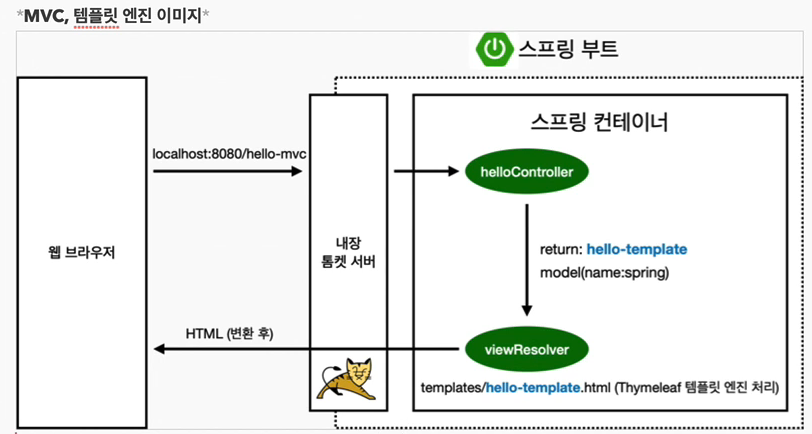
- 내장 톰켓 서버에서 localhost의 내용을 전달받음.
- 스프링 부트에서 helloController에 mapping되어있으므로 return해줌.
→ 이름은 hello-template로 리턴, 파라미터는 model
(key는 name이고, attr은 spring임) - 스프링은 model이 담긴 viewResolver를 동작시킴.
- Thymeleaf 템플릿 엔진이 viewResolver의 model을 렌더링해서 변환 후, 웹 브라우저로 전송.
여기서 정적 컨텐츠와 다른 점은 Thymeleaf 엔진이 view의 내용을 변환해서 웹 브라우저에 전송해준다는 특징이 있다. 또한, ViewResolver는 화면과 관련된 view를 찾아주고 템플린 엔진과 연결시켜주는 역할을 수행하게 된다.
(이해를 돕기 위해 이미지를 첨부한다.)
 (사진 출처: 인프런, 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술, 강사 김영한)
(사진 출처: 인프런, 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술, 강사 김영한)
API는 다음 포스팅에서....
