
실전 프로젝트를 진행하며 유저의 편의성을 위해 로그인/회원가입 방식을 카카오 소셜 로그인으로 구현하기로 했다.
소셜 로그인을 구현하기 위해서는 OAuth가 뭔지 알아두면 좋으니 OAuth가 뭔지 모르겠다면 글을 읽고 오자!
OAuth 2.0이란?
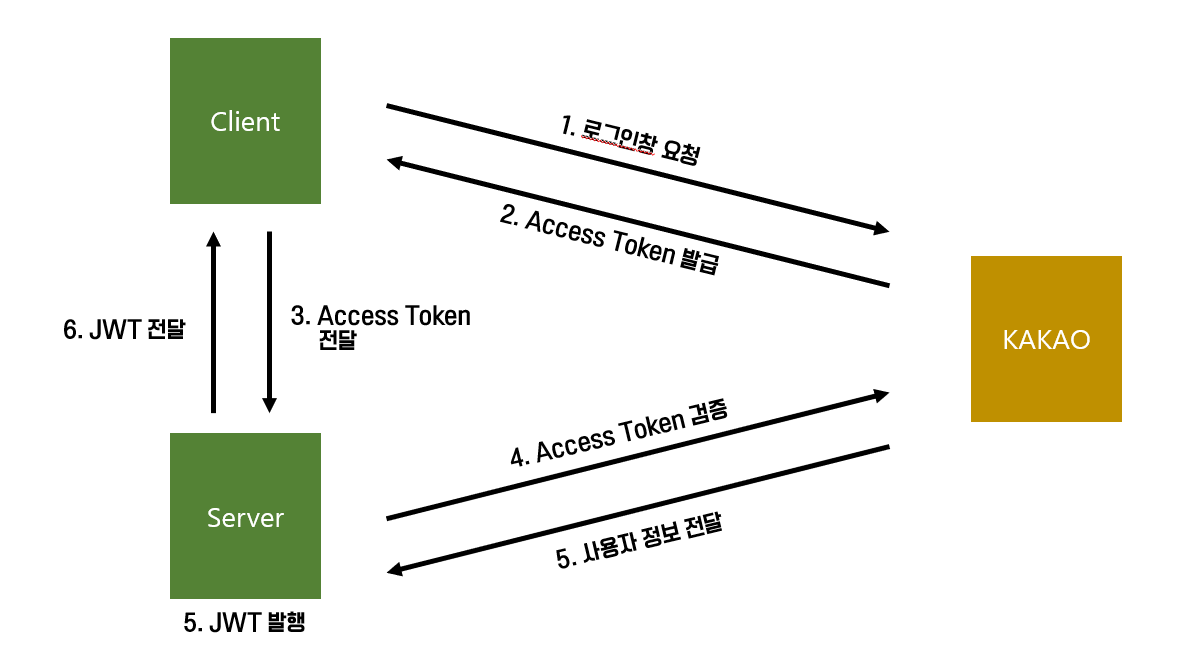
카카오 소셜 로그인 인증 방식

카카오 소셜로그인 뿐만 아니라 소셜 로그인들은 위와 같은 방식으로 진행된다.
클라이언트가 카카오로부터 발급받은 access token 을 서버에 전달하면 서버는 발급받은 access token 을 다시 카카오에 검증 요청한다. 카카오 서버는 자신이 클라이언트에게 발급해준 토큰과 서버로부터 받은 토큰 이 같을 경우, 사용자 정보를 내어준다.
KaKao Developers 에서 등록하기
먼저, 카카오 소셜 로그인을 구현하기 위해서는 카카오 개발자 계정과 로그인용 애플리케이션 등록이 필요하다
아래의 링크에서 신청 가능하다
KaKao Developers
신청하고나면 앱 키가 자동으로 발급 되는데, 이 키들은 노출이 되면 안된다! 만약 노출이 되었다면 재발급을 받도록 하자

여기서 발급 받은 REST API키를 환경 변수로 등록하자
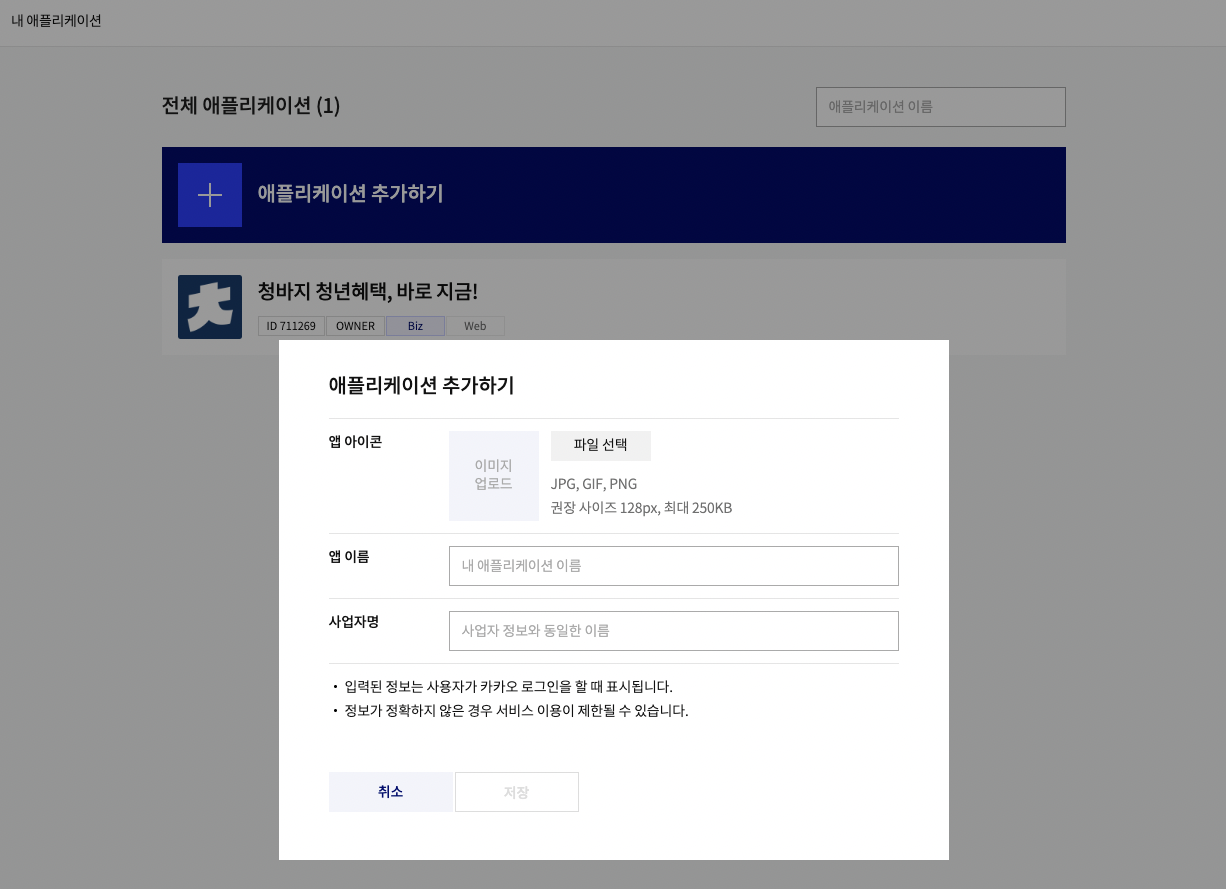
KaKao Developers 사이트에서 로그인을 하고, 애플리케이션 추가를 해줘야한다.

앱이름에는 진행중인 프로젝트 이름을 쓰면 된다.


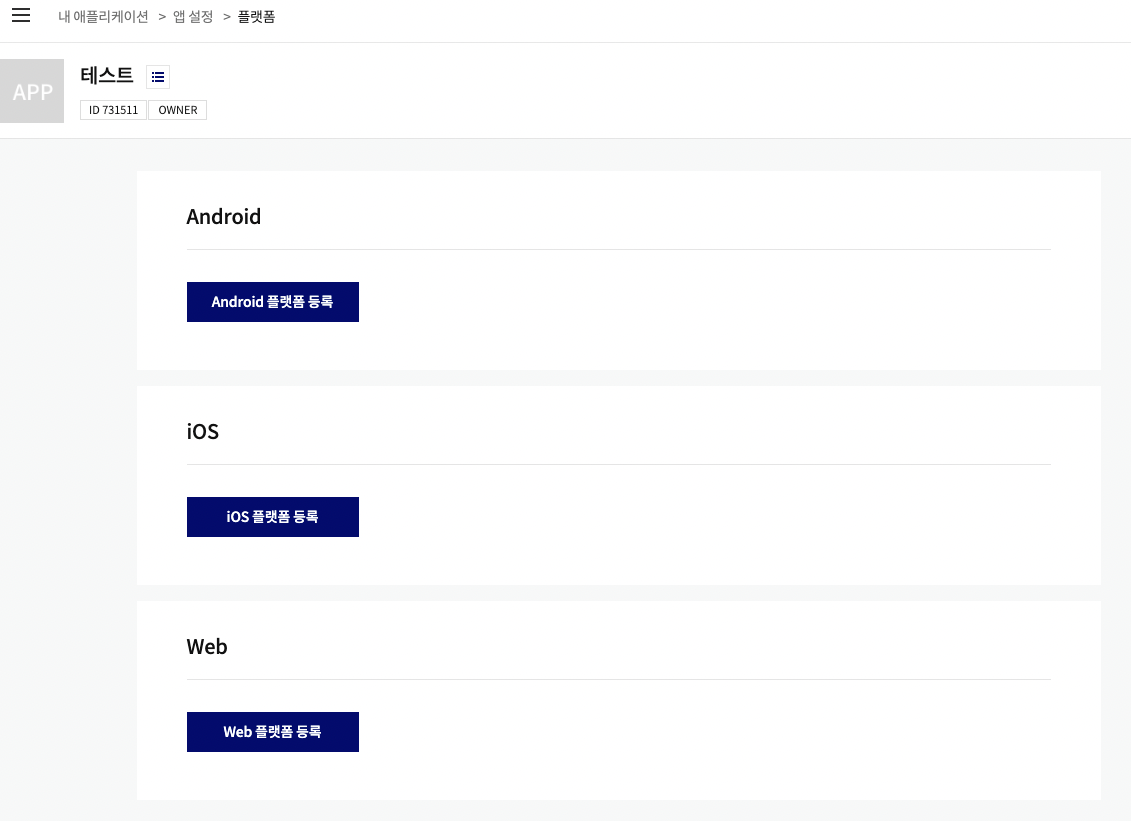
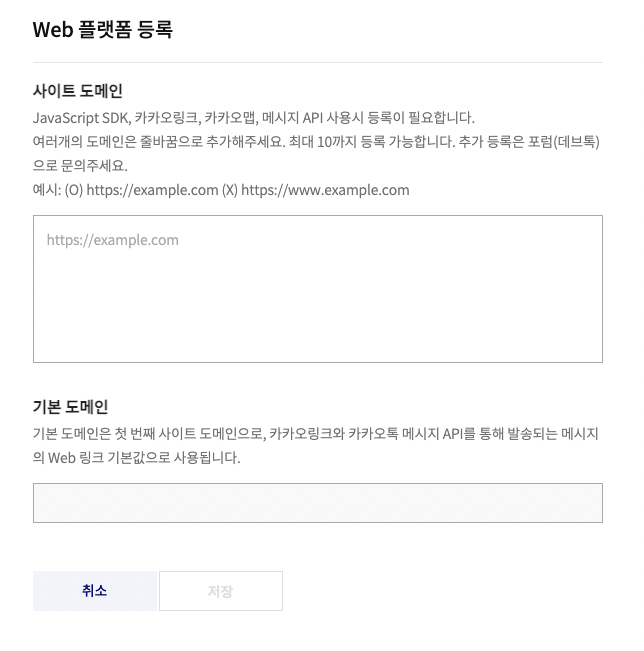
플랫폼에서 Web 플랫폼을 등록해준다.
나는 사이트 도메인에 http://localhost:3000 을 등록했다

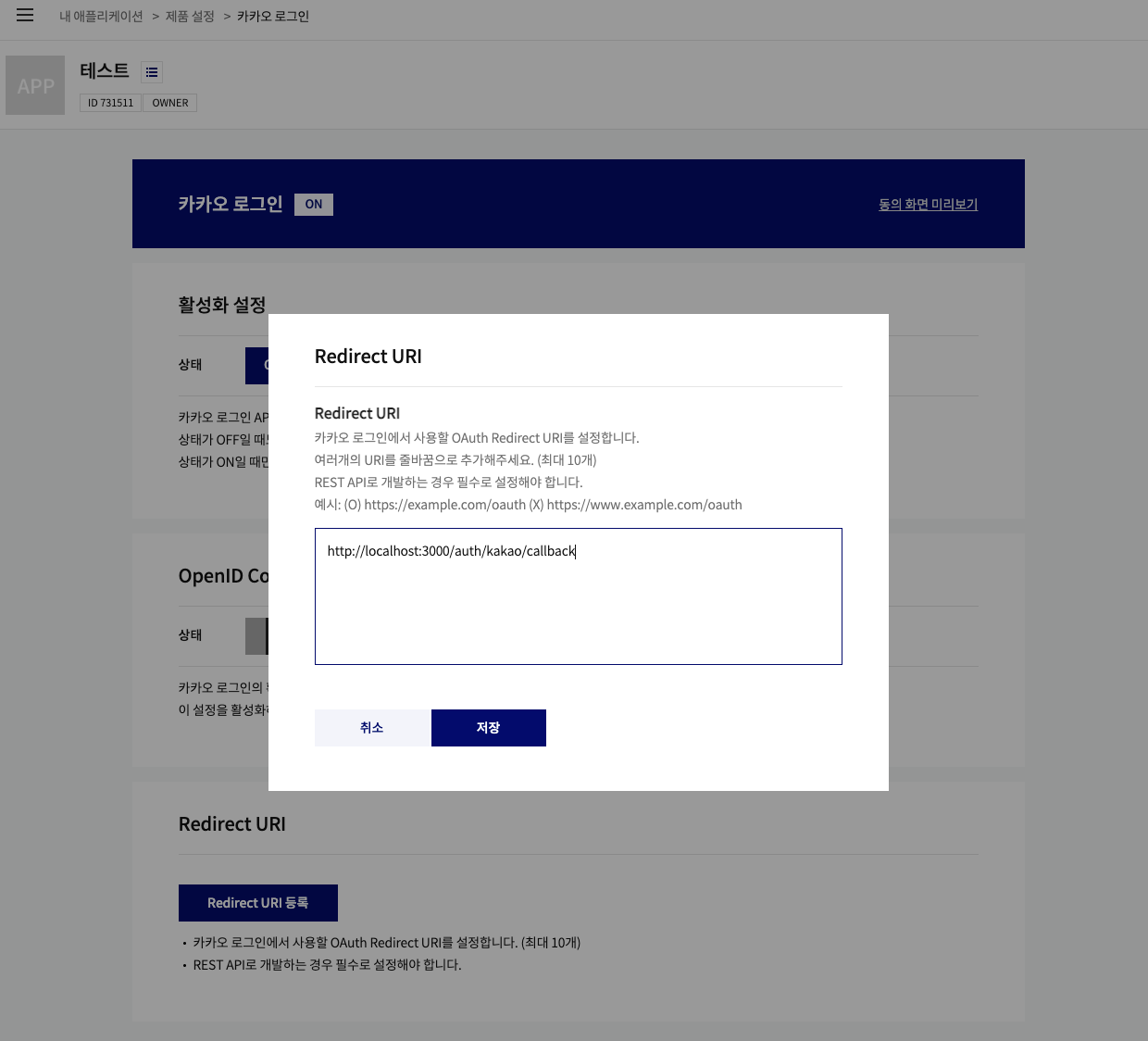
카카오 로그인을 활성화 해주고, Redirect URI를 등록해준다
카카오 서버에서 어느 주소로 REST API GET 요청을 보낼지 적는 것이다.
사용하고자 하는 주소/auth/kakao/callback 이렇게 맞춰주면 된다.
차후에 프론트와 Redirect URI를 맞출때, 지금 등록한 이 주소로 맞추면 된다!

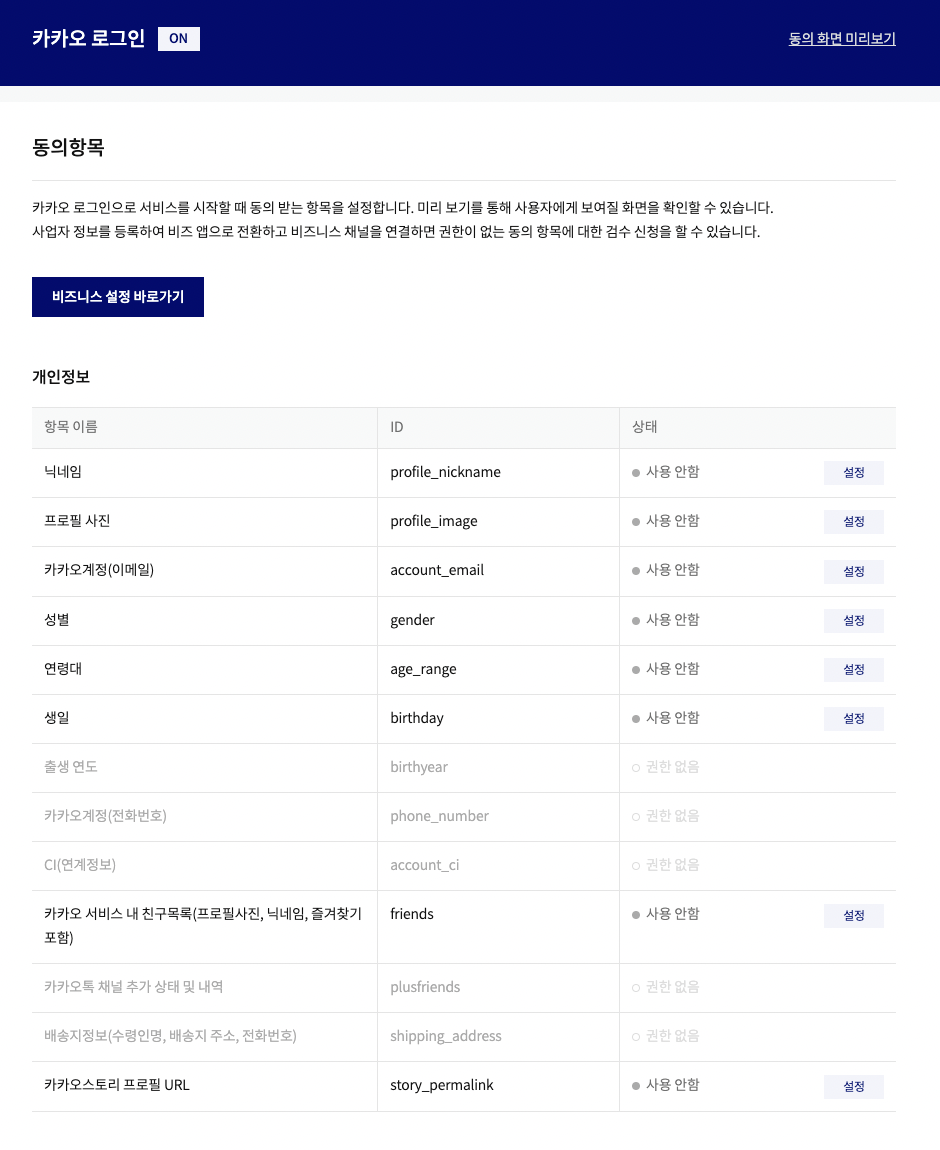
동의항목 부분에서는 내가 유저로부터 받아와야 할 정보들을 설정해주면 된다.
이 항목을 설정하게 되면 유저는 로그인을 할 때 동의서를 처리해야 한다
카카오 로그인을 구현하기 위해 Kakao Developers에서 등록해주어야 할 것들은 이것들이 끝이다.
이제 코드로 구현해보자
먼저, passport 모듈을 이용해 카카오 소셜로그인을 구현 할 것이기 때문에 모듈 설치부터 해주자
npm i passport passport-kakao -S진행중인 프로젝트에 passport 라는 폴더를 하나 생성하고, 그 안에 index.js 파일을 하나 만들어준다
index.js 파일 안에 다음과 같이 작성해준다
const passport = require('passport');
const KakaoStrategy = require('passport-kakao').Strategy;
const { User } = require('../models');
module.exports = (app) => {
app.use(passport.initialize()); // passport를 초기화 하기 위해서 passport.initialize 미들웨어 사용
passport.use(
new KakaoStrategy({
clientID: process.env.KAKAO_ID, // 카카오 로그인에서 발급받은 REST API 키
callbackURL: process.env.KAKAO_URL, // 카카오 로그인 Redirect URI 경로
},
// clientID에 카카오 앱 아이디 추가
// callbackURL: 카카오 로그인 후 카카오가 결과를 전송해줄 URL
// accessToken, refreshToken : 로그인 성공 후 카카오가 보내준 토큰
// profile: 카카오가 보내준 유저 정보. profile의 정보를 바탕으로 회원가입
async (accessToken, refreshToken, profile, done) => {
try {
const exUser = await User.findOne({
// 카카오 플랫폼에서 로그인 했고 & snsId필드에 카카오 아이디가 일치할경우
where: { snsId: profile.id, /*providerType: 'kakao'*/ },
});
// 이미 가입된 카카오 프로필이면 성공
if (exUser) {
done(null, exUser); // 로그인 인증 완료
} else {
// 가입되지 않는 유저면 회원가입 시키고 로그인을 시킨다
const newUser = await User.create({
email: profile._json && profile._json.kakao_account_email,
nickname: profile.displayName,
snsId: profile.id,
providerType: 'kakao',
});
done(null, newUser); // 회원가입하고 로그인 인증 완료
}
} catch (error) {
console.error(error);
done(error);
}
},
),
);
passport.serializeUser((user,done)=>{
done(null,user);
});
passport.deserializeUser((user,done)=>{
done(null,user);
});
};clientID 에는 아까 발금 받은 REST API 키를 넣어준다.
callbackURL 에는 Redirect URI 로 등록했던 URI를 넣어준다 (카카오로부터 인증 결과를 받을 라우터 주소이다)
clientID와 callbackURL은 노출되지 않게 .env 파일에 넣어주었다.
routes/user.js 파일에 라우터를 작성해주자
const express = require('express');
const router = express.Router();
const passport = require('passport');
const userController = require('../controller/user');
router.get('/kakao', passport.authenticate('kakao'));
router.get('/kakao/callback', userController.kakaoCallback);
module.exports = router;라우터를 app.js와 연결하기
const passportConfig = require('./passport');
passportConfig(app);
const userRouter = require('./routes/user');
app.use('/auth', [userRouter]);
app.js와 라우터를 연결 해주고 나면, 서버에서의 카카오 로그인 인증 구현은 완료 되었다.
서버를 실행 시키고, 등록해둔 Redirect URI에 접속해 로그인 해보면 콘솔에 값이 잘 뜨는 것을 확인 할 수 있다.
https://sangminlog.tistory.com/entry/kakao-login
https://inpa.tistory.com/entry/NODE-%F0%9F%93%9A-%EC%B9%B4%EC%B9%B4%EC%98%A4-%EB%A1%9C%EA%B7%B8%EC%9D%B8-Passport-%EA%B5%AC%ED%98%84
텔레한번만주세여 sodosods