Notepad Toy-Project 완성!

드디어 메모장 앱을 완성했다..! 생각했던것보다 조금 더 오래 걸렸지만 여러가지 에러들을 해결해가는 과정이 정말 뜻 깊었던것 같다. 아직 고쳐야 할 부분도 있고 많이 부족하지만 일단 모든 기능이 에러 없이 잘 작동한다는거에 의의를 두고 싶다 ㅎ
💖 만들게 된 계기
부트캠프 Section3 솔로 과제를 생각하던 중 여태까지 안해봤던 기능들을 구현해보고 싶어서 만들게 되었다. 자바스크립트나 리액트를 이용해서 To-Do-list는 여러번 만들어 봤지만, Search기능과 수정하기 기능은 한번도 구현해본적이 없었기 때문에 시도해봤다.
💎 업데이트 예정
1. 가독성을 위해 CSS 수정하기
2. 메모 리스트 시간순으로 정렬하기
3. 삭제버튼 클릭시 모달 페이지 띄우서 한번 더 확인하기
💡 세부 기능
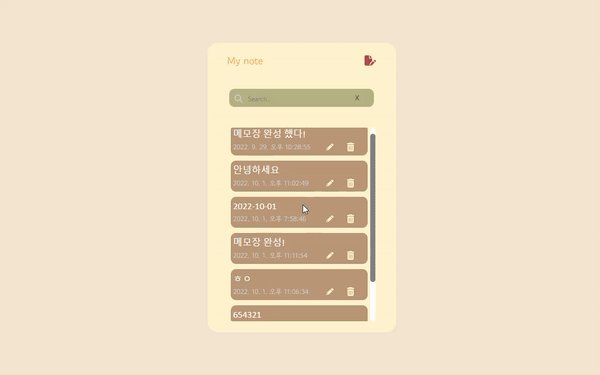
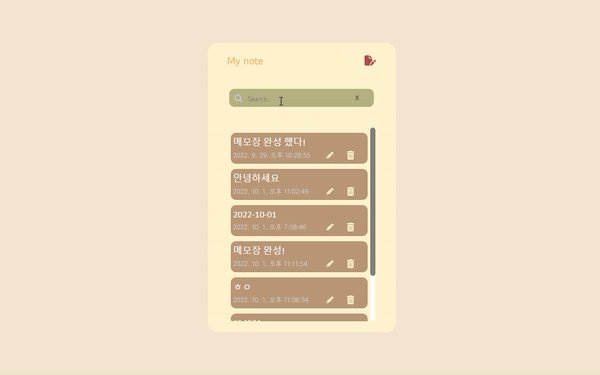
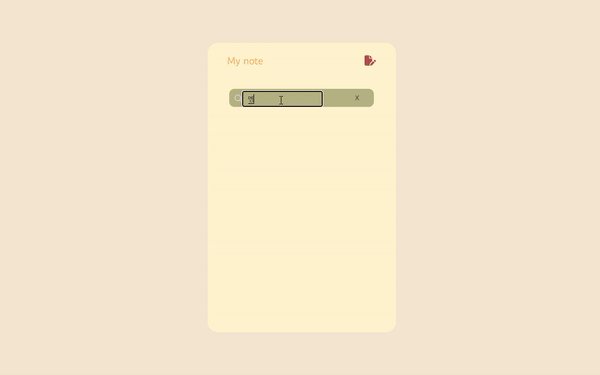
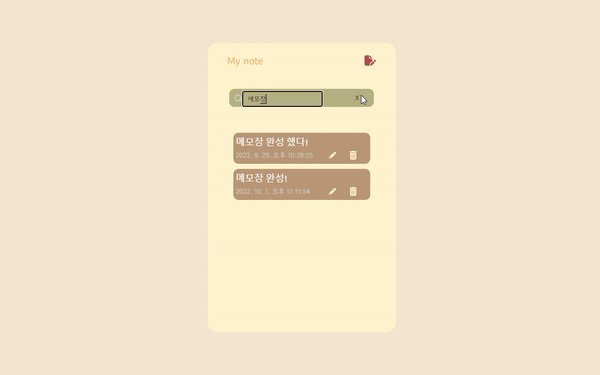
Search
찾고자 하는 메모장의 내용을 input창에 입력하게 되면 그에 맞는 메모리스트들을 출력하는 기능을 구현하였다.Note Read 및 Update
작성한 메모들의 내용과 작성 당시 시간을 보여주고, 작성한 메모 수정시 새로운 데이터로 업데이트 되도록 구현하였다.
Memo 작성 / 수정 / 삭제
Note 작성시 localstorage의 해당 메모에 해당하는 key값을 value값과 useNavigate를 활용하여 만든 변수 navigate 전달해 해당 메모페이지 주소에 key값을 추가하여 주소를 생성하도록 했고, 이 주소를 useParams와 useNavigate를 활용해 조회 및 수정이 가능하도록 구현하였다. 메모 수정시 작성시간을 새로 업데이트하여 페이지의 key값을 변경하고, 기존에 작성되어 있던 Note를 삭제하고 새로운 값을 생성하는 방식으로 기능을 구현하였고, 삭제 기능은 localStorage.removeItem 메서드와 Note값 Read시 사용되었던 map함수의 매개변수 item을 props로 전달받아 삭제하도록 구현하였다.깃 허브 링크
https://github.com/kjs0508/Notepad-by-react
배포주소
https://kjs0508.github.io/Notepad-by-react/
