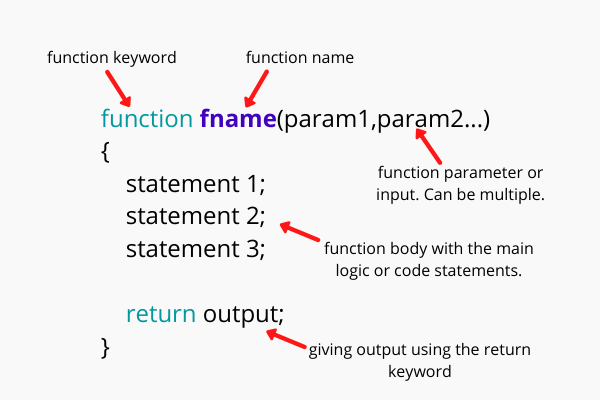
함수 정의와 호출

함수는 먼저 함수를 선언을 하고 선언된 함수를 실행을 하면서 사용한다.
다른 말로는 '함수를 정의를 하고 정의된 함수를 호출하여 사용한다'
//함수의 선언
function sayHello(){
console.log(
'Hello! Code Kim!'
)
}
sayHello() //함수의 실행
function sayMyName(){
console.log("김코드") //sayMyName함수에 김코드 정의
}
sayMyName(); //김코드 호출return이 있는 함수
function sayHello(){
let friend = 'code Kim'
console.log('Hello! ' + friend)
}
function sayHello2(){
let friend = 'Code Kim'
return 'Return ' + friend //console.log를 찍는 코드를 넣지 않음
}
sayHello2() // return한 값이 보이지 않음, 사람눈에 보이지 않는 것뿐 결과는 실행하고 있는 상태
console.log(sayHello2()) //return한 값을 보려면 console.log에 함수를 넣어야한다.
let myFriend = sayHello2() //sayHello2의 결과물을 myFriend에 담는다
console.log(myFriend) //myFiend변수를 호출함
function addNumbers(){
return 100 + 200
}
console.log(addNumbers()) // 300 호출선언부에 console.log를 찍는 코드를 넣지 않으면 변수를 호출해도 값은 찍히지 않는다.
let number= console.log(10000) //10000출력
console.log('number: ', number) //변수에 할당 불가능
function tenThousand(){
return 10000
}
let number2 = tenThousand() //리턴된 10000을 number2에 할당
console.log('number2: ', number2) //10000호출return
- 함수의 output을 반환하는 기능을 한다.
- 반환하는 결과물
- 변수에 할당 가능
console.log
- 단순히 화면에 출력하는 기능을 한다.
- 변수에 할당 불가능
input이 있는 함수
function sayHello4 (name) {
return 'Hello, ' + name +'!'
}여기서, name은 input이라고도 하지만 인자 혹은 파라미터라고도 한다.
함수 예시1] input인자로 console호출하기
function sayHello4(name){
return 'Hello, ' + name
}
function sayHello5(name){
console.log('Hello' + name)
console.log('Nice to meet you, ' + name + '!')
}
sayHello5('wecode')
//괄호안은 input 혹은 파라미터의 자리이므로 항상 적어줘야함
//Hello 문자열이 name자리로 들어가서 console에 Hello 혹은 Nice to meet you 다음으로
//"Hellowecode"
//"Nice to meet you, wecode!" 출력됨
sayHello5('Code Kin')
//Code Kin 문자열 역시 name자리로 들어가서 console에 Hello 혹은 Nice to meet you 다음으로
//"HelloCode Kin"
//"Nice to meet you, Code Kin!" 출력됨
함수 예시2] let변수로 console호출하기
function sayHello4(name){
return 'Hello, ' + name
}
//함수를 처음 선언할 때 input자리에 넣어주는 것을 파라미터라고 한다
let greeting = sayHello4('wecode') //argument
//함수를 호출할때, sayHello4에 담은 'wecode'를 greeting에 넣어주게 되는데
//이 'wecode'를 argument라고 한다.
//function 선언부에 console.log를 선언하는 대신 let변수 greeting에 wecode에 담아서
//greeting을 출력하게 되면
//console에 "Hello, wecode" 출력됨
let greeting2=sayHello4('Code kin') //argument
console.log(greeting2)함수 예시3] name인자로 세가지의 output선언하기
function sayHello4(name){
return 'Hello, ' + name
//input -> parameter
}
//인자name로 let변수를 통해 서로다른 output 세가지를 선언할 수 있다.
let firstExample=sayHello4('wecode')
let secondExample=sayHello4('Code Kim')
let thirdExample=sayHello4('Developers')
console.log(firstExample)
console.log(secondExample)
console.log(thirdExample)함수 예시4] 두개의 인자로 console호출하기
function addNumbers (num1, num2){
let result= num1+num2
return result
}
let addedNumber=addNumbers(3,5)
console.log(addedNumber)
//인자 두개 num1,num2 선언하여 result를 반환하고 값 3,5를 넣게되면
//합 8출력
function dividedNumbers(number1, number2){
let result= number1 / number2
return result
}
let smallNumber=dividedNumbers(10,20)
console.log(smallNumber)
//10 / 20
//0.5출력주의] 함수내부에 사용된 변수는 외부에 사용될 수 없음
function addNumbers (num1, num2){
let result= num1+num2
return result
//result는 함수내부에 사용된 변수이기 때문에 함수 바깥에서는 사용할 수 없다.
}
console.log(num1) //에러발생!! num1은 함수내부에 사용된 변수
console.log(result) //에러발생!! result는 함수내부에 사용된 변수Assignment. 함수의 반환
- 7을 반환하는 함수 returnSeven을 만들어주세요. 그리고 해당 함수를 호출해서 실행해주세요.
- "I LOVE WECODE"의 길이를 계산해서 길이 값을 반환하는 함수 getStringLength를 만들어주세요. 그리고 해당 함수를 호출해서 실행해주세요.
- 본인의 이름을 name이라는 변수에 저장해서 name을 반환하는 함수를 만들어주세요. 그리고 해당 함수를 호출해서 실행해주세요.
//문제1
function returnSeven(){
let mySeven=7
return mySeven
}
returnSeven()
console.log(returnSeven()) //함수선언부에 console.log로 수행하지 않았기 때문에 바깥으로 출력할때는 console.log로 입력해야함
//문제2
function getStringLength(){
let name="I LOVE WECODE"
return name.length
}
getStringLength()
console.log(getStringLength())
//문제3
function addNumbers(name){
return name
}
let nameExample=addNumbers('김주현')
console.log(nameExample)Assignment. 함수의 인자
- 함수의 인자로 이름을 받아서 이름의 길이를 반환하는 함수를 구현해주세요.
- 함수의 인자로 나이를 받아서 나이를 콘솔창에 출력하는 함수를 구현해주세요.
- 함수의 인자로 성과 이름(두 개의 인자)을 받아서 합친 후, 전체 이름을 반환하는 함수를 구현해주세요.
// Assignment 1
function getLengthOfName(name){
return name
}
let nameExample=getLengthOfName('김주현')
console.log(nameExample.length) //3 출력
// Assignment 2
function sayMyAge(age){
return age
}
let ageExample=sayMyAge(28)
console.log(ageExample) //28 출력
// Assignment 3
function getFullName(lastName,firstName) {
let fullName=lastName+firstName
return fullName
}
let fullExample=getFullName('김','주현')
console.log(fullExample) //김주현 출력Assignment. Finding a Remainder
- findRemainder 함수를 작성해주세요.
- 함수 내부에 임의의 숫자 두 개를 넣어서 리턴값이 1이 나오도록 해주세요.
- % 연산자를 이용하면 짝수/홀수를 쉽게 구별할 수 있습니다.
- 짝수인지 홀수인지를 알 수 있게하는 함수 oddOrEven()를 작성해주세요.
-
oddOrEven() 함수는 한 개의 인자를 받습니다.
-
if 문과 % 연산자를 사용해주세요.
function findRemainder(){
// 다음 코드는 수정하거나 지우지 마세요
let remainder;
// 다음에 코드를 작성해 주세요
remainder= 5 % 2
// 다음 코드는 수정하거나 지우지 마세요
return remainder;
}
findRemainder();
console.log(findRemainder()) // 1
// 아래에서 oddOrEven() 함수를 작성해주세요.
function oddOrEven(num) {
if(num % 2 == 0){
return 'Even'
}else{
return 'Odd'
}
}
console.log(oddOrEven(5)) // Odd
console.log(oddOrEven(12)) // Even