조회한 장바구니 품목의 수량 변경과 삭제 기능 구현
장바구니 조회까지 기능을 마무리하였다. 이제 장바구니에서 상품의 수량을 변경할 경우, 실시간으로 회원 장바구니 상품의 수량도 변경되도록 하였다. 먼저 CartItem 에 현재 장바구니에 담겨있는 수량을 변경하는 메소드를 추가했다.
1. 장바구니 수량 변경
1-1. CartItem 메소드 추가
CartItem.java
package com.shop.entity;
// ...기존 임포트 생략
@Entity
@Getter @Setter
@Table(name="cart_item")
public class CartItem extends BaseEntity {
// ..코드 생략
public void updateCount(int count) {
this.count = count;
}
}1-2. CartService에 수량 업데이트 로직 추가
CartService.java
package com.shop.service;
//..기존 임포트 생략
import org.thymeleaf.util.StringUtils;
@Service
@RequiredArgsConstructor
@Transactional
public class CartService {
// .. 기존 코드 생략
@Transactional(readOnly = true)
public boolean validateCartItem(Long cartItemId, String email){
Member curMember = memberRepository.findByEmail(email); // 현재 로그인한 회원 조회
CartItem cartItem = cartItemRepository.findById(cartItemId)
.orElseThrow(EntityNotFoundException::new);
Member savedMember = cartItem.getCart().getMember();
// 장바구니 상품을 저장한 회원 조회
if(!StringUtils.equals(curMember.getEmail(), savedMember.getEmail())){
return false;
}
return true;
}
public void updateCartItemCount(Long cartItemId, int count){
CartItem cartItem = cartItemRepository.findById(cartItemId)
.orElseThrow(EntityNotFoundException::new);
cartItem.updateCount(count);
}1-3. CartController 클래스에 변경 요청 처리 로직 추가
package com.shop.controller;
// ..기존 임포트 생략
import org.springframework.web.bind.annotation.*;
@Controller
@RequiredArgsConstructor
public class CartController {
//...코드 생략
@PatchMapping(value = "/cartItem/{cartItemId}")
public @ResponseBody ResponseEntity updateCartItem(@PathVariable("cartItemId") Long cartItemId, int count, Principal principal){
if(count <= 0){
return new ResponseEntity<String>("최소 1개 이상 담아주세요", HttpStatus.BAD_REQUEST);
} else if(!cartService.validateCartItem(cartItemId, principal.getName())){
return new ResponseEntity<String>("수정 권한이 없습니다.", HttpStatus.FORBIDDEN);
}
cartService.updateCartItemCount(cartItemId, count);
return new ResponseEntity<Long>(cartItemId, HttpStatus.OK);
}
- HTTP 메소드에서
PATCH는 요청된 자원의 일부만 업데이트할 때 사용한다. 장바구니 상품의 수량만 업데이트하기 때문에 @PatchMapping을 사용했다. - 장바구니에 담겨있는 상품의 개수를 0개 이하로 업데이트 요청을 할 때, 에러 메세지를 담아서 반환한다.
- 수정 권한을 체크한다.
2. 장바구니 상품 삭제
다음으로 장바구니에 있는 상품을 삭제하는 로직을 만들어보았다. 삭제도 수량 변경과 같이 CartService, CartController 에 로직들만 추가하면 되는 간단한 작업이었다.
2-1. CartServcie에 장바구니 상품 삭제 로직 추가
CartService.java
package com.shop.service;
// ..기존 임포트 생략
@Service
@RequiredArgsConstructor
@Transactional
public class CartService {
// ..코드 생략
public void deleteCartItem(Long cartItemId) {
CartItem cartItem = cartItemRepository.findById(cartItemId)
.orElseThrow(EntityNotFoundException::new);
cartItemRepository.delete(cartItem);
}
}
2-2. CartController에 삭제 요청 처리 로직 추가
package com.shop.controller;
// ...기존 임포트 생략
@Controller
@RequiredArgsConstructor
public class CartController {
// ...코드 생략
@DeleteMapping(value = "/cartItem/{cartItemId}")
public @ResponseBody ResponseEntity deleteCartItem(@PathVariable("cartItemId") Long cartItemId, Principal principal) {
if(!cartService.validateCartItem(cartItemId, principal.getName())) {
return new ResponseEntity<String> ("수정 권한이 없습니다.", HttpStatus.FORBIDDEN);
}
cartService.deleteCartItem(cartItemId);
return new ResponseEntity<Long>(cartItemId, HttpStatus.OK);
}
}3. 동작화면 🕹️
지금까지 구현한 기능을 토대로 장바구니 기능과 장바구니 품목의 수량을 변경하고 삭제하는 기능을 동작시켜보면 다음과 같다.

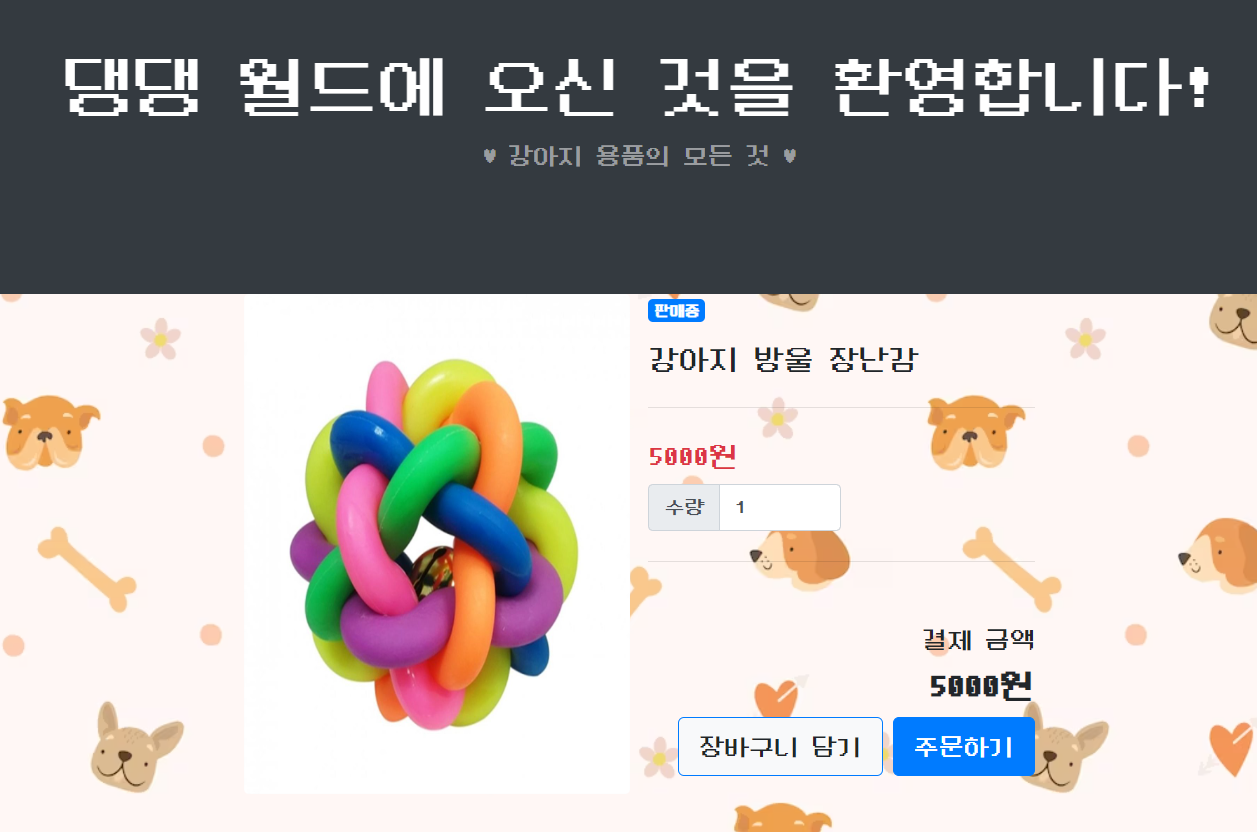
미리 만들어 둔 아이템 품목이고, 이를 장바구니 담기 버튼을 클릭해서 장바구니에 담아보았다.

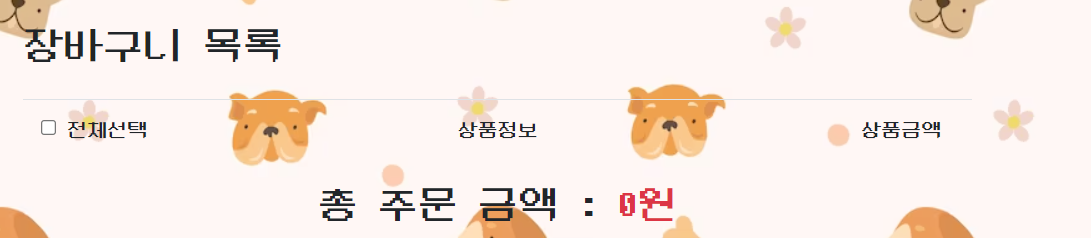
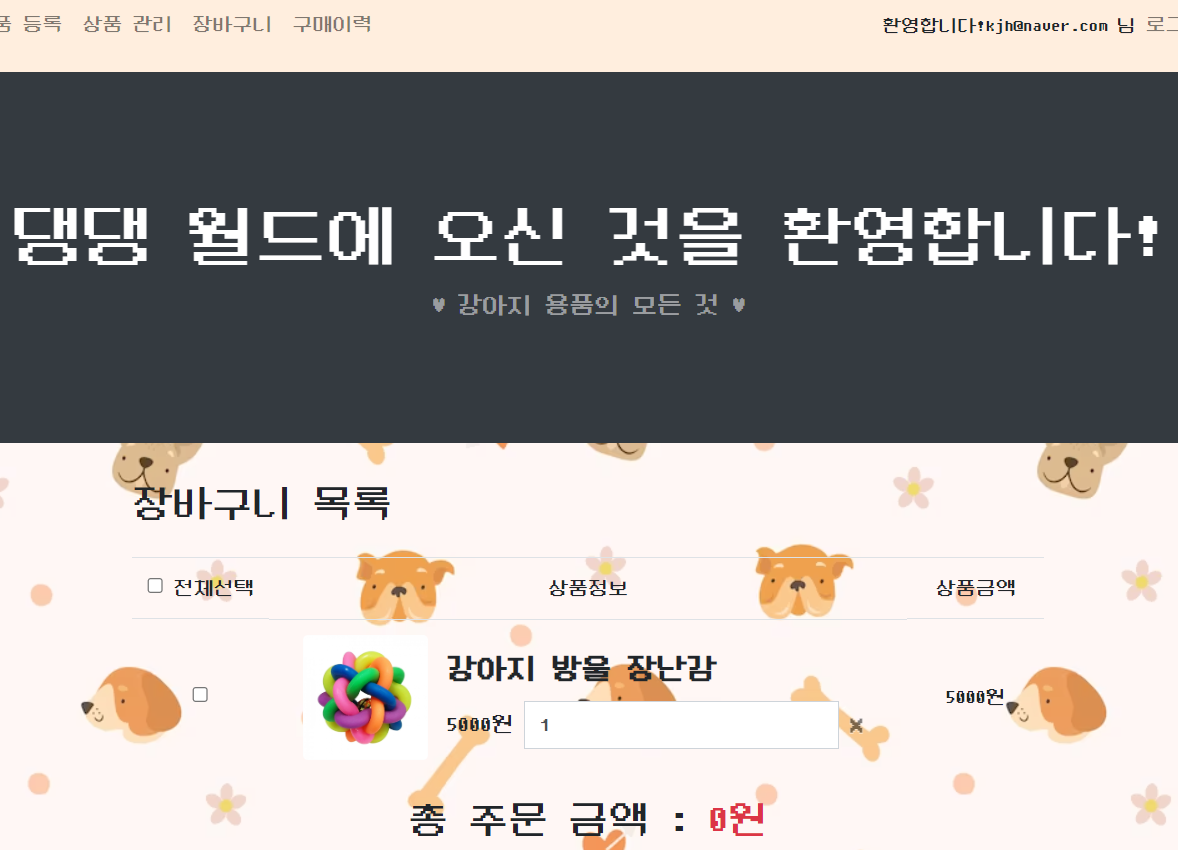
상품을 장바구니에 담았다는 알림이 뜨고, 위 Navbar에 장바구니 탭을 클릭하면 다음과 같이 장바구니 목록에 방금 담은 품목이 보이는 것을 확인할 수 있다.

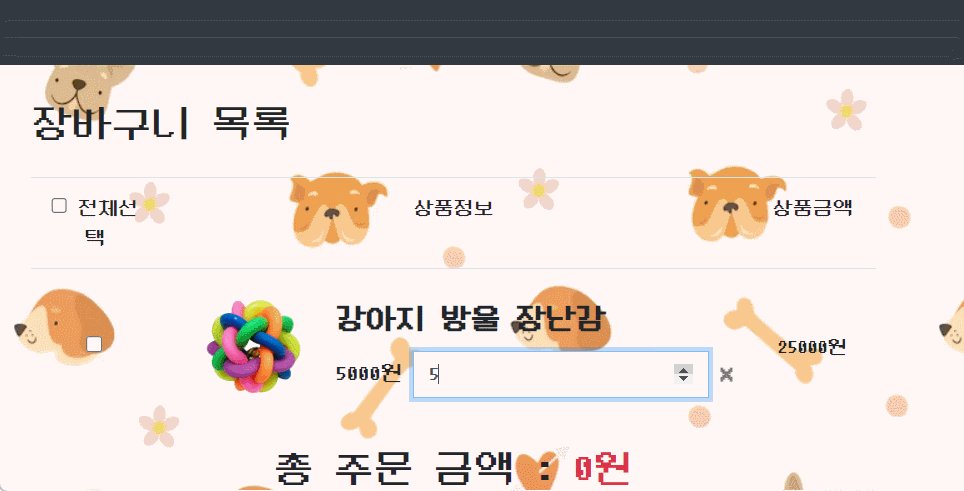
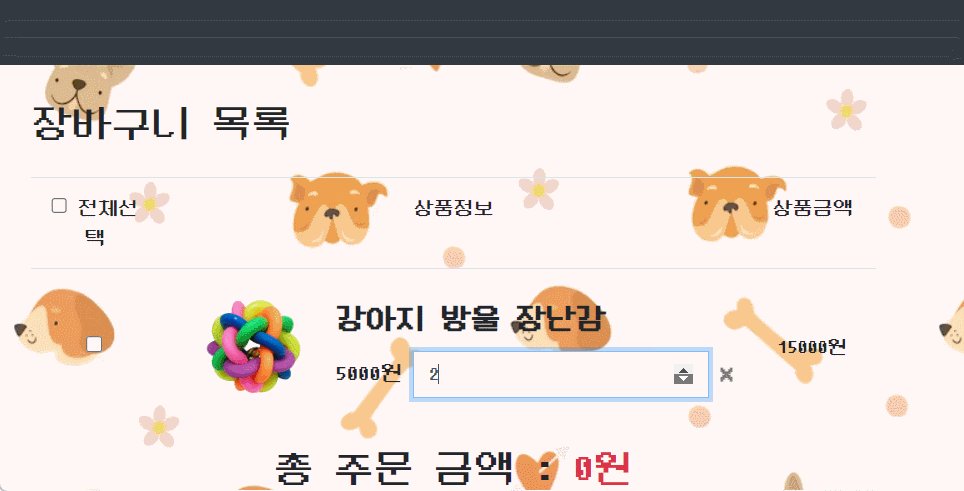
수량 옆에 조그마한 화살표를 클릭하면 다음과 같이 수량과 그에 따라 금액이 달라지는 것을 볼 수 있다.

수량 박스 옆의 조그마한 x 버튼을 클릭하면 장바구니의 아이템이 삭제된다.