
Stateless Widget vs Stateful Widget
Stateless Widget 과 Stateful Widget에 대해서 알아보겠습니다.
State
state는 UI가 변경되도록 영향을 미치는 데이터를 의미합니다.
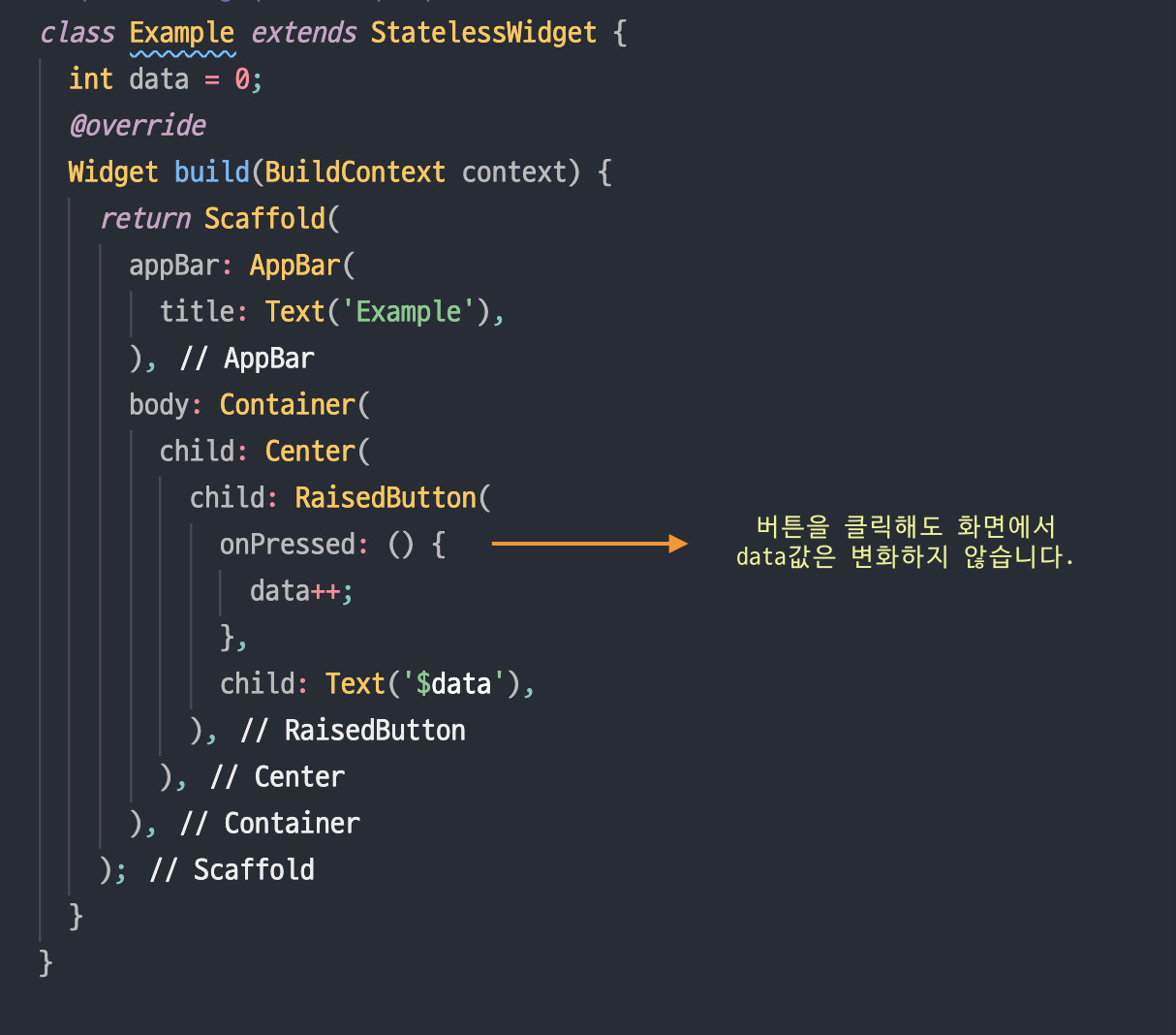
Stateless Widget
Widget의 상태가 변경되지 않도록 user interface를 만드는 경우 사용합니다.
state가 변하지 않는 widget입니다. stateless widget은 rebuild만을 통해서 새로운 state를 적용할 수 있습니다.

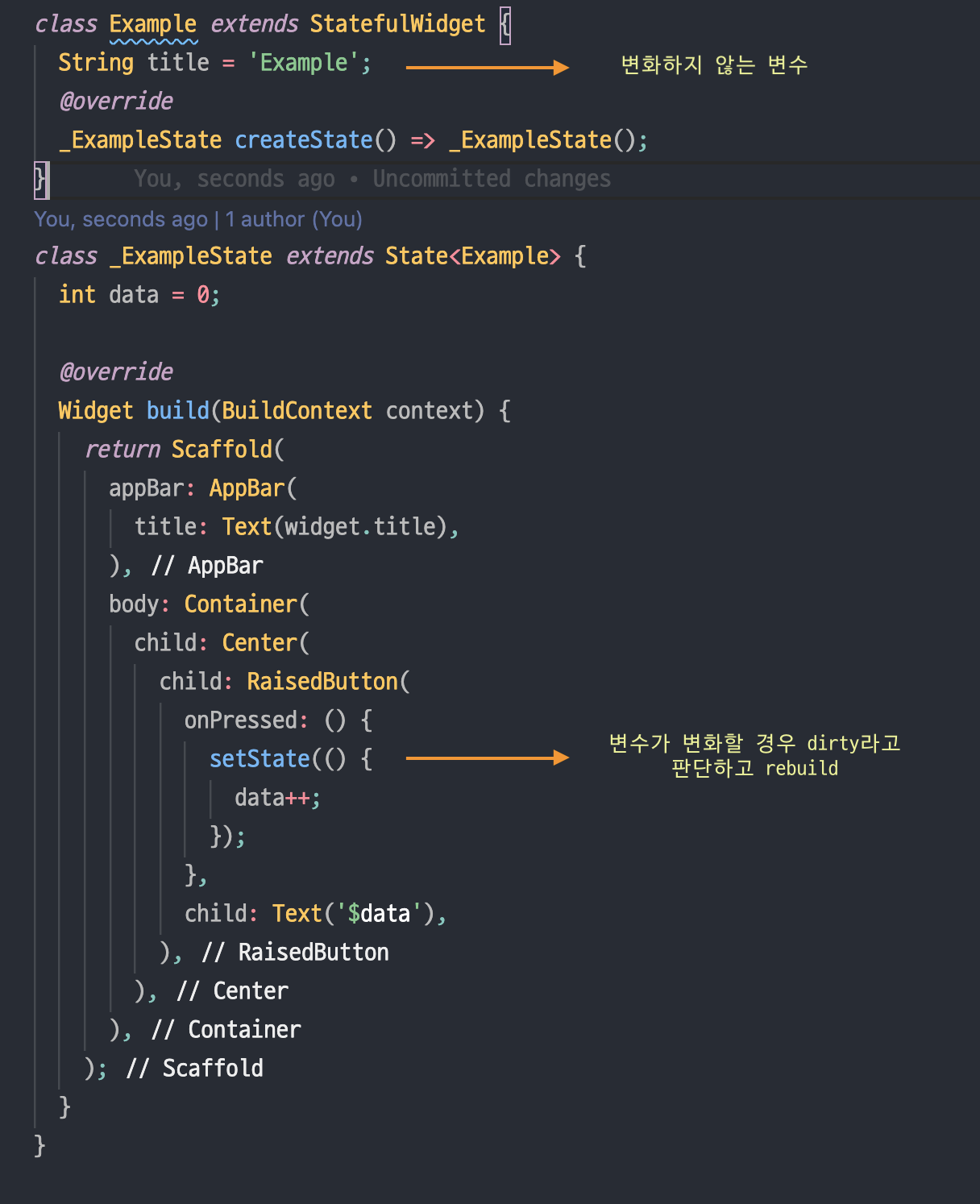
Stateful Widget
user interaction에 의해 변하는 것을 만드는 경우에 사용합니다. animation이나 textinput을 사용할 때, stateful widget을 사용합니다.
e.g. user가 버튼을 눌러서 변화가 발생하거나, 인터넷에서 어떤 데이터를 가져와서 화면이 업데이트 되는 경우
Statefull Widget은 2가지 part로 구성되어 있습니다. Widget part가 있고, state part가 있습니다.
Widget part
stateful object 안에 있는 변수는 변화하지 않는 변수입니다.
State part
state object 안에 있는 변수는 변화하는 변수입니다.
state가 변경되는 것을 트래킹하고 업데이트합니다. state object 안에 있는 변수가 변화할 경우 dirty라고 판단하고, state 안에 있는 widget을 다시 build합니다.
setState
state를 변경할 때는 setState 함수를 이용하고, 함수를 호출하면 rebuild를 합니다. 업데이트해야할 사항이 있을 때, 업데이트해야하는 부분을 dirty로 판단하고, rebuild할 때 해당부분들을 업데이트합니다.

Reference
[The Complete 2021 Flutter Development Bootcamp with Dart]
[코딩셰프]
[The Coding Papa 더코딩파파]
[개발하는 남자]
