템플릿 상속
html 상속
- template html 파일을 만들 때마다 중복되는 부분이 있을 경우 그것들을 일일이 써 줘야 하는 것은 매우 귀찮은 일이기 때문에, Django에서는 템플릿 상속이라는 기능을 제공한다.
templates 폴더 바로 아래 에 base.html이라는 파일을 만들고 중복되는 부분을 아래와 같이 base.html로 만든다.
# blogPosts/templates/base.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>snulion</title>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>-
이
base.html파일을 확장하는 다른.html파일들은 모두 해당 파일의 내용을 포함하고 있으며{% block content %}와{% endblock %}사이에 각 파일 별 코드가 들어가게 되는 것입니다. -
다른 html파일에서
base.html파일과 중복되는 코드를 지우고 남은 코드 위아래에 다음과 같은 코드를 적어 주면 완성!
{% extends 'base.html' %}
{% block content %}
<!-- 보여줄 코드 -->
{% endblock content %}JS, CSS, SCSS 상속
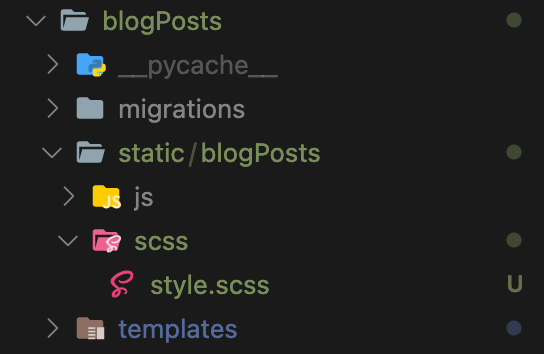
base.html에서는<head>태그 안에 있는 내용도 상속해줄 수 있다.- 아래 사진과 같이 앱 내에 static 폴더 > App 네임 폴더를 만든 뒤 그 아래 js,css,scss폴더를 만든다.

- 그 후
base.html에 snulion
# 다음 세 줄을 <head> 안에 추가해 scss 파일을 import 해줍니다
{% load static %}
{% load sass_tags %}
<link rel="stylesheet" type="text/css" href="{% sass_src 'blogPosts/scss/style.scss' %}">