
Firebase 환경 구축하기
Flutter project에서 Firebase 환경을 구축하는 방법에 대해서 알아보겠습니다.
Installation
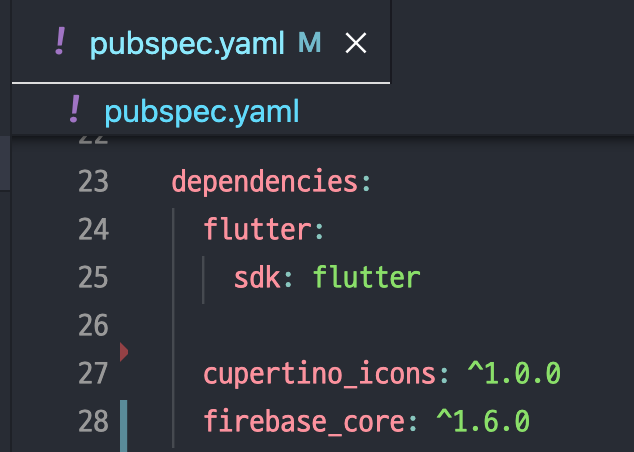
먼저 Firebase core package를 pubspec.yaml에 추가합니다.

다음으로 Firebase Console 에서 새로운 프로젝트를 생성합니다.
Platform Setup
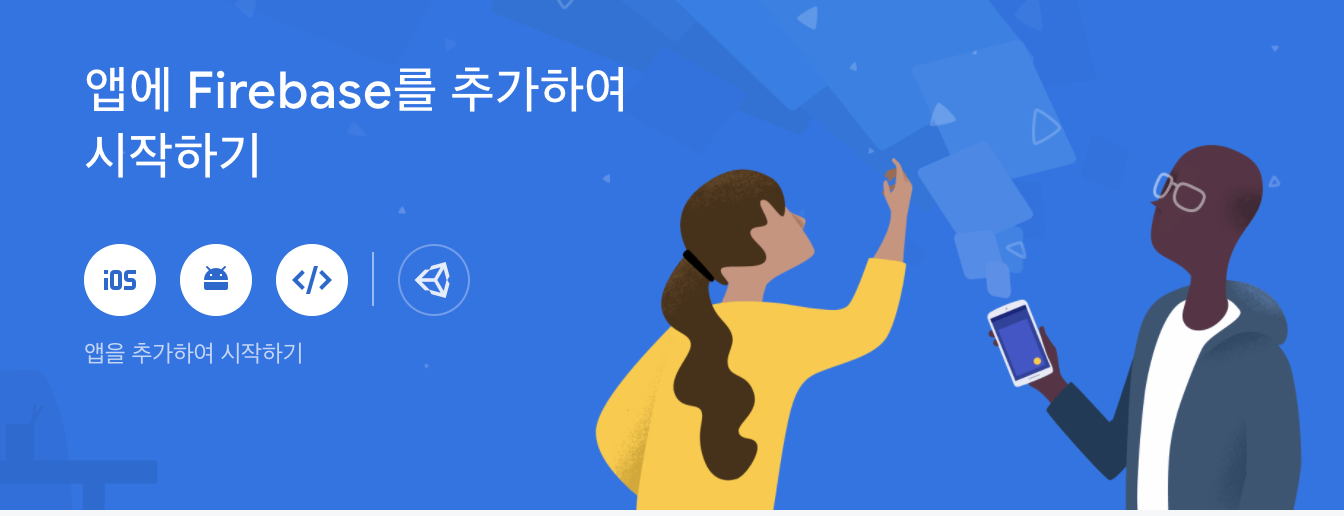
각 platform 별로 설정해줘야 하는 것들이 있는데, 여기서는 Android와 iOS에 대해서만 알아보겠습니다. Firebase Console에서 새로운 프로젝트를 생성하면 다음 화면을 볼수 있습니다.

여기서 원하는 platform을 선택합니다.
Android
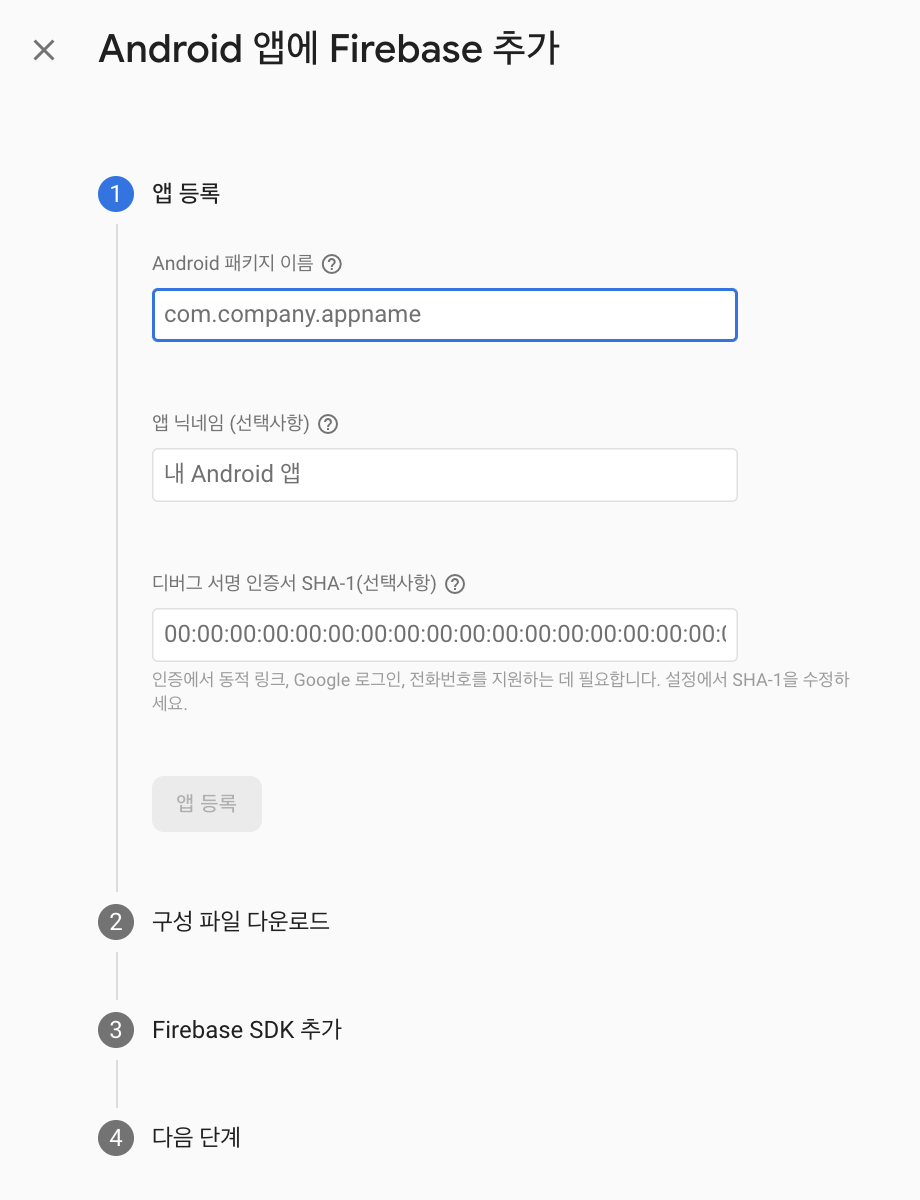
Android를 선택하면 다음의 화면을 볼수 있고 패키지 이름을 입력해야합니다.

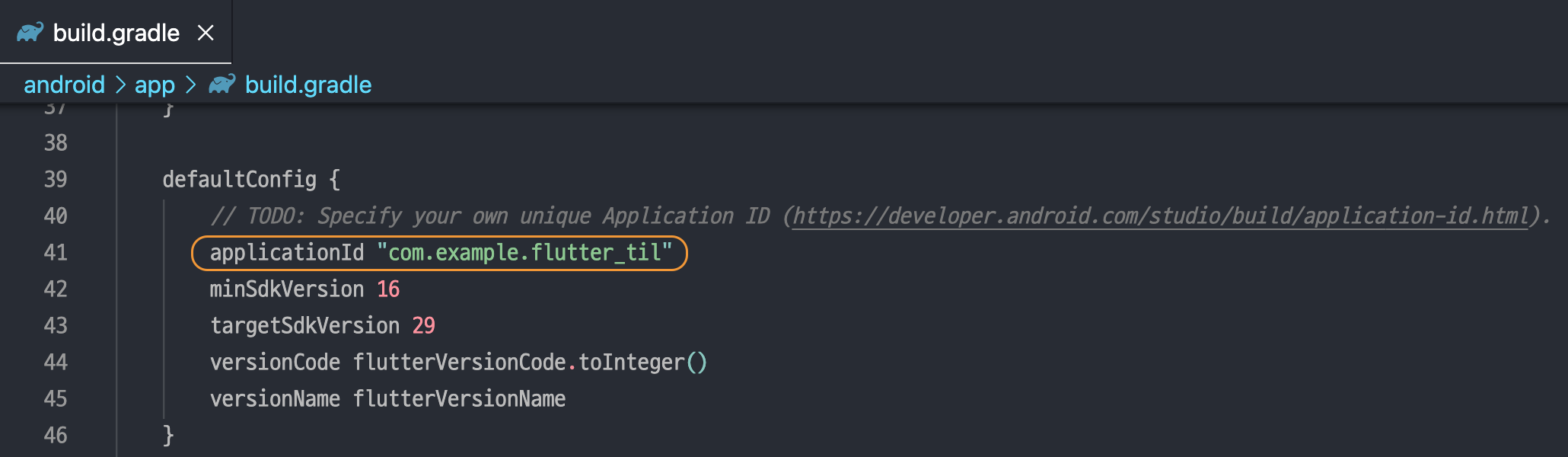
패키지 이름은 Flutter project내에서 android/app/build.gradle 파일의 defaultConfig에 있습니다.

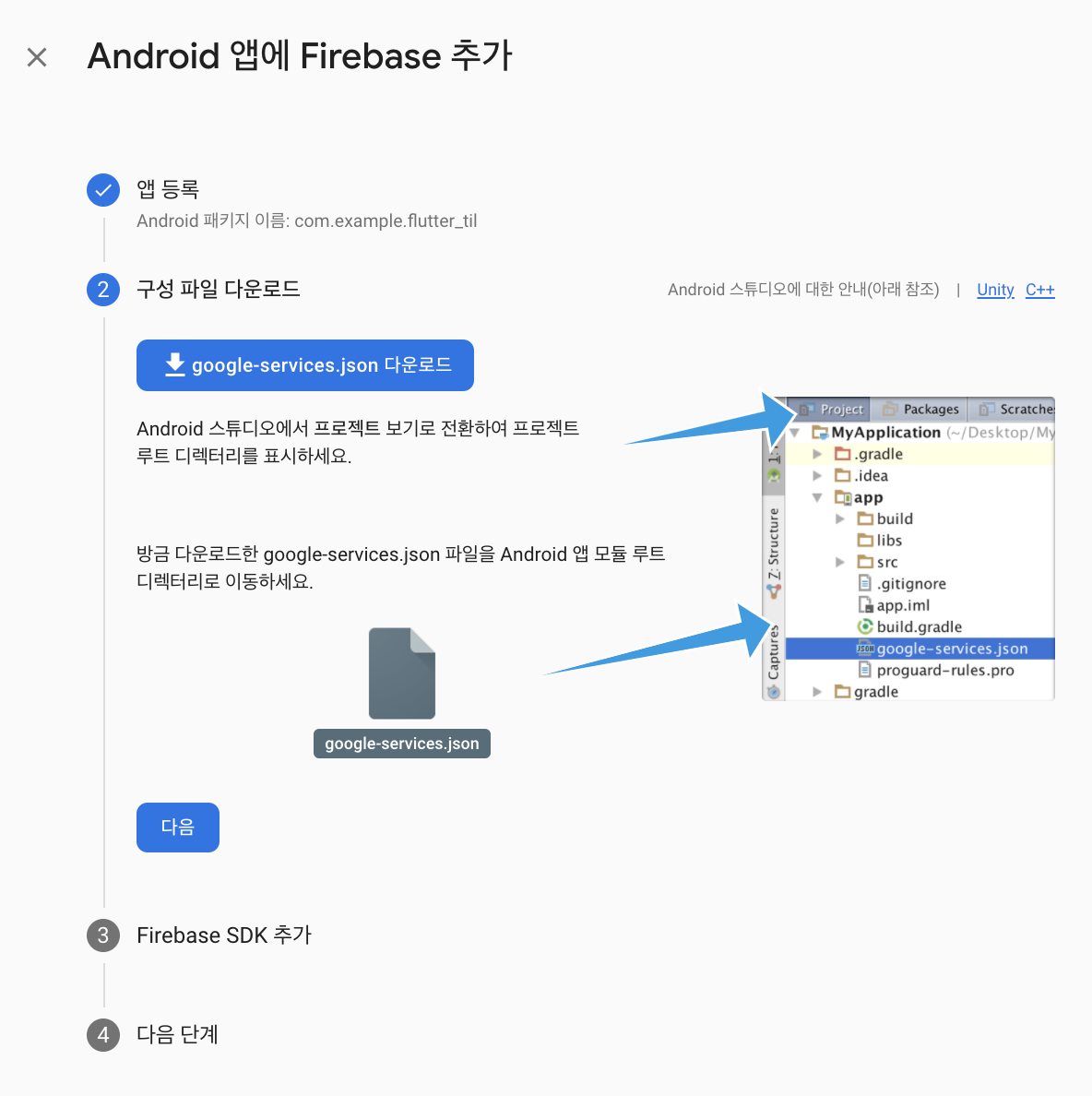
다음 단계로 google-services.json 파일을 다운로드하고 android/app 폴더에 넣어줍니다.

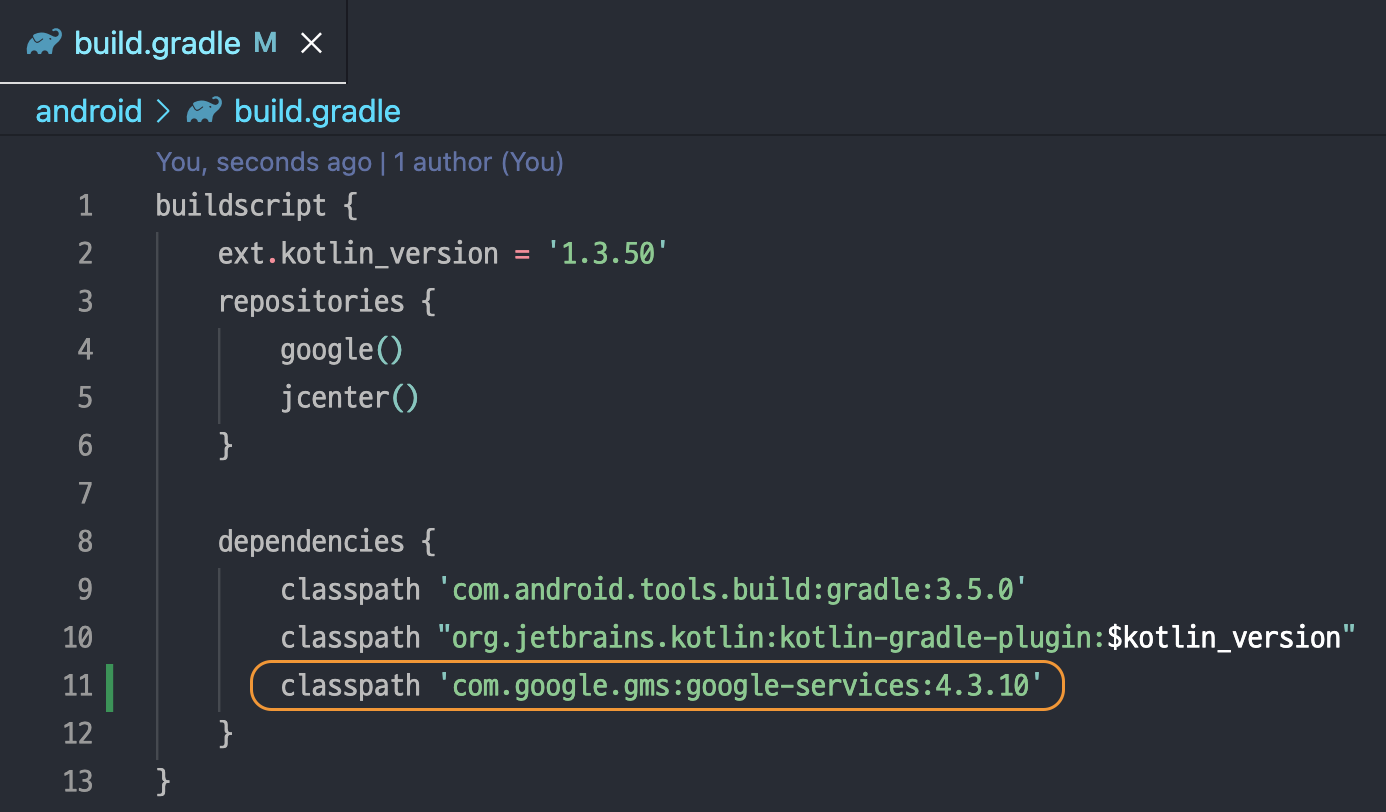
android/build.gradle 파일에서 사진처럼 classpath를 추가합니다.

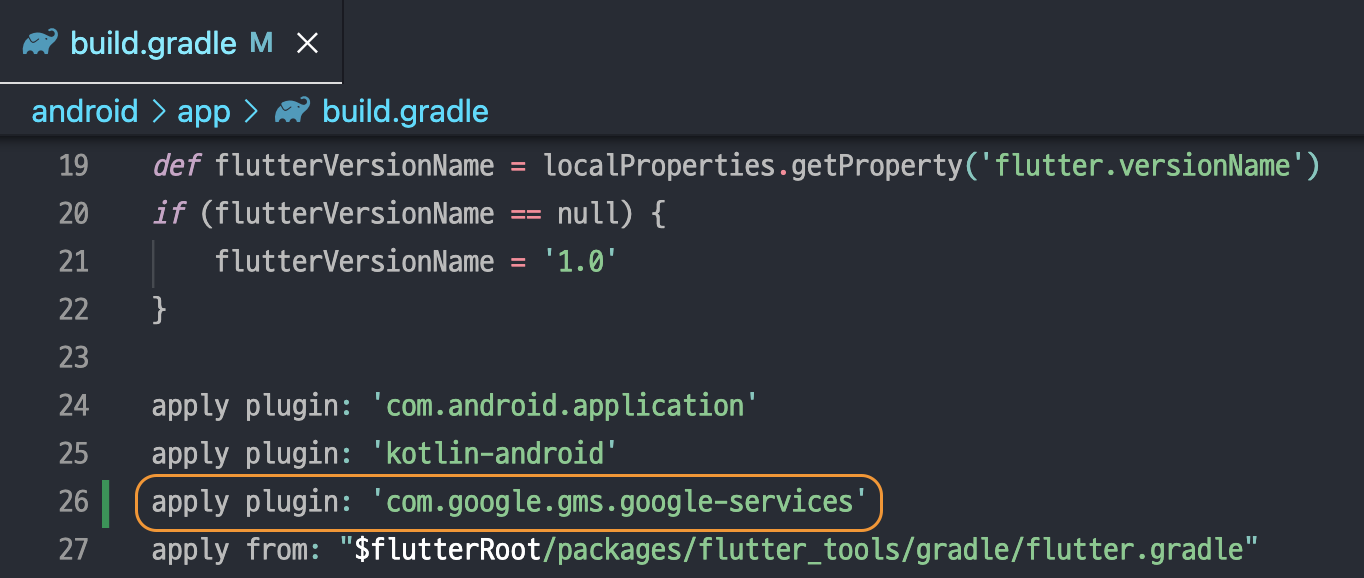
android/app/build.gradle 파일에서 apply plugin을 추가합니다.

iOS
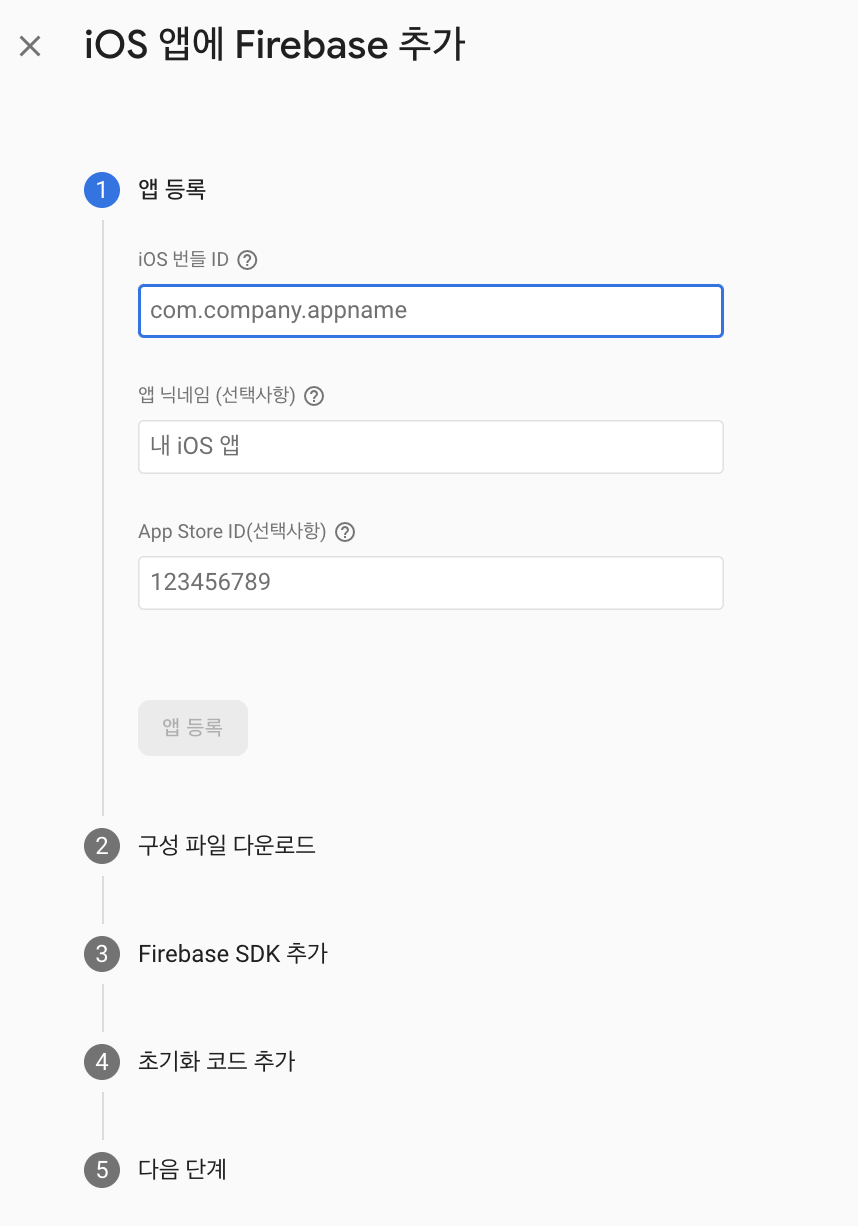
iOS도 Android와 비슷한 방법으로 설정하면됩니다.

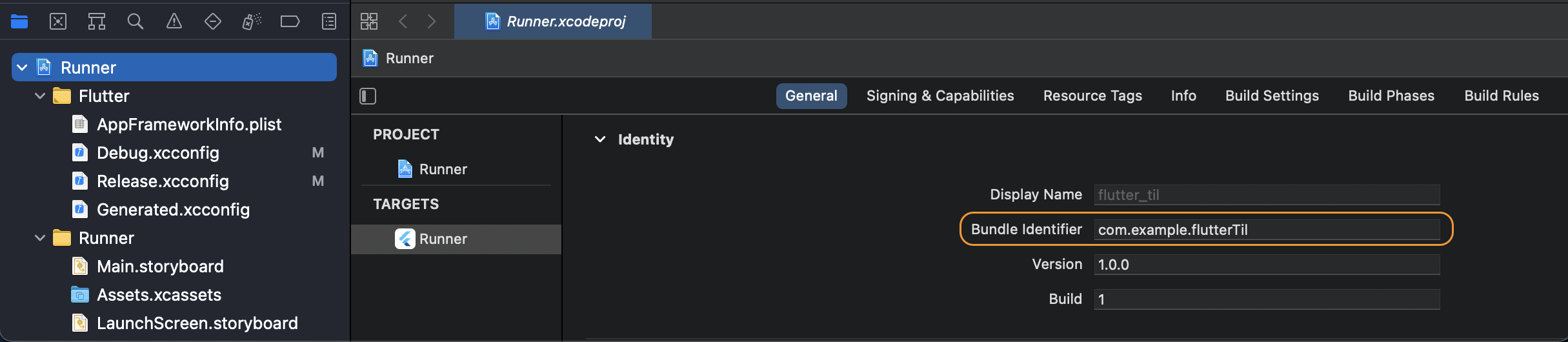
iOS 번들 ID는 Xcode에서 Bundle Identifier를 찾아서 입력해줍니다.

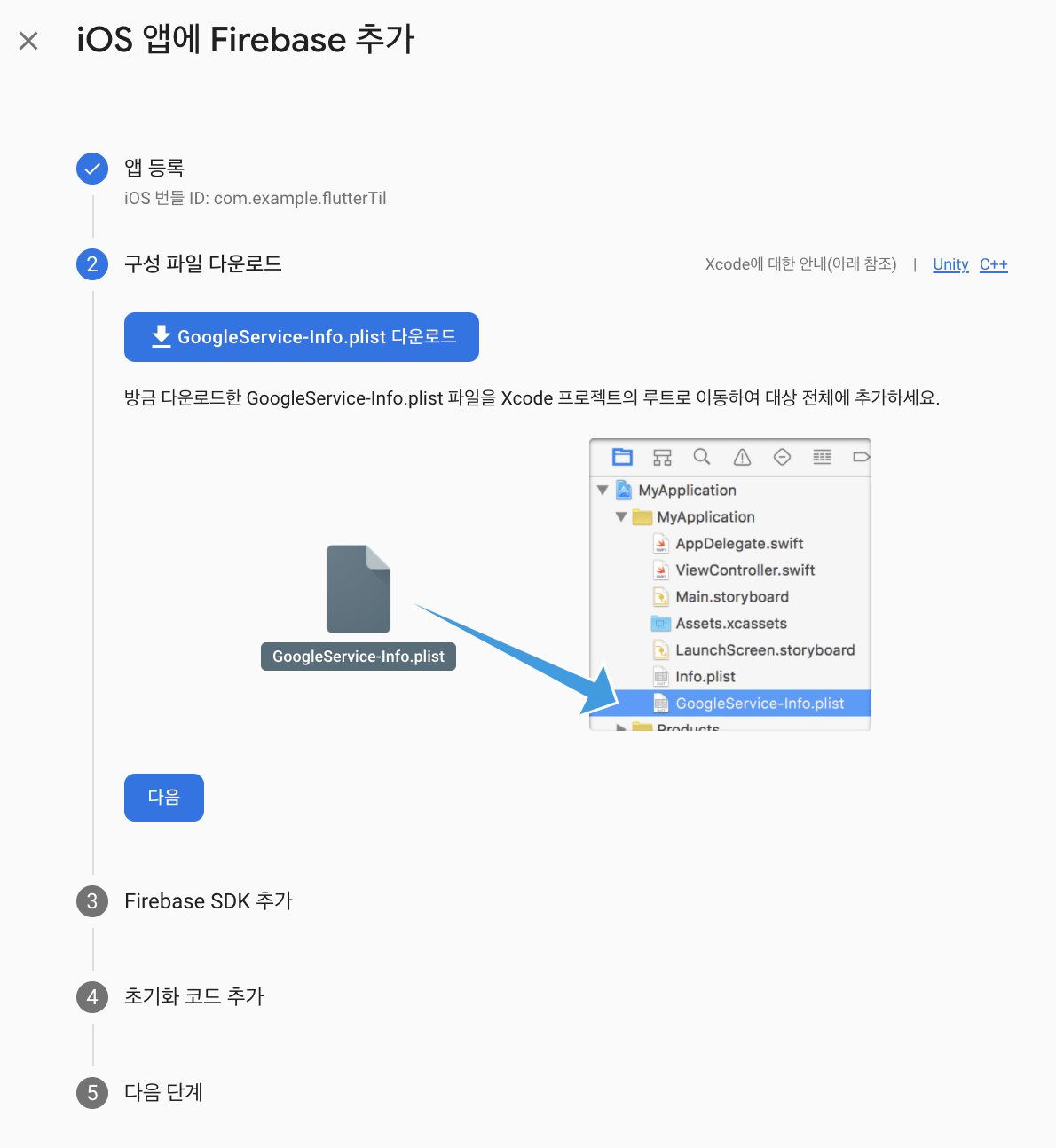
다음 단계로 GoogleService-Info.plist 파일을 다운로드하고 Xcode에서 Runner 폴더에 넣어줍니다.

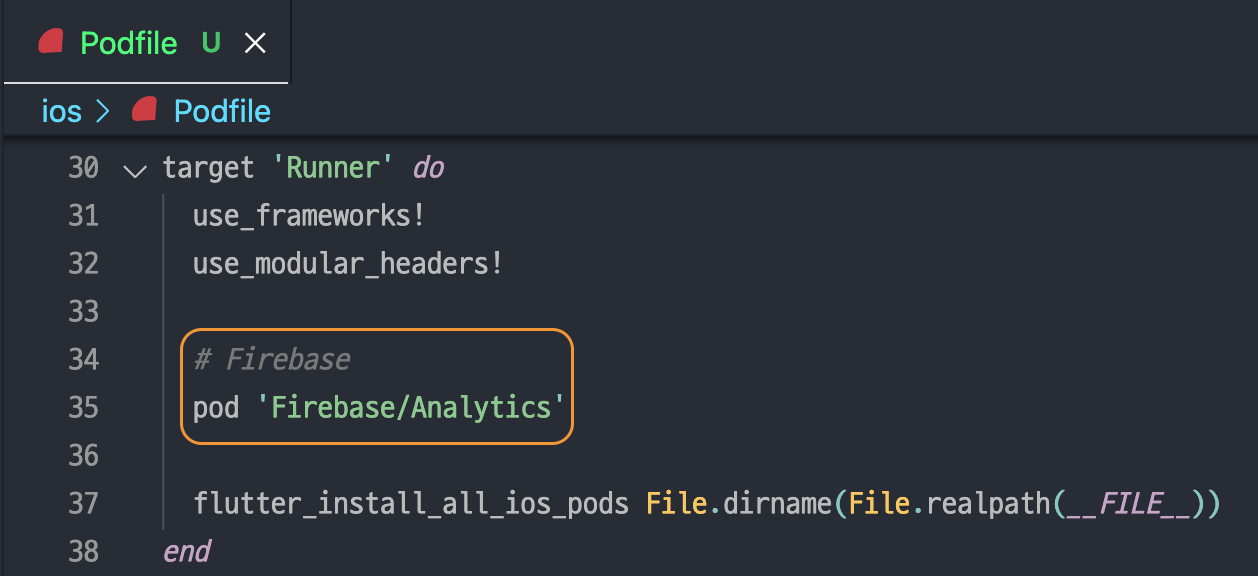
Podfile에서 pod 'Firebase/Analytics' 를 추가하고 terminal에서 {프로젝트}/ios 폴더 위치로 들어가서 pod install 명령어를 입력합니다.

Initializing FlutterFire
Firebase 서비스들을 사용하려면 프로젝트 내에서 초기화과정이 필요합니다.
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter TIL',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: const HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final Future<FirebaseApp> _initialization = Firebase.initializeApp();
@override
Widget build(BuildContext context) {
return FutureBuilder(
future: _initialization,
builder: (context, snapshot) {
print(snapshot);
if (snapshot.hasError) {
return Scaffold(
body: Center(
child: Container(
child: const Text('Error'),
),
),
);
}
if (snapshot.connectionState == ConnectionState.done) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter TIL'),
),
body: Container(),
);
}
return const CircularProgressIndicator();
},
);
}
}
