
회원 가입 로직을 구성했으므로 이제는 실제 회원 가입 페이지로 이동할 수 있도록
MemberController클래스에 메소드를 작성한다.
com.shop.controller.MemberController.java
package com.shop.controller;
import com.shop.dto.MemberFormDto;
import com.shop.service.MemberService;
import lombok.RequiredArgsConstructor;
import org.springframework.security.crypto.password.PasswordEncoder;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@RequestMapping("/members")
@Controller
@RequiredArgsConstructor
public class MemberController {
private final MemberService memberService;
@GetMapping(value = "/new")
public String memberForm(Model model) {
model.addAttribute("memberFormDto", new MemberFormDto());
return "member/memberForm";
}
@PostMapping(value = "/new")
public String memberForm(MemberFormDto memberFormDto) {
Member member = Member.createMember(memberFormDto, passwordEncoder);
memberService.saveMember(member);
return "redirect:/";
}
}MainController 생성
회원가입 후, 메인 페이지로 갈 수 있도록 MainController.java 를 작성했다.
com.shop.controller.MainController.java
package com.shop.controller;
import org.springframework.stereotype.controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MainController {
@GetMapping(value = "/")
public String main() {
return "main";
}
}Thymeleaf 템플릿을 사용하여 부트스트랩 등을 이용해 회원가입 폼을 생성하고 폼을 통해 사용자로부터 입력된 값을 서버로 넘겨줄 때, 이 값이 유효한 값인지 검증(validation) 하는 작업이 필요하다는 것을 느꼈다. 자바 빈 벨리데이션 패키지를 활용해서 이를 처리했다.
pom.xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>유효성을 검증할 클래스의 필드에 어노테이션을 선언.
com.shop.dto.MemberFormDto.java
package com.shop.dto;
import lombok.Getter;
import lombok.Setter;
import org.hibernate.validator.constraints.Length;
import javax.validation.constraints.Email;
import javax.validation.constraints.NotBlank;
import javax.validation.constraints.NotEmpty;
@Getter
@Setter
public class MemberFormDto { // 회원 가입 화면으로부터 넘어오는 가입정보를 담을 dto
@NotBlank(message = "이름은 필수 입력 값입니다.")
private String name;
@NotEmpty(message = "이메일은 필수 입력 값입니다.")
@Email(message = "이메일 형식으로 입력해주세요.")
private String email;
@NotEmpty(message = "비밀번호는 필수 입력 값입니다.")
@Length(min=8, max=16, message="비밀번호는 8자 이상, 16자 이하로 입력해주세요")
private String password;
@NotEmpty(message = "주소는 필수 입력 값입니다.")
private String address;
}회원 가입이 성공하면 메인 페이지로 리다이렉트 시키고, 회원 정보 검증 혹은 중복회원 가입 조건에 의해 실패한다면 다시 회원 가입 페이지로 돌아가 실패 이유를 화면에 출력한다. 이를 MemberController 에 추가해준다.
com.shop.controller.MemberController.java
package com.shop.controller;
// 기존 임포트 생략
import org.springframework.validation.BindingResult;
import javax.validation.Valid;
@RequestMapping("/members")
@Controller
@RequiredArgsConstructor
public class MemberController {
// 코드 생략
@PostMapping(value = "/new")
public String newMember(@Valid MemberFormDto memberFormDto, BindingResult bindingResult, Model model) {
// 검증하려는 객체 앞에 @Valid 어노테이션 선언,
// 파라미터로 bindingResult 객체 추가.
// 검사 후 결과는 bindingResult에 담아줌.
if(bindingResult.hasErrors()) {
return "member/memberForm";
}
// bindingResult.hasErrors()를 호출하여 에러가 있다면
// 회원 가입 페이지로 이동
try {
Member member = Member.createMember(memberFormDto, passwordEncoder);
memberService.saveMember(member);
} catch (IllegalStateException e) {
model.addAttribute("errorMessage", e.getMessage());
// 회원가입 시 중복 회원 가입 예외가 발생하면 에러 메시지를 뷰로 전달
return "member/memberForm";
}
return "redirect:/";
}
}동작화면 🕹️
먼저 SQL Workbench 를 통해 DB를 체크해보면, 회원가입을 하지 않았기 때문에 현재는 아무런 회원정보가 없는 것을 확인할 수 있다.

웹 애플리케이션을 실행하고 회원가입 페이지에 들어오게 되면 다음과 같은 화면.

회원가입 버튼을 클릭하면 MemberController 에서 매핑한 주소로 회원가입 페이지로 이동할 수 있다.

양식을 입력하고 회원가입 버튼을 누르면...

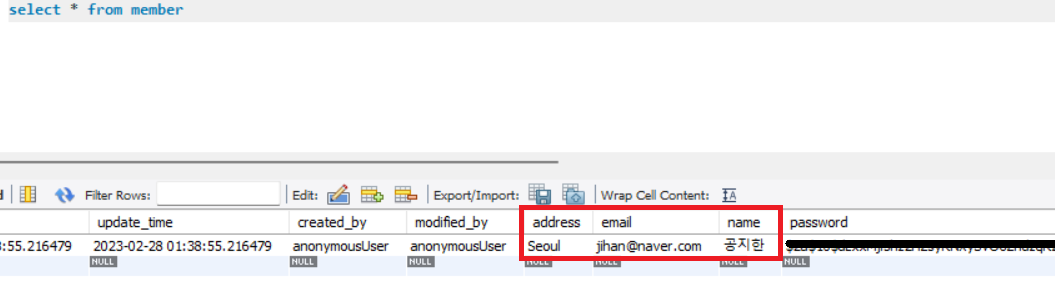
입력한 양식대로 DB에 회원정보가 저장된 것을 확인할 수 있다.

배운 것✍️
자바 빈 벨리데이션 어노테이션. (유효성 검증 코드)
@NotEmpty: NULL 체크 및 문자열의 경우 길이가 0인지 검사@NotBlank: NULL 체크 및 문자열의 경우 길이 0 및 빈 문자열(" ") 검사@Length(min=, max=): 최소, 최대 길이 검사@Email: 이메일 형식인지 검사@Max(숫자): 지정한 값보다 작은지 검사@Min(숫자): 지정한 값보다 큰지 검사@Null: 값이 NULL인지 검사@NotNull:값이 NULL이 아닌지 검사
