
올해 상반기도 끝났다. 여러가지 도전을 통해 새로운 경험을 얻기를 원했지만 결국 코테나 서류에서 탈락하거나 면접까지 갔지만 아쉽게 탈락의 고배를 마신 경험들이었다...😥 좌절도 하고 실패의 쓴맛을 맛보았지만 이로 인해 나는 더욱 성장했음을 믿는다. 계속해서 넘어져도 괜찮다. 이를 통해서 배울 수 있는 것이 있다면 나는 몇 번이고 다시 쓰러지겠다라는 마음으로 결연한 의지로 한 걸음씩 나아갈 것이다.

(그래도 떨어지는 건 언제나 슬퍼요...)
슬픈 이야기는 이만하고...
쇼핑몰 프로젝트에서 마이페이지를 구현해보았다. 흔히, '마이페이지 (내정보)' 라고 한다면 사용자(회원)의 ID, Password, 닉네임, 주소 등 회원가입 시 입력했던 정보들을 조회할 수 있고, 필요에 따라서는 수정할 수 있는 기능을 말한다. 사실 제일 기본이 되는 기능임에도 불구하고 헛다리를 많이 짚어서 기능을 구현하는데 꽤 많은 시간을 소요했다...
확실히 어떤 기능을 구현할 때, 처음 가다를 잘 잡고 찾아나간다면 금방 문제가 풀릴 수 있지만 그렇지 않을 때에는 많이 헤매게 되는 것 같다. 마이페이지 기능에서 가장 핵심은 Spring Security 에서 Principal 객체를 활용할 수 있느냐 없느냐였다.
Spring Security에서 로그인 후 로그인한 사용자 정보를 얻기 위해서는 다음 3가지 방법이 있다.
- Bean을 통해
- Controller에서 직접 사용자 정보 획득
@AuthenticationPrincipal을 사용
출처 : DragonTiger님의 Velog (https://velog.io/@yoho98/Spring-Security-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%ED%9B%84-%EC%82%AC%EC%9A%A9%EC%9E%90-%EC%A0%95%EB%B3%B4%EC%96%BB%EA%B8%B0)
이 중에서 나는 OAuth2 로그인을 구현하기 위해 PrincipalDetails를 구현했었기 때문에 3번의 @AuthenticationPrincipal 을 사용하는 방식을 채택해보았다.
1. Controller 구현
MemberController.java
// ...import 생략
@RequestMapping("/members")
@Controller
@RequiredArgsConstructor
public class MemberController {
@Autowired
private MemberRepository memberRepository;
private final MemberService memberService;
private final PasswordEncoder passwordEncoder;
// ...기존 컨트롤러 생략
@GetMapping("/loginInfo")
public String memberInfo(Principal principal, ModelMap modelMap){
String loginId = principal.getName();
Member member = memberRepository.findByEmail(loginId);
modelMap.addAttribute("member", member);
return "mypage/myinfo";
}
}블로그에 나와있는데로 principal 객체를 활용하고 memberRepository 를 이용해서 회원 Email을 찾고 이 정보를 Model에 넘겨주는 방식으로 마이페이지 컨트롤러를 구현했다. 이렇게 한다면 member Entity의 모든 필드를 참조할 수 있게 된다.
2. front 구현
구현한 컨트롤러를 바탕으로 front를 구성하면 다음과 같다. Controller에서 Principal 객체로 member Entity의 속성들에 접근할 수 있다.
myInfo.html
<div layout:fragment="content">
<br></br>
<h1 class="title">나의 정보</h1>
<div class="sign-form">
<div class="form-group">
<label th:for="email">이메일</label>
<input type="text" th:value="${member.email}" class="form-control" style="width:250px;" disabled>
</div>
<div class="form-group">
<label th:for="name">이름</label>
<input type="text" th:value="${member.name}" class="form-control" style="width:250px;">
</div>
<br>
<div class="form-group">
<label th:for="zipcode">우편번호</label>
<input type="text" th:value="${member.address}" class="form-control" style="width:200px;">
</div>
<br>
<div class="form-group">
<input type="text" th:value="${member.streetaddress}" class="form-control" style="margin-top: -30px">
</div>
<div class="form-group">
<label th:for="detailAdr">상세 주소</label>
<input type="text" th:value="${member.detailaddress}" class="form-control" >
</div>
<br></br>
<div>
<input type="hidden" th:name="${_csrf.parameterName}" th:value="${_csrf.token}"/>
</div>
</div>
</h1>
</div>
</div>
사실 이게 전부이다. 마이페이지는 너무나 쉽게 구현할 수 있기 때문에 코드를 많이 수정하거나 추가할 필요가 없었다.
3. 동작화면 🕹️


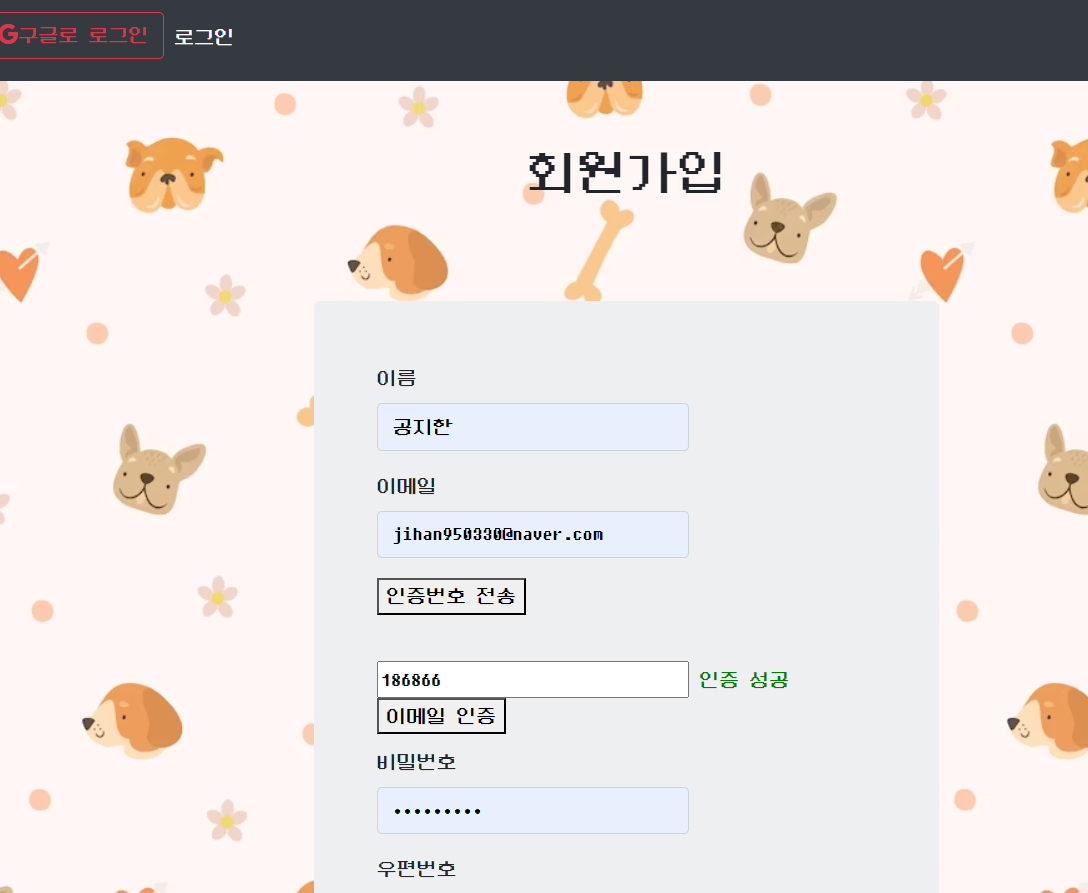
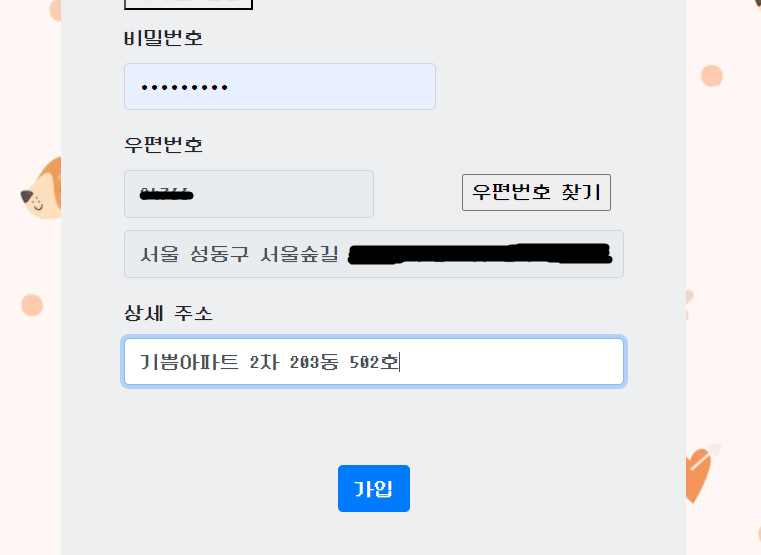
위와 같이 회원 정보를 입력하고 회원가입을 해보자.

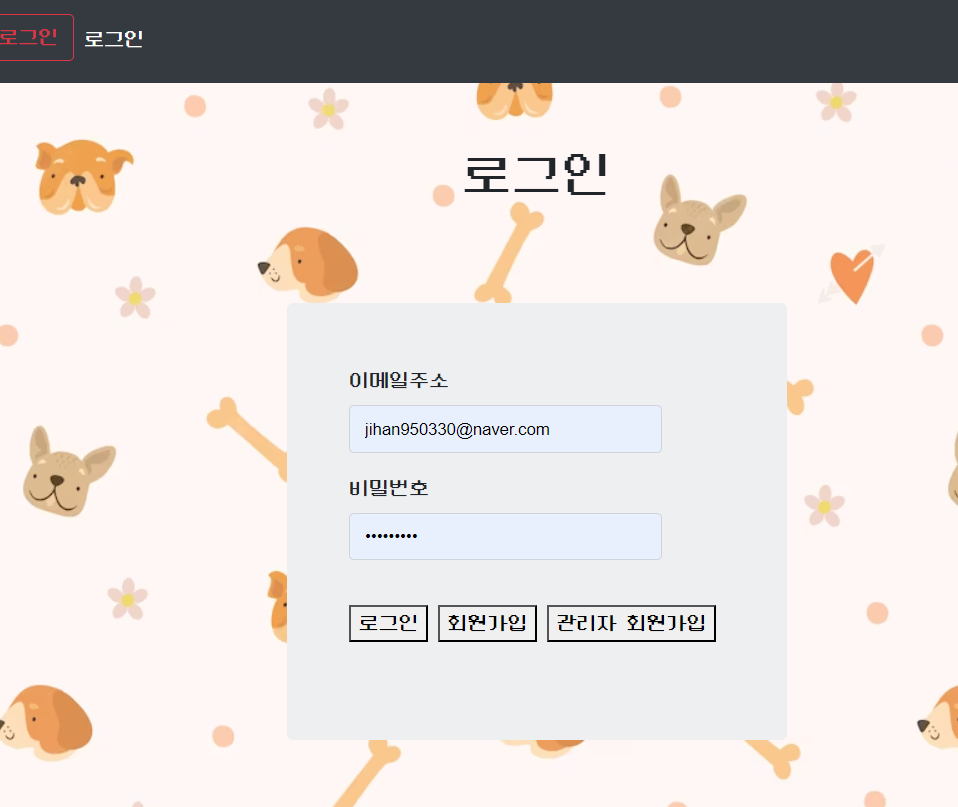
회원가입한 정보를 바탕으로 로그인을 진행하면...

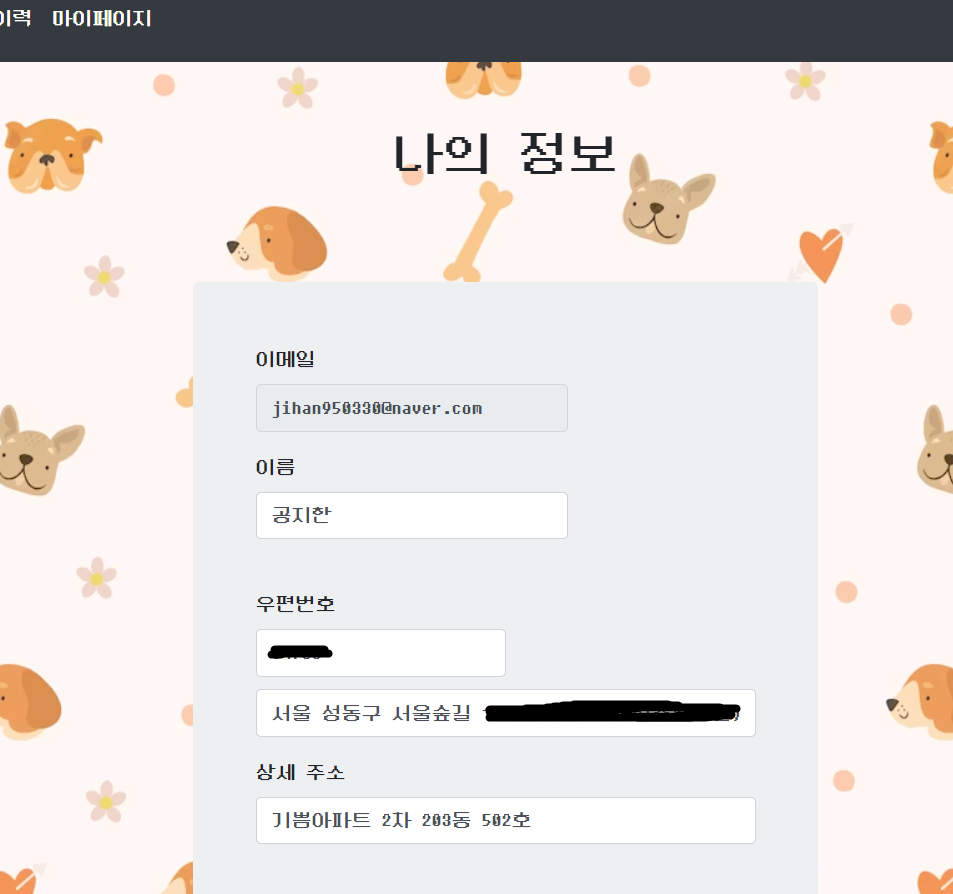
이렇게 마이페이지가 뜬다. 마이페이지에 들어가면...

회원가입시에 입력했던 나의 정보를 조회할 수 있다.
여기서 끝이 아니라 마이페이지도 아직 보완할 부분이 많다고 생각한다. 일단 현재 비밀번호와 관련된 내용을 마이페이지에서 암호화하여 보여주어야하고 내정보에서 회원정보를 수정할 수 있게 해준다던지, OAuth 로그인 사용자들은 폼으로 회원가입을 하지 않았을 테니 Email 이외에 다른 정보들은 없을텐데 마이페이지에서 이를 추가할 수 있게 해준다던지 하는 것들이다.
차차 한번 해봐야겠다!!
