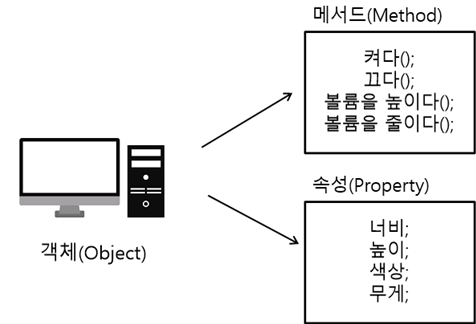
프로퍼티(property)
프로퍼티란 객체 내부의 속성을 의미한다.

객체에 접근하는 방법으로는 2가지가 있다.
- Dot Notation
- Bracket Notation
Dot Notation
마침표(.)로 프로퍼티에 접근한다.
- 프로퍼티 식별자는 오로지 알파벳만 가능하다(_, &, $포함)
- 숫자로 시작할 수 없다.
- 변수를 포함할 수 없다.
let myself={
name : 'Code Kim',
age : 30,
location : {
country : 'South Korea',
city : 'Seoul'
}
}
console.log(myself.name);
console.log(myself.age);
console.log(myself.location);key는 객체의 프로퍼티만 허용되기 때문에, 다른 변수를 통해 key값을 참조할 수 없다.
let myself={
name : 'Code Kim',
age : 30,
location : {
country : 'South Korea',
city : 'Seoul'
}
};
let myName='juhyun';
console.log(myself.myName); //undefined
// myName은 myself에 정의된 프로퍼티가 아님
// myname.name으로만 접근 가능
Bracket Notation
대괄호([]) 사이에 키값을 '문자열'로 넣어 접근한다.
- 프로퍼티 식별자는 문자열 혹은 문자열을 참조하는 변수
- 숫자로 시작할 수 있다.
- 변수,공백 사용가능하다.
let myself={
name : 'Code Kim',
age : 30,
location : {
country : 'South Korea',
city : 'Seoul'
}
}
console.log(myself['name']);
console.log(myself['age']);
console.log(myself['location']);
브라켓은 변수가 문자열로 해석되면 변수 또한 쓸 수 있다.
let obj = {
cat: 'meow',
dog: 'woof',
};
let dog = 'cat';
//bracket notation은 obj안에 dog프로퍼티를 찾지 않고,
//변수dog에 cat을 대입하여 문자열값이 패스되고 cat프로퍼티를 찾는다
let sound1 = obj[dog];
console.log(sound1); // meow
//dot notation은 변수에 접근할 수 없어 dog변수의 값 대신 dog문자열의 값을 찾는다
let sound2 = obj.dog;
console.log(sound2); // woofConclusion
점표기법과 브라켓 표기법을 비교하였을 때 브라켓표기법은 점표기법과 달리 프로퍼티에 대한 제약이 없다.
(점표기법은 제약이 되게 많다. 프로퍼티를 표기할 땐 숫자로 시작할 수 없고 변수로 포함할 수 없고 띄어쓰기 포함하면 안되고 숫자로만 이루어지면 안되고 등등....)
그렇다면 앞으로 점표기법말고 브라켓표기법으로 작성해야할까?
점표기법이 익숙한 나로서는 브라켓표기법으로 작성하자니 번거롭기만 하다. (상황에 따라 복잡할 땐 브라켓으로 바꾸는 경우가 많다고 한다)
따라서 표기법에 대한 제약은 가볍게 읽고 넘어가도록 하고,
프로퍼티의 이름과 값을 표기할 땐 되도록이면 '알파벳으로 이루어진 문자열'로 작성하도록 하자.참고사이트 :
https://youngban.tistory.com/46
https://velog.io/@tastestar/%EC%BD%94%EC%96%B4-%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EA%B0%9D%EC%B2%B4%EA%B8%B0%EB%B3%B8