HTML(Hyper Text Markup Language)
- 프로그래밍 언어가 아닌 하이퍼텍스트 마크업 언어이다.
- 최신버전은 HTML5이다.
- 브라우저에게 정보를 어떤 형식으로 보여줘야하는지를 전달해주는 역할을 한다.
- 웹사이트의 기초 틀 구성에 사용한다.
위의 예시처럼 html은 여러태그들로 구성되어 있으며 각 태그를 이용하여 원하는 형태의 문서를 만들어나갈 수 있다.
CSS(Cascading Style Sheet)
아까 HTML로 뼈대를 만들었다면, CSS는 뼈대에 살을 붙여 예쁘게 만든다고 보면 된다. 웹의 시각적인 표현을 담당한다.
- Cascading : 계단식, 위에서 아래로 흐르는
- 스타일 시트 : 글꼴의 크기,모양,컬러, 문단설정 등 미리 정의해 스타일로 만들었다가 웹 문서의 본문에서 그 스타일을 참조하여 사용하는 기능
위의 예시처럼 style시트 안에 css코드를 넣어 여러 스타일을 적용할 수 있다.
Javascript
- Javascript는 Java와 연관이 있다? (X)
: 자바스크립트는 1990대에 인기있었던 자바의 명성에 힘입기 위해서 이름을 따온 것 뿐이지 연관성은 없다 - 컨텐츠를 바꾸고 움직이는 등 페이지를 동적으로 꾸며주는 역할을 하는 프로그래밍 언어
- javascript로 만들어진 다양한 프레임워크들이 있다. nodejs, vue.js 등등...
역할
- HTML 페이지 변경 및 HTML 엘리먼트,콘텐츠의 추가나 제거
- CSS 및 HTML 엘리먼트의 스타일 변경
- 사용자와의 상호작용, 폼의 유효성 검증
- 마우스와 키보드 이벤트에 대한 스크립트 실행
- 웹 브라우저 제어, 쿠키 등의 설정과 조회
- AJAX기술을 이용한 웹 서버와의 통신
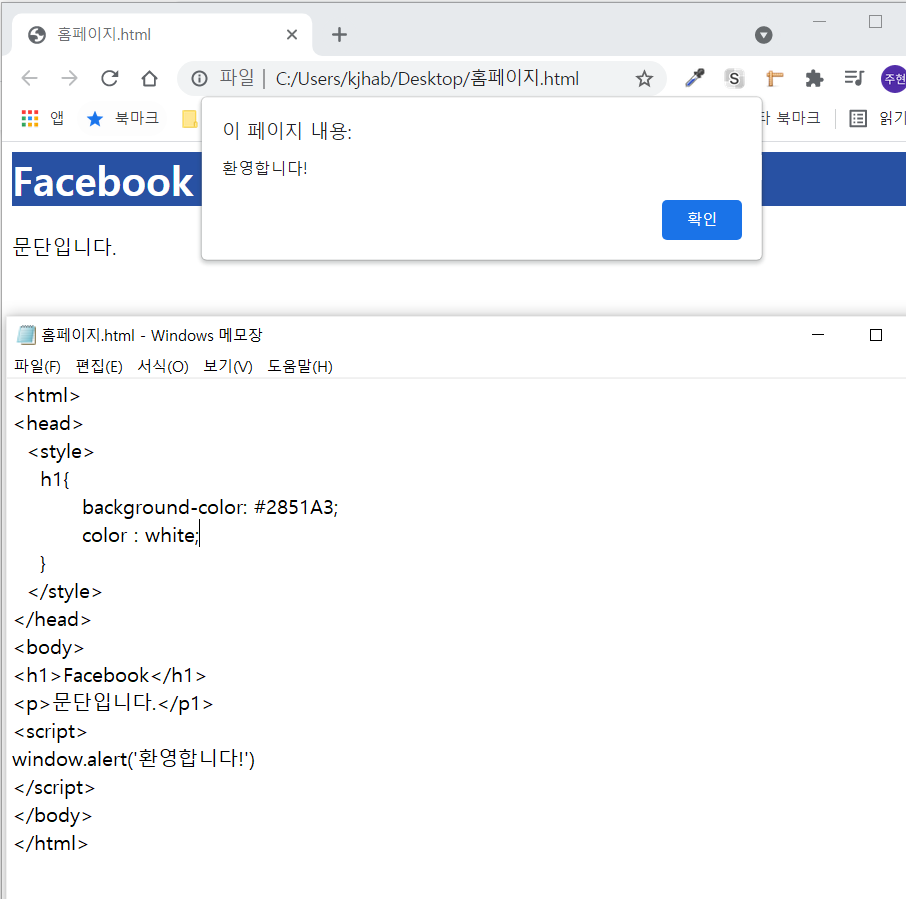
예제1
alert명령문을 통해 '환영합니다!'라는 경고창을 띄우게 되는데, 이러한 이벤트들을 만들 수 있다.

예제2
Conclusion
쉽게 정리하면 HTML로 웹페이지의 뼈대를 만들고 CSS로 웹페이지의 뼈대에 살을 붙이고 Javascript로 기능을 추가한다고 할 수 있다.
- html,css,javascript를 시각적으로 표현한 사이트
https://html-css-js.com/
참고사이트 :
https://itadventure.tistory.com/78
https://ko.javascript.info/css-animations
https://velog.io/@surim014/%EC%9B%B9%EC%9D%84-%EA%B5%AC%EC%84%B1%ED%95%98%EB%8A%94-%EB%BC%88%EB%8C%80-HTML%EC%9D%B4%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80