
CORS 란 뭘까?
Cross Origin Resource Sharing 의 약자로 도메인 및 포트가 다른 서버로 클라이언트가 요청했을 때 브라우저가 보안상의 이유로 API를 차단하는 문제이다.
예를 들자면 클라이언트는 3000 포트로 서버는 8080 포트로 서버를 띄웠을 때 또는 로컬 서버에서 다른 서버로 호출할 때 발생하게 된다.
CORS를 허용했을 때 브라우저가 CORS를 처리하기 위한 방법 (접근제어 시나리오)
simple requests
메인 url request 를 보내면서 CORS를 허용하는지 확인한다.
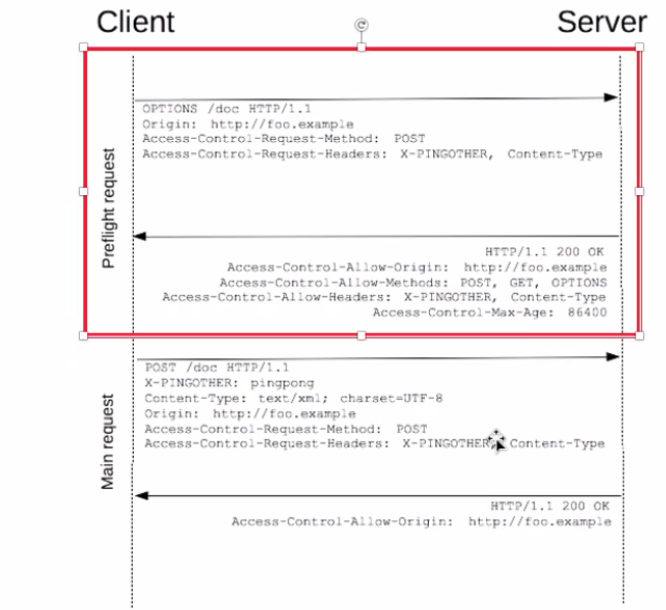
preflighted requests
옵션 메소드(option method)를 통해서 서버한테 미리 확인하고, 허용하면 api요청을 수행한다. 허용 안하면 그대로 통신이 끊킨다.

CORS의 필요성
기본적으로 보안상의 이유로 브라우저는 Same-origin policy(SOP, 동일 출처 정책)을 따른다. 그렇기 때문에 XMLHttpRequest 와 fetch API는 동일 출처 정책에 따라 동일한 출처의 리소스만을 요청할 수 있다.
하지만 웹 애플리케이션을 구현하다 보면, 다른 출처에 있는 리소스를 요청하는 경우가 많다. SPA(Single Page Application)로 구현된 웹 애플리케이션에서 다른 도메인을 가진 API 서버에 요청하는 경우는 매우 비일비재 한다. 또한, web font를 요청하는 경우도 마찬가지이다.
cross-origin 요청을 필요한 경우가 많아지고 있기 때문에, 이를 안전하게 처리할 정책이 필요했다. 그래서 CORS가 등장한 것이다. CORS는 cross-origin 요청을 제한적으로 허용함으로서 좀 더 안전하게 cross-origin 요청을 처리할 수 있는 정책이다.
CORS 에러 해결 방법
Node.js에서 CORS설정하기
CORS 패키지 설치
우선 CORS 미들웨어를 사용하기 위해 패키지를 설치한다
npm i cors모든 CORS Request 허용하기
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors()); // CORS 미들웨어 등록!
// ...특정 URL만 허용하고 싶다면?
const express = require('express');
const cors = require('cors');
const app = express();
const port = 3000;
const corsOptions = {
origin: "http://localhost:3000", // 허락하고자 하는 요청 주소
credentials: true // true로 하면 설정한 내용을 response 헤더에 추가 해준다.
};
app.use(cors(corsOptions));
// ...Access-Control-Allow-Origin response 헤더를 추가하는 방법도 있다.
app.get('/', (req, res) => {
res.header("Access-Control-Allow-Origin", "*");
...
}어떤 특정 요청에만 적용하고 싶다면 cross-origin을 허락하는 헤더를 추가해 문제를 해결할 수 있다.
출처:
https://expressjs.com/en/resources/middleware/cors.html
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
https://firework-ham.tistory.com/70
https://auth0.com/blog/cors-tutorial-a-guide-to-cross-origin-resource-sharing/
https://www.moesif.com/blog/technical/cors/Authoritative-Guide-to-CORS-Cross-Origin-Resource-Sharing-for-REST-APIs/