개요
사내 프로젝트 진행 중 console 창에 ref 사용에 관한 경고가 발생하여 수정하였다.
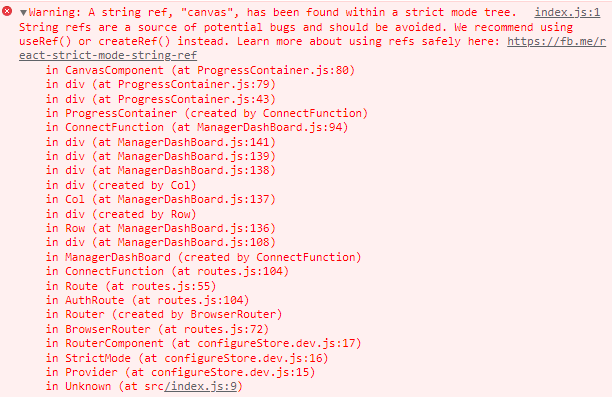
경고 내용

수정 방향
ref 사용 방법이 권고하지 않는 방법으로 구현되어 있어서 내뱉는 경고이므로
권고하는 구현 방법으로 수정
이전 코드
class CanvasComponent extends extends React.Component {
drawAction() {
const canvas = this.ref.canvasRef.getContext('2d');
// ...drawAction
}
render() {
<canvas ref='canvasRef' />
}
}수정 코드
class CanvasComponent extends extends React.Component {
constructor(props) {
super(props);
this.canvasRef = React.createRef();
}
drawAction() {
const canvas = this.canvasRef.getContext('2d');
//...drawAction
}
render() {
<canvas ref={this.canvasRef} />
}
}